Фото маніпуляції Підручник Створити сюрреалістичний Looping Ілюзія сходи
У моєму попередньому посібнику я показав вам, як змусити автомобіль літати. У цьому підручнику ми створимо a петля вежі сходи. Вона має сюрреалістичний, мрія-схожий на неї погляд.
Ідея виникла через візуалізацію ілюзії східних сходів, однією з найвідоміших якої є сходи Пенроуза (ви могли бачити це у фільмі) Початок). Нашою головною метою є створення циклічної сходинки з нуля, використовуючи купу формових шарів, а потім наносячи конкретні текстури на її поверхні.
Ми також будемо грати з інструментом пензля ілюструють тіні, за допомогою інструменту ухилення та запису затемнюють і освітлюють бажану текстуру і буде використання спеціальних щіток. Це буде кінцевий результат після 78 кроків.

Ресурси
Перш ніж почати, захопіть ці ресурси, які нам знадобляться:
- Ділова людина
- Zeppelin
- Повітряні кулі
- Хмарні пензлі
- Бетонна стіна 1
- Бетонна стіна 2
- Літаючих птахів
- Чумацький шлях
- гірський вид
- Місяць
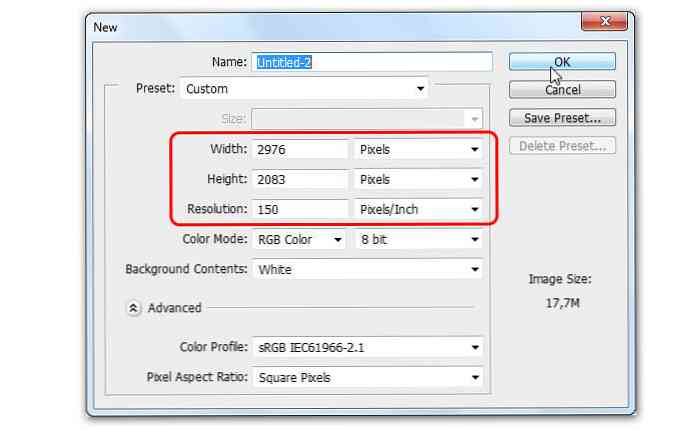
Крок 1: Підготовка фону
Створіть новий документ. Встановіть ширина: 2976 пікселів у ширину і Висота: 2083 пікселів, з резолюцією в 150 пікселів / дюйм.

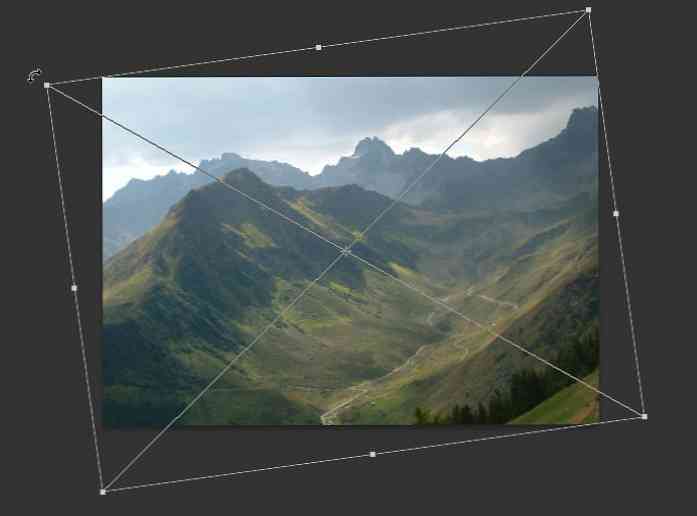
Крок 2
Натисніть Файл> Помістити щоб вставити зображення виду гори як смарт-об'єкт. Використовуйте Редагувати> Безкоштовне перетворення нахилити гору вліво. Натисніть Enter застосовувати.

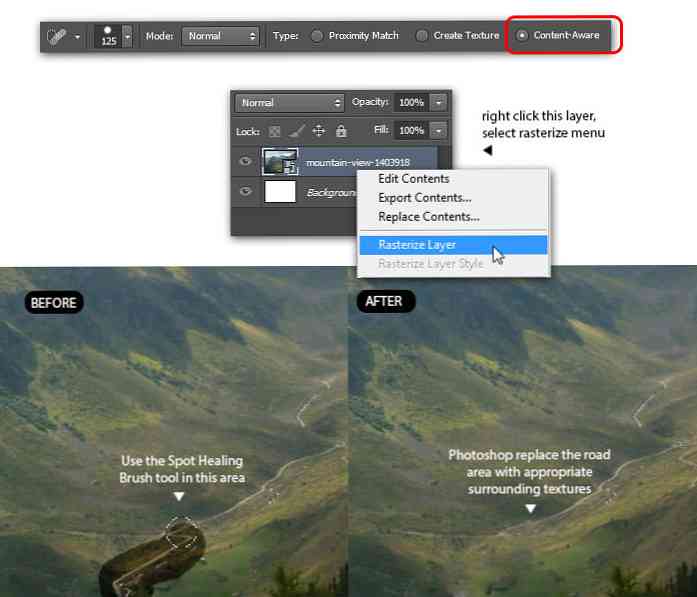
Крок 3
Нам потрібно зняти дорогу в цьому зображенні з видом на гори, що легко можна зробити за допомогою інструменту Spot Healing Brush. На жаль, тому, що ми розмістили зображення гірського виду як розумний об'єкт на попередньому кроці, ми ще не можемо використовувати інструмент "Щітка для загоєння".
Рішення полягає в зміні шару смарт-об'єкта в нормальний шар зображення. Зробіть це, клацнувши правою кнопкою миші на шарі інтелектуального об'єкта з видом на гори, виберіть Rasterize Layer у спливаючому меню. Візьміть Інструмент "Spot Healing Brush", виберіть Тип: Контент-обізнаність з панелі опцій, а потім використовуйте її, щоб замінити дорогу на відповідну навколишню текстуру.

