10 кроків до створення професійного адміністратора WordPress
Незалежно від того, чи створюєте Ви сайти WordPress для клієнтів, мають свій власний блог із кількома авторами, або просто хочете отримати більш індивідуальний вигляд для свого сайту, існує багато випадків, коли ви захочете змінити дизайн панелі адміністрування WordPress і сторінку входу. Ви можете встановити попередньо підготовлений плагін адміністратора теми, але що, якщо ви хочете більше свободи?
Брендінг адміністратора WordPress не тільки про дизайн, він може бути розумний спосіб самореклами так само. У цій публікації ми розглянемо, як можна налаштувати панель інструментів WordPress і сторінку входу, додати власний логотип, видалити або змінити пункти меню, видалити посилання, що вказують на WordPress.org, і налаштувати багато інших налаштувань адміністратора за допомогою допомога плагіна AG Custom Admin Panel.

1. Встановіть модуль адміністрування користувача AG
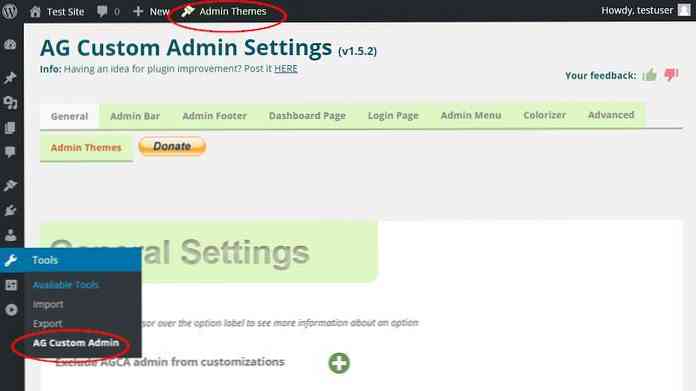
Перш за все, перейдіть до Додатки> Додати новий пункт меню admin у вашій панелі інструментів WordPress, пошук AG Custom Admin плагін, встановіть його та активуйте. Плагін встановлює назву нового підменю AG Custom Admin всередині Інструменти меню, а також кнопку на верхній панелі адміністрування, щоб допомогти вам швидко досягти налаштувань.

2. Загальні налаштування
На першій вкладці можна налаштувати загальні параметри. Одна з найкращих речей у цьому плагіні полягає в тому, що якщо перемістити курсор над позначками параметрів, з'явиться невелика підказка, в якій ви можете прочитати більше про цю конкретну опцію..
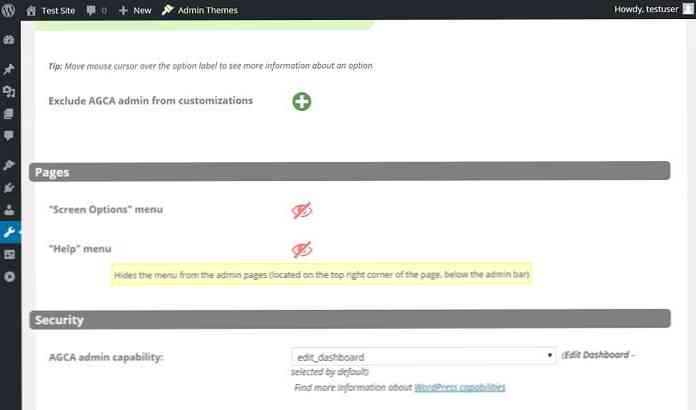
Перший параметр у Загальних настройках - це “Виключіть адміністратора AGCA з налаштувань” де можна швидко увімкнути та вимкнути налаштування для адміністративних користувачів. Це може бути корисним, якщо ви хочете, щоб користувачі з роллю адміністратора бачили за замовчуванням панель інструментів WordPress.

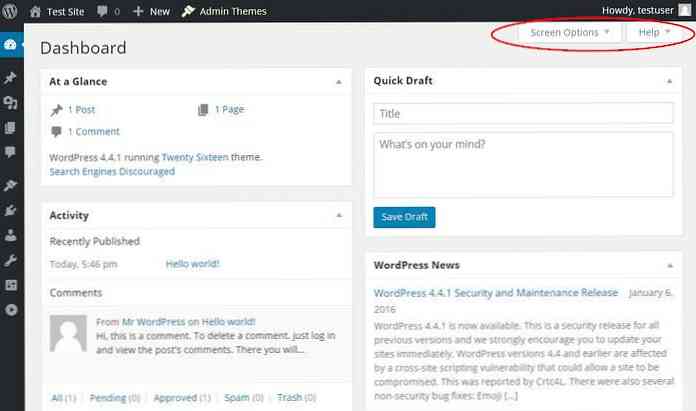
Наступні два налаштування приховати або розкрити “Параметри екрана” і “Довідка” меню розташований у верхньому правому куті кожної сторінки адміністратора (див. нижче). Занадто багато варіантів може заплутати менш технологічно підкованих користувачів, тому може бути гарною ідеєю позбутися цих двох варіантів.

Загальні параметри також дозволяють вибрати можливість WordPress, яка надає користувачам доступ до налаштувань плагіна.
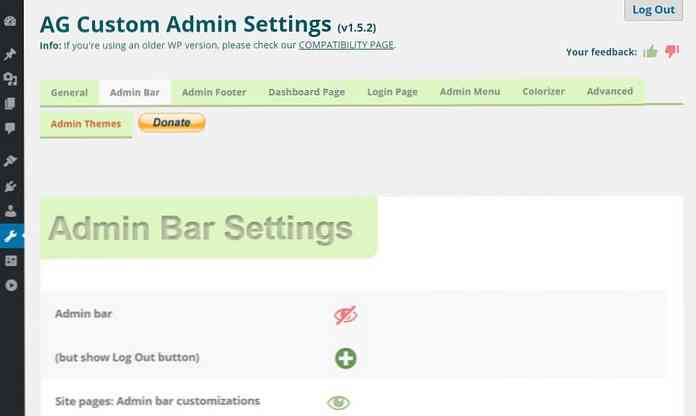
3. Приховати або налаштувати панель адміністрування
The Налаштування панелі адміністратора вкладка допомагає приховати або налаштувати панель адміністрування, горизонтальне меню зверху. Ви можете повністю приховати його від адміністративної панелі і показувати лише стильну кнопку Вихід у верхньому правому куті.

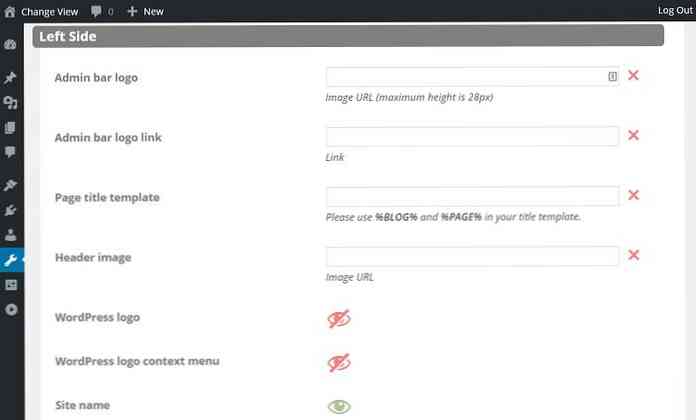
В інших випадках ви можете просто спростити адміністрування, видаливши деякі з менш важливих елементів. Налаштування панелі адміністратора мають багато параметрів, які дозволяють вам приховувати кожну частину по одному, налаштувати заголовок блогу, додайте свій власний логотип замість стандартного логотипу WordPress або повністю видали це.
На скріншоті нижче я змінив заголовок блогу “Змінити перегляд” щоб вказати, що це місце, де вони можуть перемикатися між інтерфейсом і сервером.
Я також повністю видалив логотип WordPress, але не замінив його логотипом Hongkiat, тому що я додав би це у вертикальне меню адміністратора (Крок 7). З наступного кроку я продовжу з повністю видаленою панеллю адміністратора.