Крок 4
Продовжуйте використовувати інструмент пензлика Spot Healing, доки всі дороги не будуть замінені відповідними навколишніми текстурами. Це виглядає приблизно так.

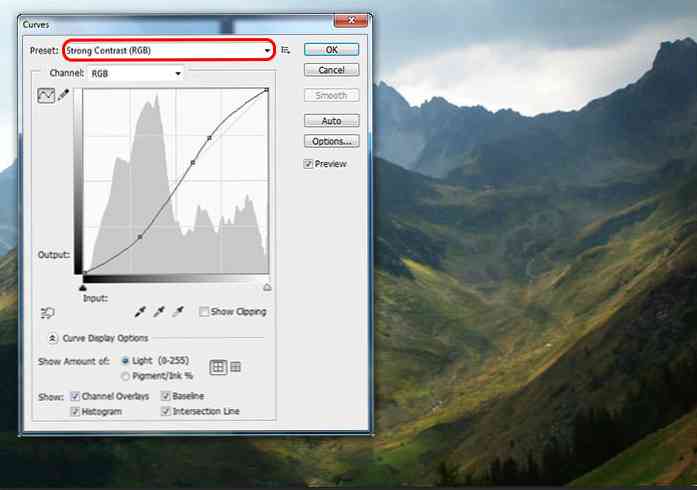
Крок 5
Натисніть Ctrl + M показувати Криві вікна. Ручно перетягніть криву, щоб збільшити контраст між світлими і темними кольорами. Я віддаю перевагу простому способу, вибравши "Предустановка": Сильна контрастність, потім натисніть кнопку в порядку.

Крок 6
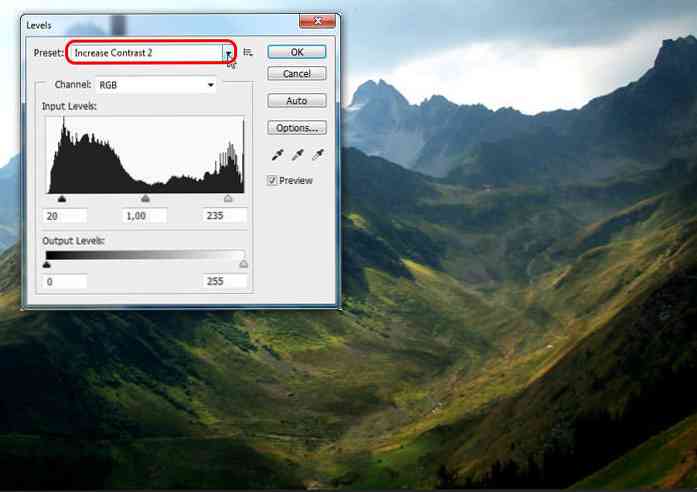
Показати Рівні , натиснувши Ctrl + L. Налаштуйте повзунки рівня вхідного сигналу, щоб надати більше контрасту, або просто виберіть "Предустановка": збільшити контраст 2. Натисніть в порядку застосовувати.

Крок 7
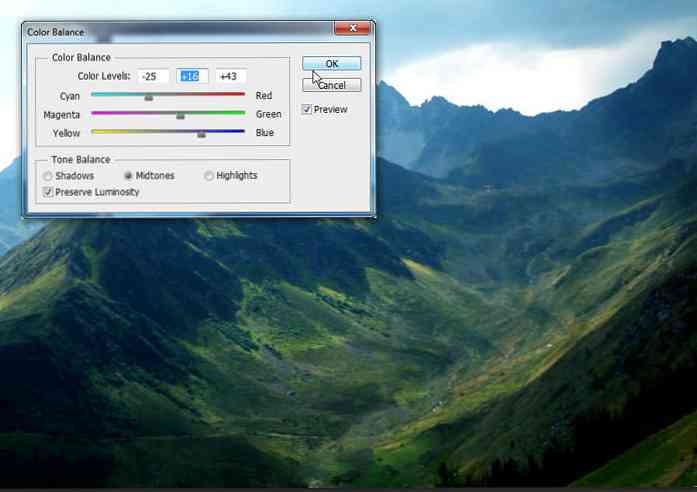
Натисніть Ctrl + B показувати Колірний баланс. Перетягуйте кольорові повзунки праворуч або ліворуч, поки загальний колір не стане більш блакитним. У цьому прикладі мої кольорові рівні -25, +16 і +43.

Крок 8: Будівництво сходів
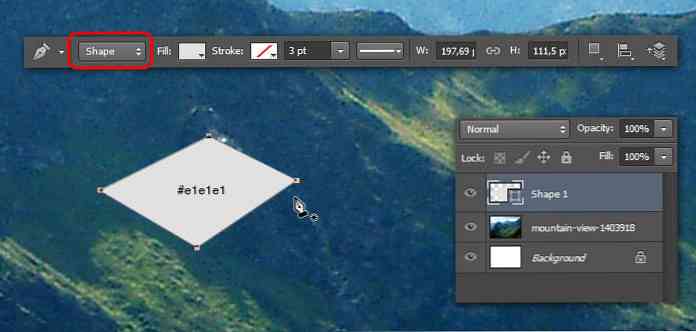
Давайте почнемо створювати першу сходинку для наших циклічних сходів. Візьміть Ручка встановіть опцію Форма. Створіть перекіс прямокутника як наш перший крок. Заповніть форму сірим кольором (# e1e1e1) і встановіть колір обведення ні.

Крок 9
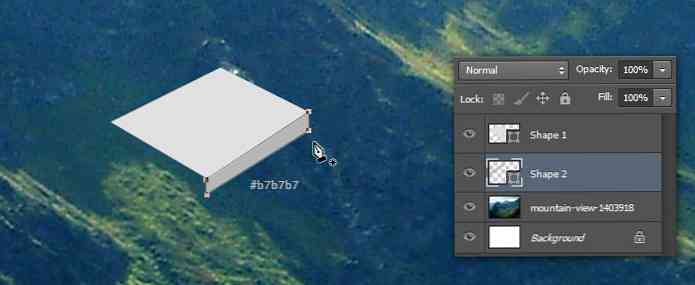
Наш наступний крок полягає у створенні висоти сходинки. Використання Ручка Інструмент, намалюйте другу форму і заповніть його більш темним сірим кольором. Переконайтеся, що ви зробите цей крок у новому шарі форми, під шаром 1 Shape.

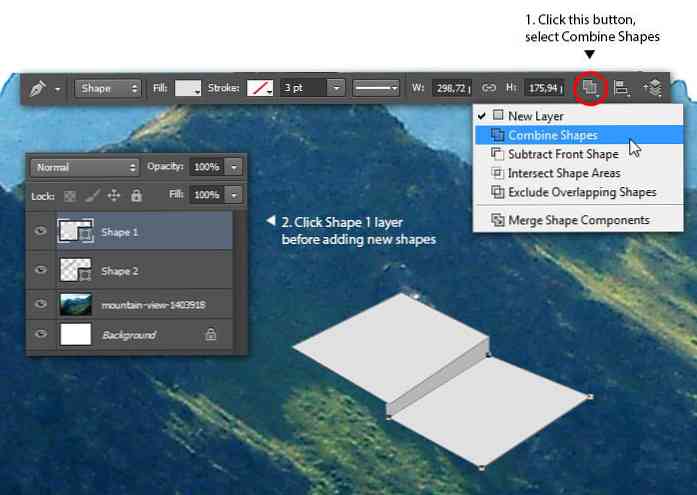
Крок 10
Ще використовуєте Ручка , виберіть Комбінат форм опція (ця опція поєднує нову форму зі старою, залежно від того, які шари форми будуть вибрані в той час). Натисніть назад шар Shape 1, щоб вибрати його, а потім намалюйте інший перекіс прямокутника, як другий крок.

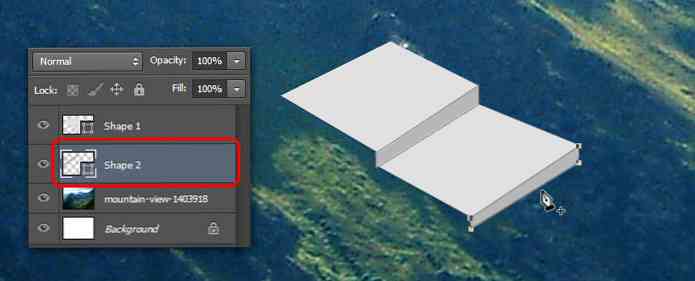
Крок 11
Натисніть Shape 2 layer, щоб вибрати його. Повторіть попередній крок, який додає висоту до другого кроку.

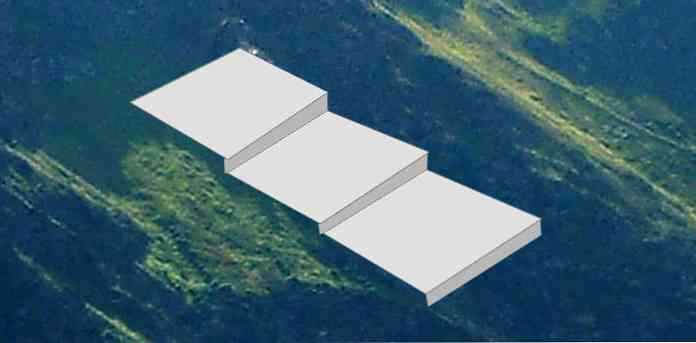
Крок 12
Повторіть процес, щоб створити третю сходинку Ручка інструмент.