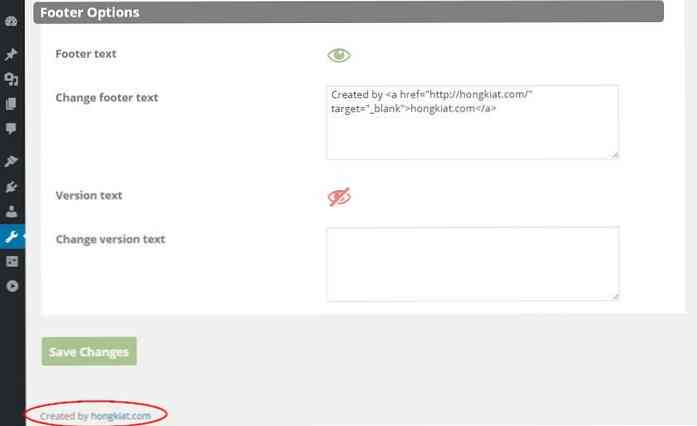
4. Бренд Footer
В Нижній колонтитул адміністратора на вкладці ви можете або повністю видалити нижній колонтитул з нижньої частини панелі адміністрування, або змінити його текст на що завгодно. Це може бути гарною ідеєю розмістіть посилання на домашню сторінку свого бізнесу, щоб ваші клієнти могли швидко зв'язатися з вами, якщо вони потребують певної підтримки.

5. Очистіть панель інструментів
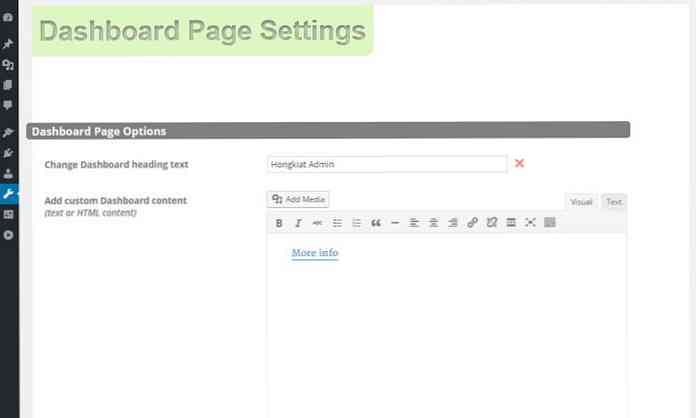
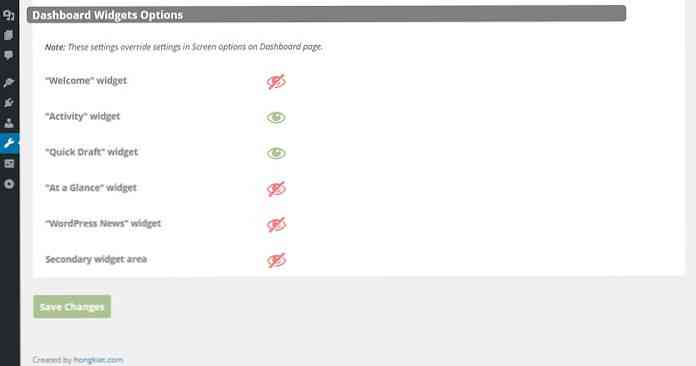
The Налаштування сторінки інформаційної панелі дозволяють змінювати домашню сторінку адміністративної панелі. Це екран з віджетами панелі інструментів, такими як “З одного погляду” і “Новини WordPress” спочатку ви бачите, коли ви входите як адміністратор.
У першій настройці ви можете змінити текст заголовка від слова “Панель приладів” до власної торгової марки, а також можна додати свій власний вміст нижче.
Це може допомогти користувачам, якщо ви місце a “Більше інформації” посилання під заголовком (як це було зроблено на скріншоті нижче). Таким чином вони зможуть легко дістатися до вас. Швидкий “Ласкаво просимо в нашу адміністративну область” інтро може також бути корисним.