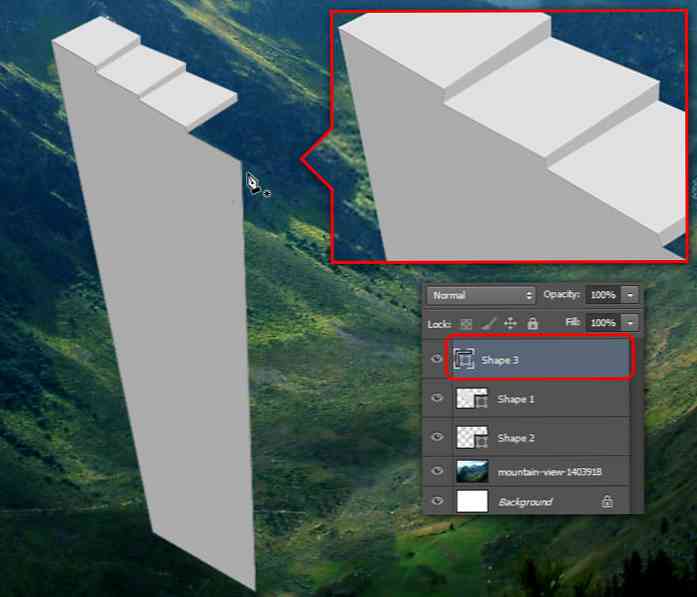
Крок 13
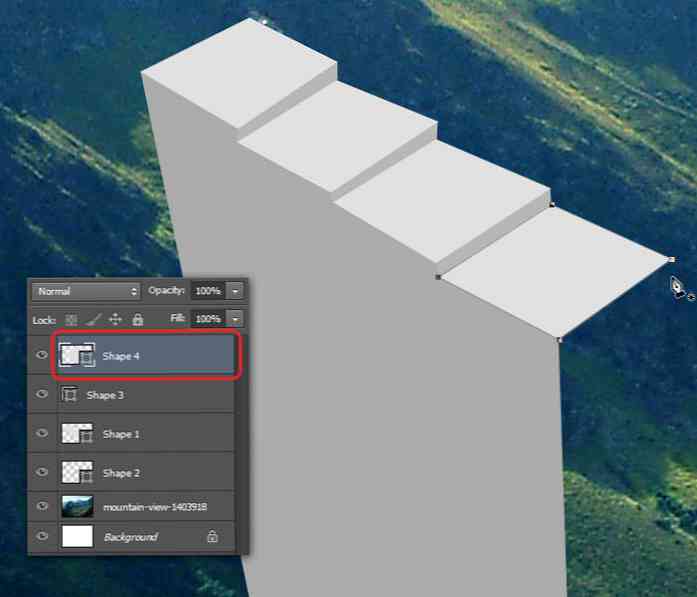
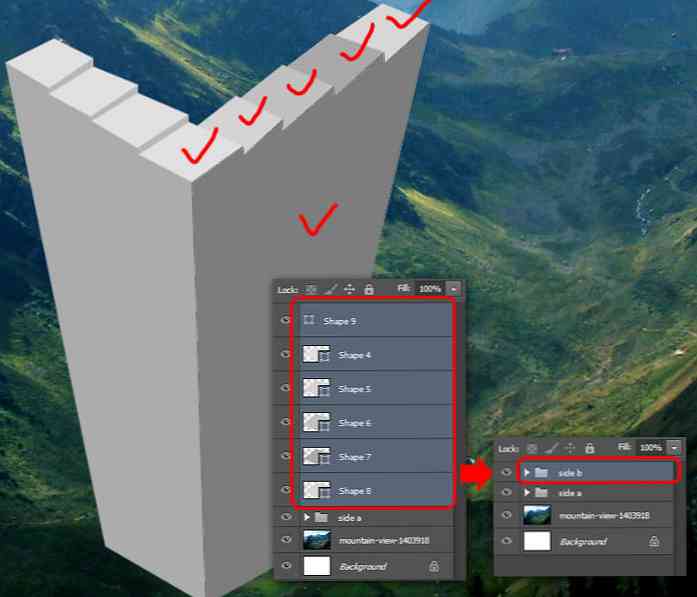
Ще використовуєте Ручка інструмент, намалюйте першу стіну (вона також працює як висота нашої східної вежі). Ми розміщуємо цю форму на новий шар, над іншим шаром форми. Переконайтеся, що вершини бічної стінки ідеально поєднуються з кроками сходів. Ось зображення для довідки.

Крок 14
Додайте четверту сходинкову форму. Переконайтеся, що ви створили його у новому шарі форми.

Крок 15
Додайте ще чотири сходи, кожна в окремих шарах форми. Щоб полегшити ідентифікацію цих нових сходинок, надайте різні кольори заливки для кожного з них.

Крок 16
Намалюйте праву бічну стіну башти, встановіть заливку у темно-сірий. Зробіть цей крок у новому шарі форми, перш за все, у шарах форми.

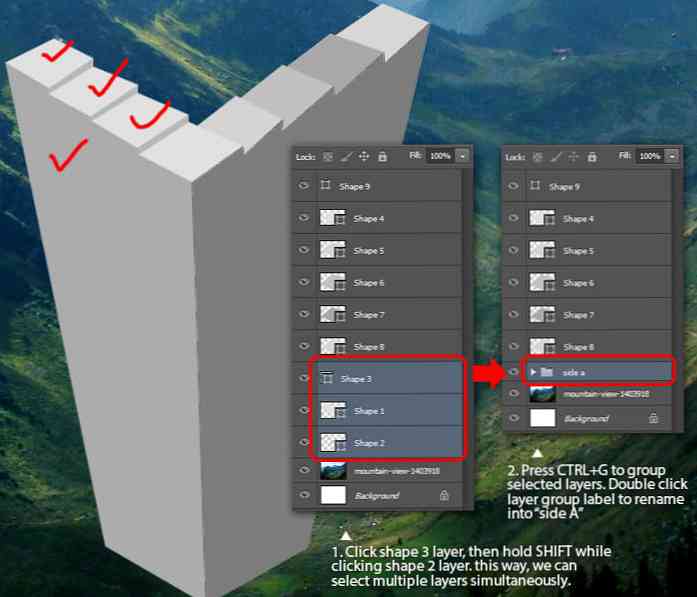
Крок 17: Керування шарами
Ми тільки зробили пару сходи-сходи, та там був шлях надто багато пластів форми ототожнити їх всіх. У такому стані, якщо ми продовжуємо додавати фігури, боюся, що це буде занадто величезним. Щоб полегшити ідентифікацію, можна виконати певне керування шаром.
Виділіть перші три сходи, які є Shape 1, Shape 2 і Shape 3 шаром. Згрупуйте їх у нову папку, назвіть її "сторона a".

Крок 18
Повторіть попередній крок, щоб згрупувати інші шари фігур. Назвіть його "сторона б".

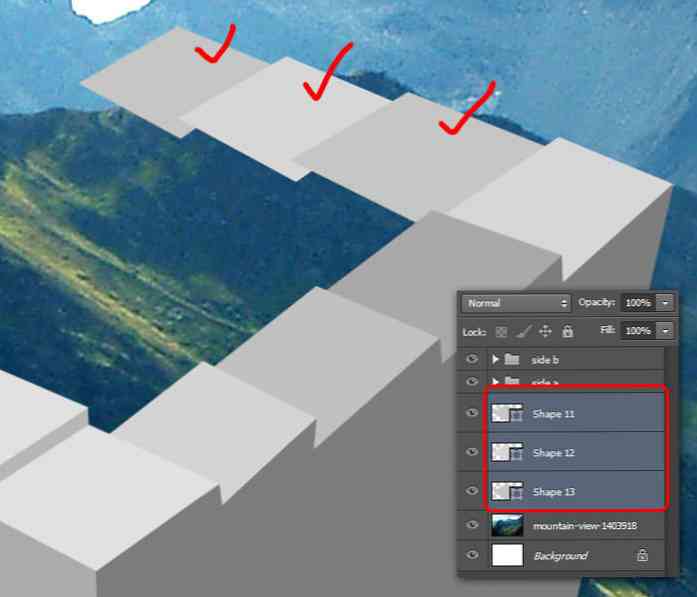
Крок 19
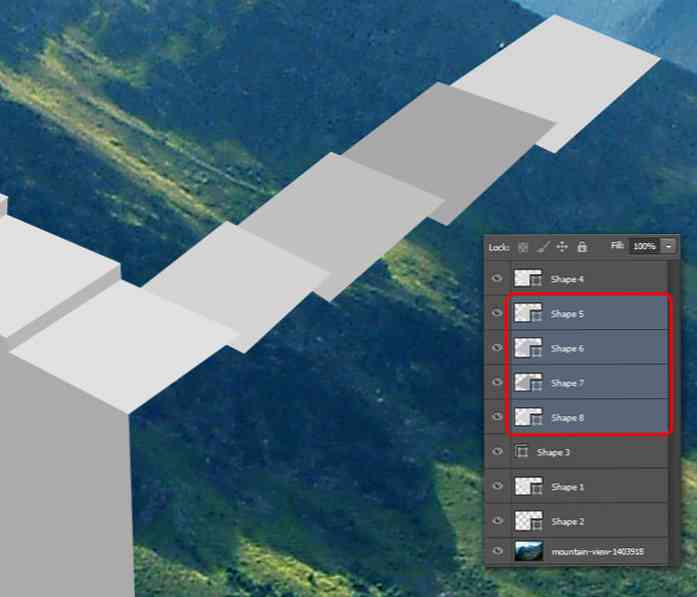
Додайте ще три сходи-кроки, кожен у три окремі шари. Як завжди, заповнюйте кожну сходи різними кольорами для полегшення ідентифікації.

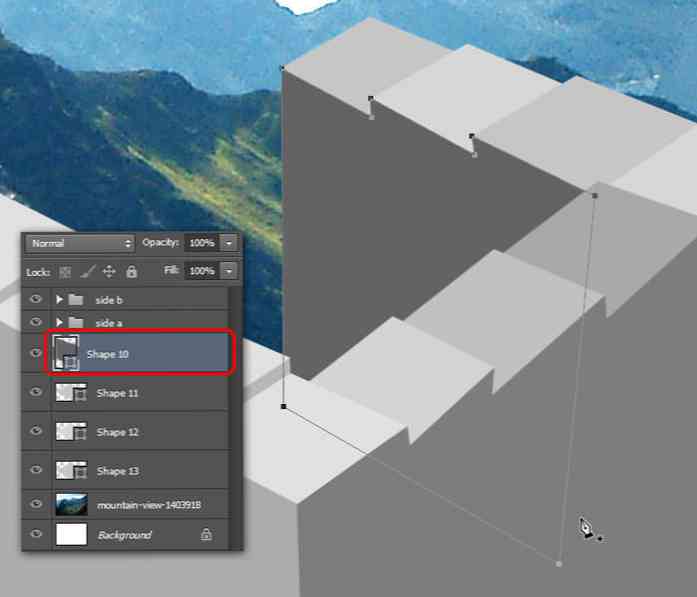
Крок 20
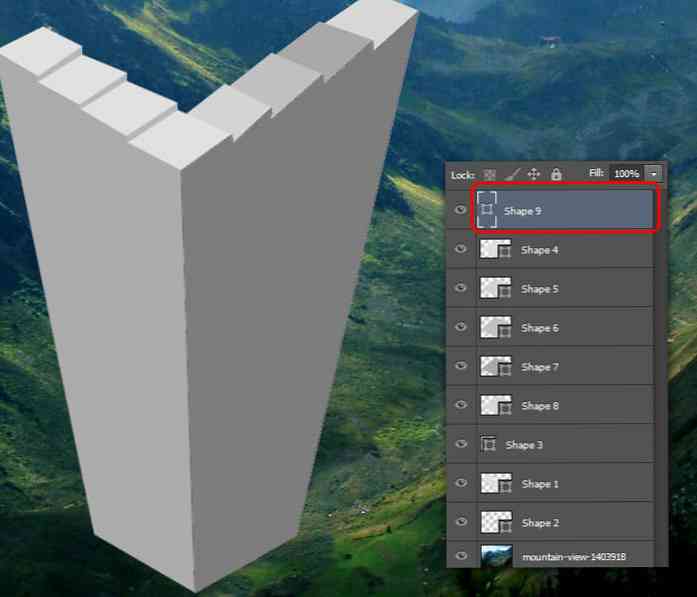
Намалюйте внутрішню стіну башти. Зробіть цей крок у новому шарі форми. Перегляньте зображення нижче як посилання.