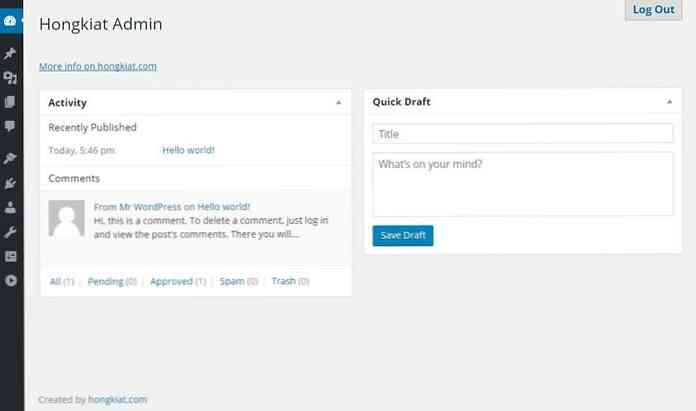
Плагін AG Custom Admin також дозволяє приховати віджети інформаційної панелі один за одним. Я залишаю тільки два, щоб мій бренд-адмінт не міг завалювати. Якщо приховати віджети тут вони не будуть доступні для користувачів з “Параметри екрана” меню.

Моя індивідуальна панель інструментів WordPress виглядає ось прямо зараз, кожна посилання на WordPress.org зникла, і вона виглядає більш чистою та простішою.

6. Додайте свій логотип на сторінку входу
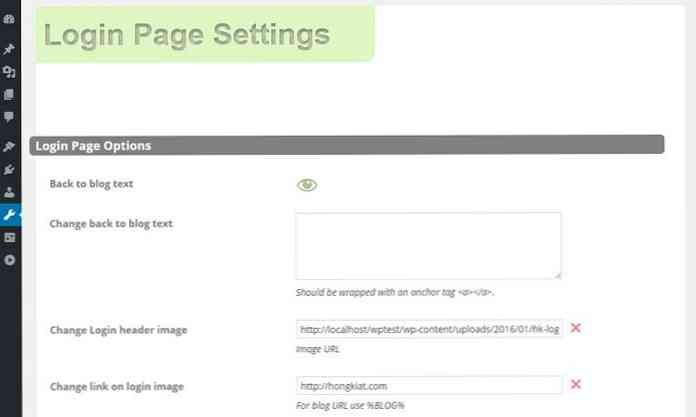
The Параметри сторінки входу дозволить вам налаштувати сторінку входу вашого сайту, замінити логотип WordPress власною графікою, і приховати або розкрити “Назад до блогу”, “Реєстрація”, і “Втрачений Пароль” посилання.

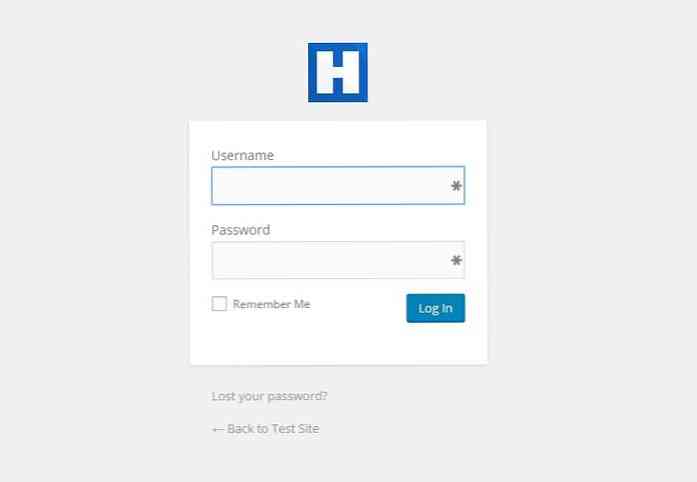
На наведеному нижче знімку вікна ви можете побачити, що зміна логотипу та посилання на нього на власний сайт можуть надавати індивідуальний вигляд на сторінці входу в систему, і, безумовно, може допомогти просунути ваш бренд..