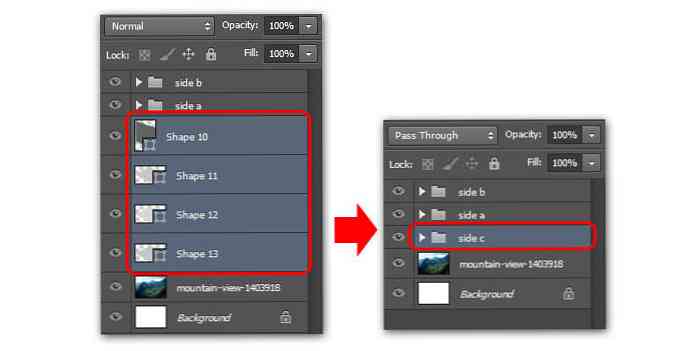
Крок 21
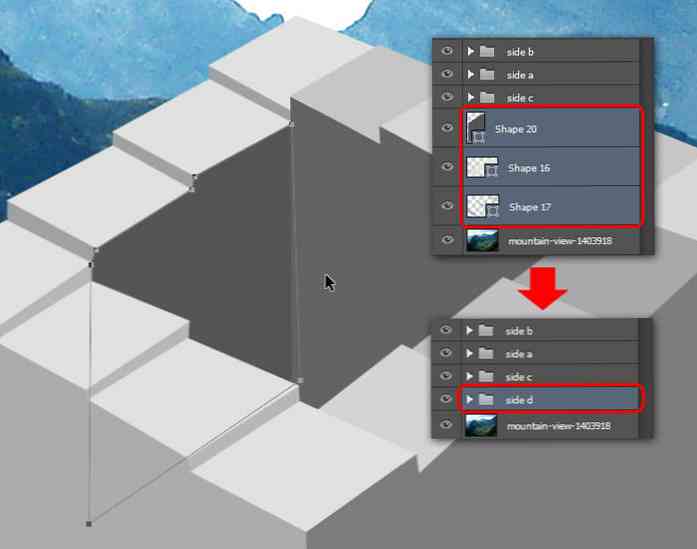
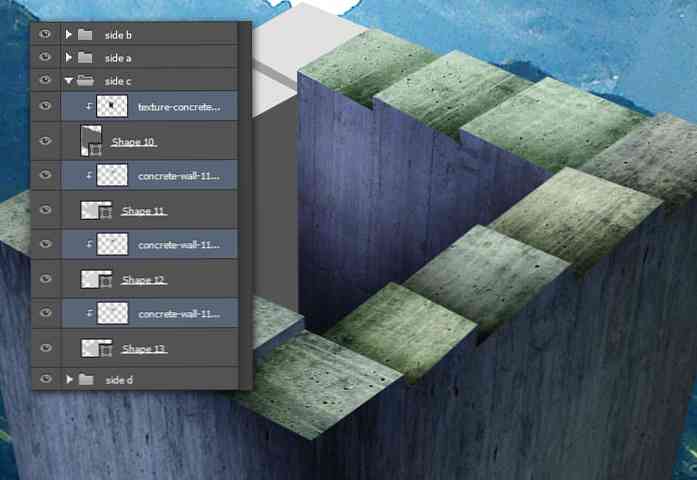
Виділіть 4 шари фігури, які ми тільки що створили, групуйте їх у нову папку з назвою "сторона c".

Крок 22
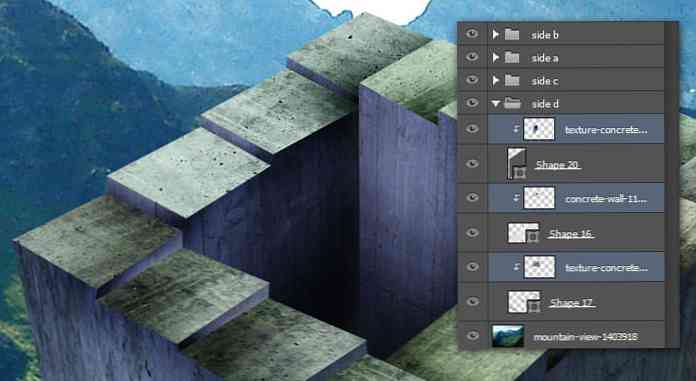
Повторіть з останньої сторони, потім назвіть її "сторона d".

Крок 23: Застосування текстур
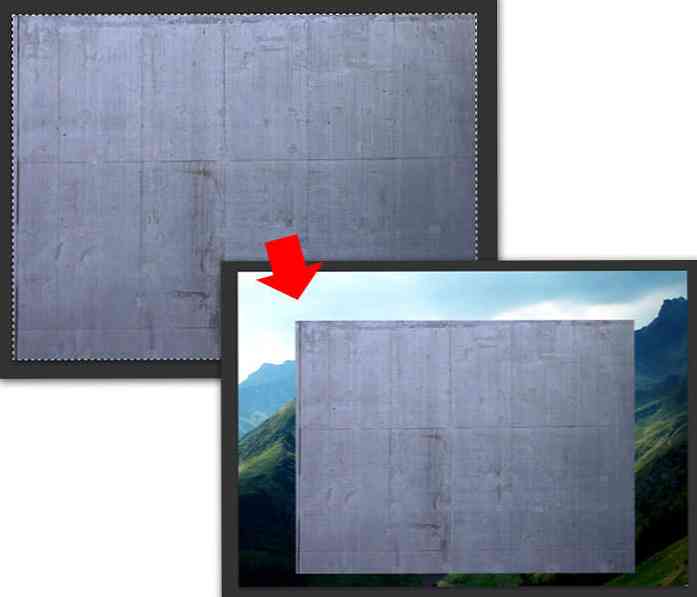
Відкрити бетонні стіни 1 зображення. Натисніть Ctrl + A для вибору всіх, а потім скопіюйте текстуру бетонної стіни в наш документ.