7. Змініть меню адміністратора ліворуч
Меню адміністратора можна знайти на лівій стороні панелі адміністрування. У ньому багато елементів, і навіть більше підзаголовків, багато з яких дійсно не мають самої зрозумілої мітки. Це може зробити криву навчання крутою для нетехнологічних людей.
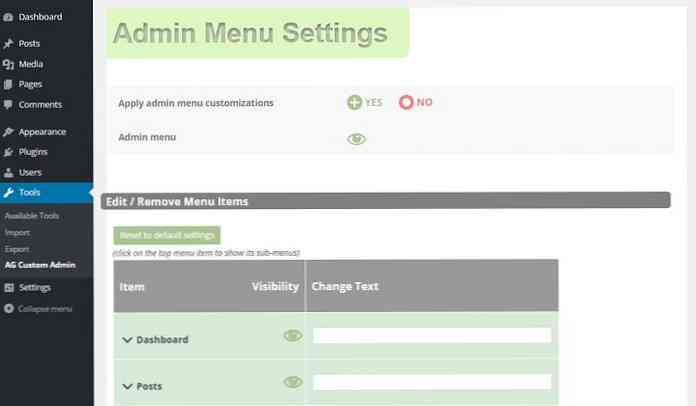
The Параметри меню адміністратора допоможе вам швидко очистити меню адміністратора. Ви можете видалити весь меню адміністратора, якщо хочете, але, можливо, краще приховати елементи, які не потрібні користувачам.

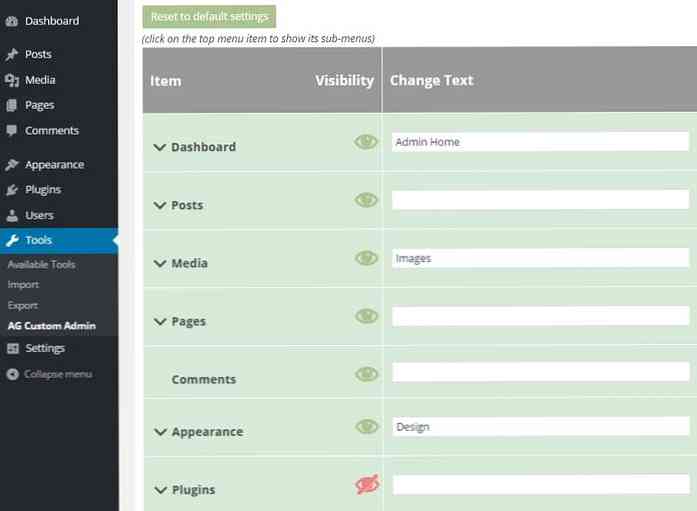
Ви не тільки можете зробити пункти верхнього меню невидимими, але і підменю; просто натисніть на меню верхнього рівня, і з'явиться зручний випадаючий список. Більше того, ви можете перейменувати мітки на те, що легше зрозуміти для мирян, як я зробив це з “Панель приладів”, “ЗМІ”, і “Зовнішній вигляд” мітки нижче.

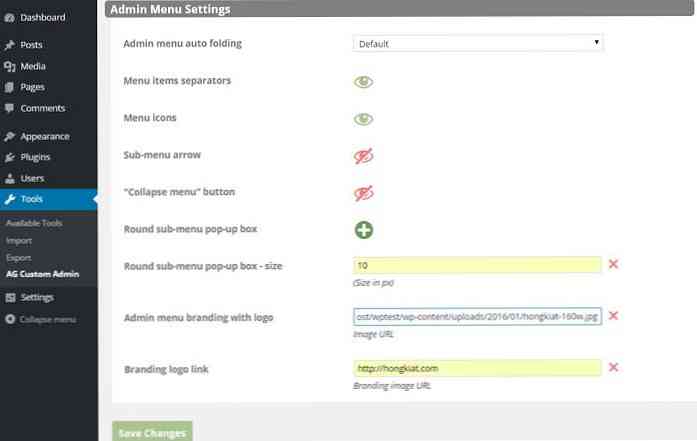
Ви також можете змінити основний дизайн меню адміністратора якщо хочете. Ви можете приховати піктограми, роздільники пунктів меню, стрілку підменю та “Згорнути меню” кнопку, додайте навколо кордону підменю і вставте власний логотип у верхній частині адміністративного меню.

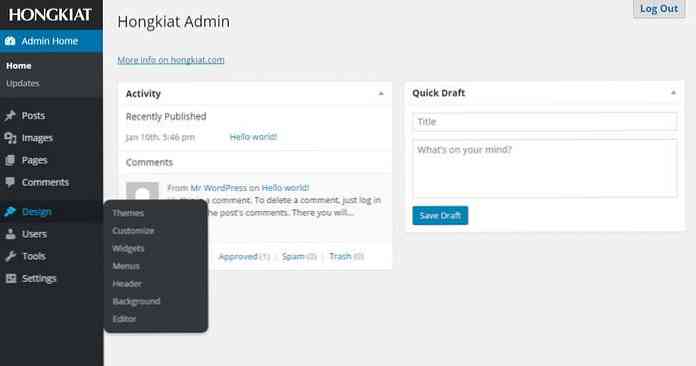
Для себе я додав логотип Hongkiat до адміністративного меню з посиланням за ним, що вказує на домашню сторінку hongkiat.com, яка чітко позначає всю панель адміністратора, але не нав'язливо..
Я перейменував 3 пункти меню (нові є “Admin Home”, “Зображення”, і “Дизайн”), видалили “Підключати” меню в цілому, і додав радіус 10px до кутів підменю спливаючих вікон.
Ось як це виглядає:

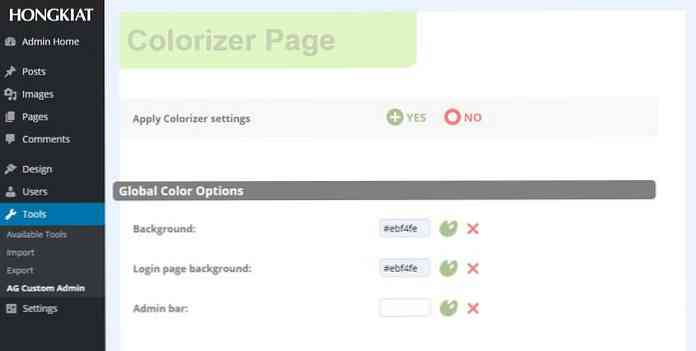
8. Розфарбуйте адміністратора
The Колоризатор вкладка дозволяє вам оживити ваш адміністратор WordPress на зміна кольору тексту та фону основних елементів. Функція colorizer виконується в режимі реального часу, тому, коли ви підбираєте новий колір, ви можете побачити зміни відразу, не зберігаючи налаштування.
Тут я змінив лише колір тла за умовчанням на світло-блакитний, так що тепер він відповідає королівському синьому кольору логотипу Hongkiat, але ви можете змінити інші речі, якщо хочете. Це, напевно, гарна ідея, щоб трохи пограти з кольорами, щоб побачити, де краще виглядає.

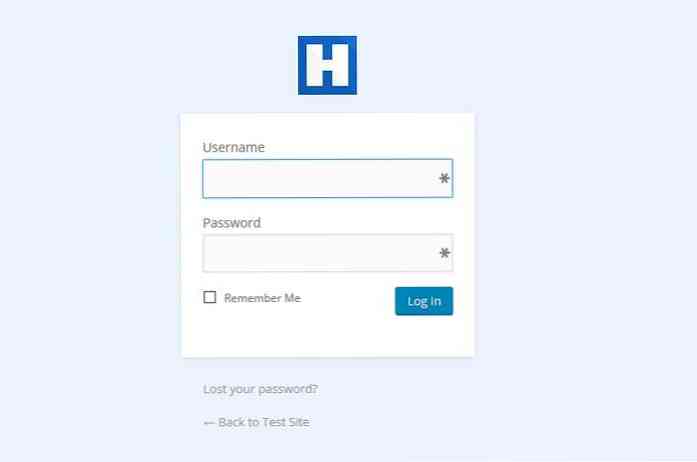
Ви можете не тільки змінювати кольори панелі адміністрування, а й колір фону сторінки входу.