Крок 24
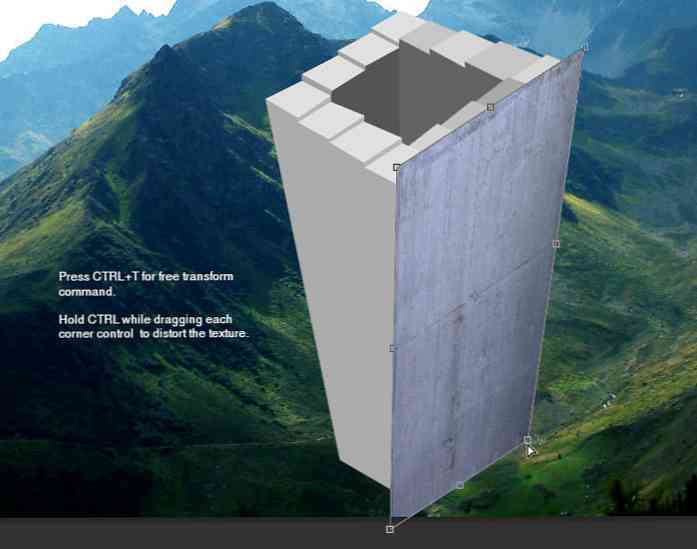
Наша наступна робота полягає в тому, щоб покрити праву сторону вежі текстурою бетонної стіни. Йти до Редагувати> Трансформувати> Викривлення змінити перспективу текстури, висоту і ширину, що слідують за формою башти.

Крок 25
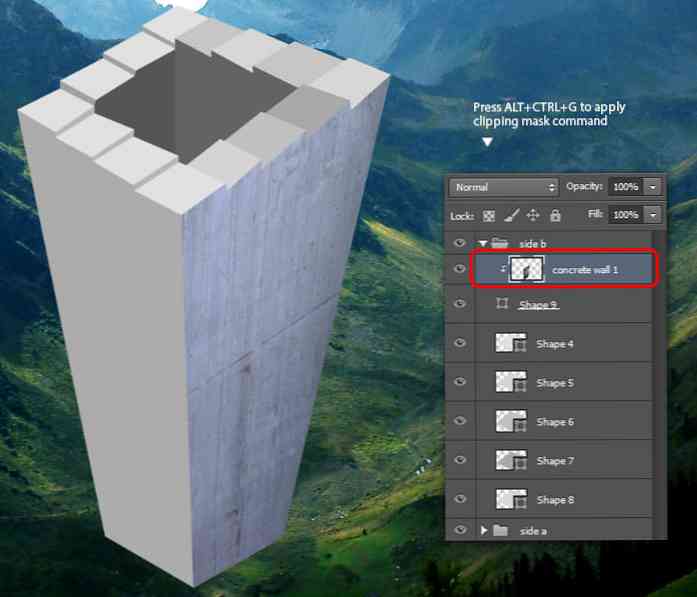
Переконайтеся, що шар бетонної стіни розміщений поверх шару 9 форми (правої стінки вежі з групи "сторона b"). Йти до Шар> Створити відсічну маску перетворити шар бетонної стіни 1 у шар відсічної маски. Це зробить текстуру бетонної стіни "розміщеною всередині" шару 9 форми.

Крок 26
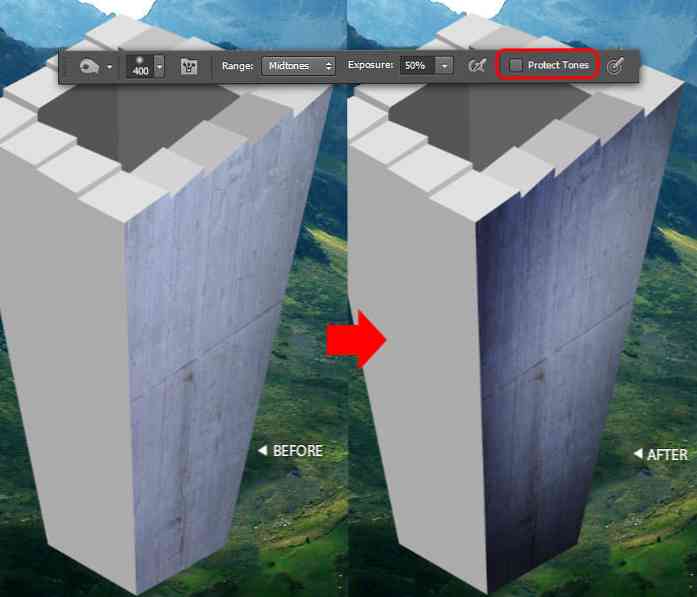
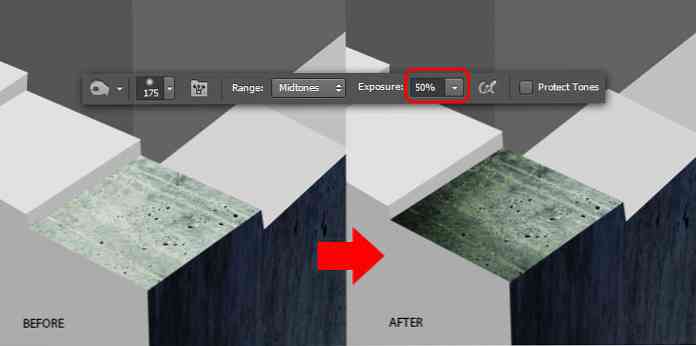
Щоб додати реалізму, потрібна тінь на краю текстури бетонної стіни. Використовувати Burn інструмент для виконання завдання, але встановити експозицію: 50% і вимкніть параметр Захистити тони.