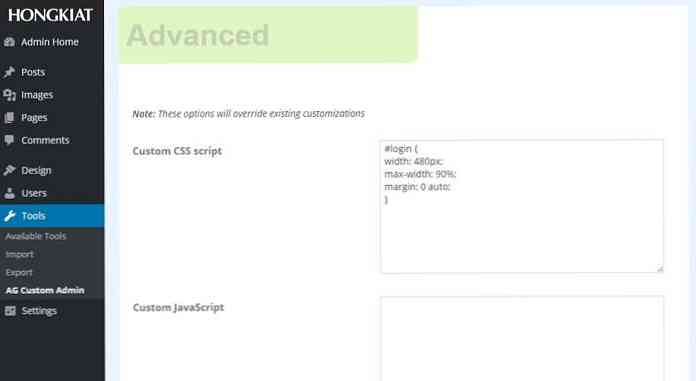
9. Додайте свій користувацький код
Якщо ви досвідчений розробник, ви можете додайте користувальницький код CSS і JavaScript до адміністративної області так само. За допомогою інструментів розробника веб-переглядача ви можете легко взяти селектор CSS елемента, який ви хочете змінити.
На цьому кроці я змушу панель на сторінці входу трохи ширше за допомогою наступного фрагмента коду:
#login width: 480px; максимальна ширина: 90%; маржа: 0 авто;

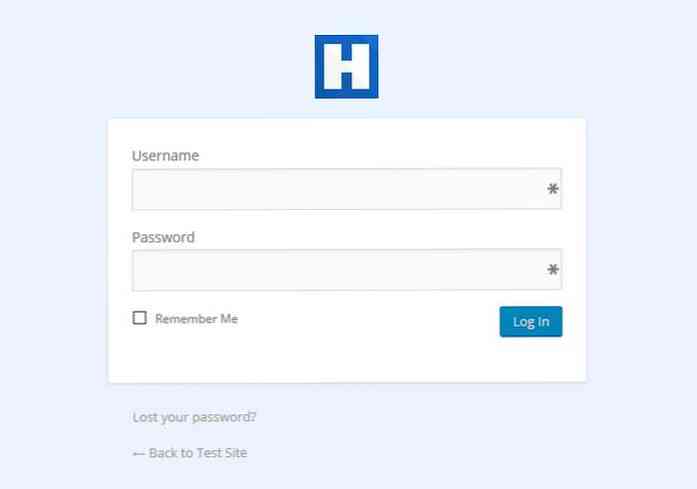
Як ви бачите, панель входу стала ширшою, але все ще реагує завдяки max-width правило. Швидше за все, ця зміна забезпечить більшу кількість користувачів. Ви навіть можете зберегти свій спеціальний код, експортуючи його в .agca файл, а пізніше імпортувати його в інші сайти WordPress.

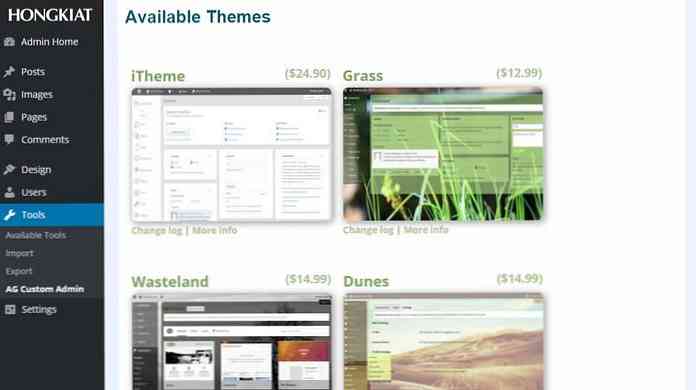
10. Встановіть попередньо підготовлену тему адміністратора
Називається остання вкладка Теми адміністратора дозволяє встановити попередньо підготовлену тему адміністратора поверх налаштувань. Якщо ви зробите це, ви втратите спеціальні кольори, які ви встановили на вкладці Colorizer, але можете зберегти інші налаштування.
Більшість тем адміністратора тут не є безкоштовними (тут є 10 адміністративних тем WordPress, які є), але придбання може бути відмінним способом підтримати авторів цього чудового плагіна.