Крок 27
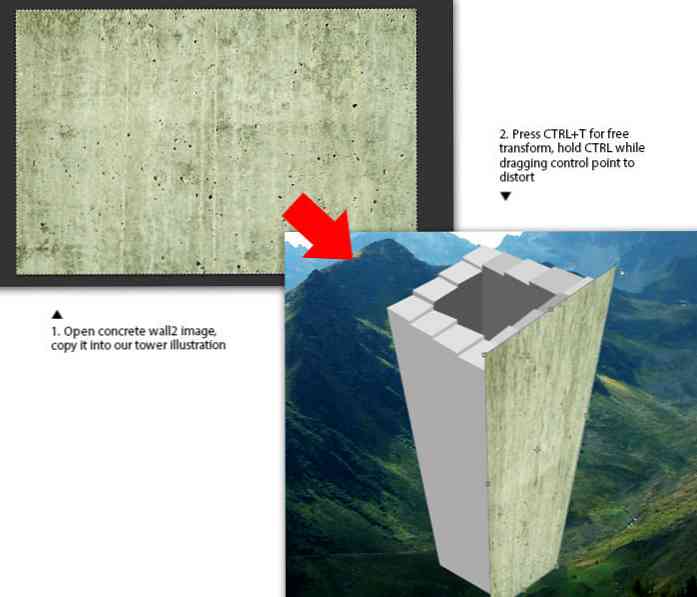
Відкрити бетонну стіну 2 зображення. Натисніть Ctrl + A щоб вибрати все, потім скопіюйте його в наш документ. Повторіть таку ж обробку, як і попередня текстура, спотворюйте і застосовуйте її як текстуру стіни башти.

Крок 28
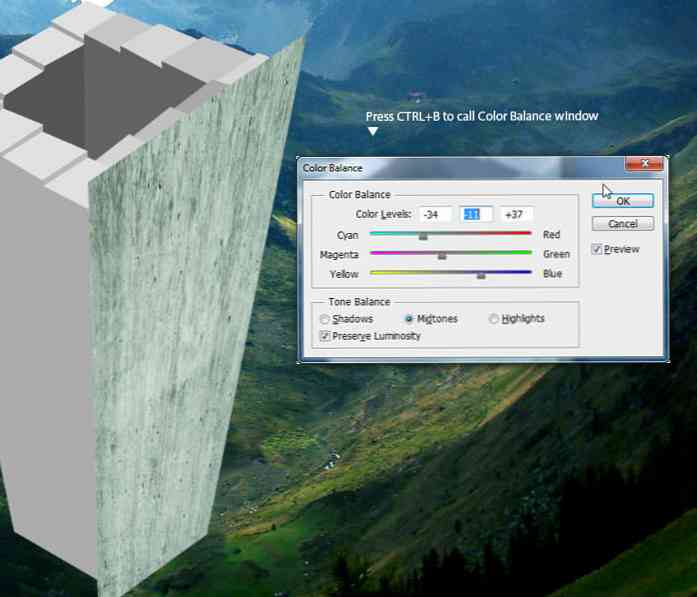
Йти до Зображення> Налаштування> Колірний баланс меню. У вікні Color Balance (Баланс кольорів) перетягніть кожен повзунок кольору вліво або вправо, доки загальний колір текстури конкретного кольору не стане синюватим. Натисніть в порядку застосувати баланс кольорів.

Крок 29
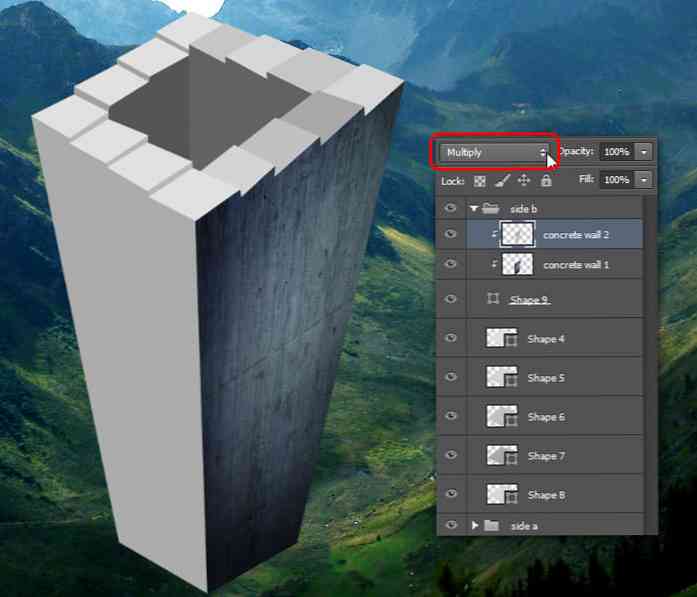
Щоб добре поєднати обидві конкретні текстури, змініть режим накладання шару "бетонну стіну 2" Помножте.

Крок 30
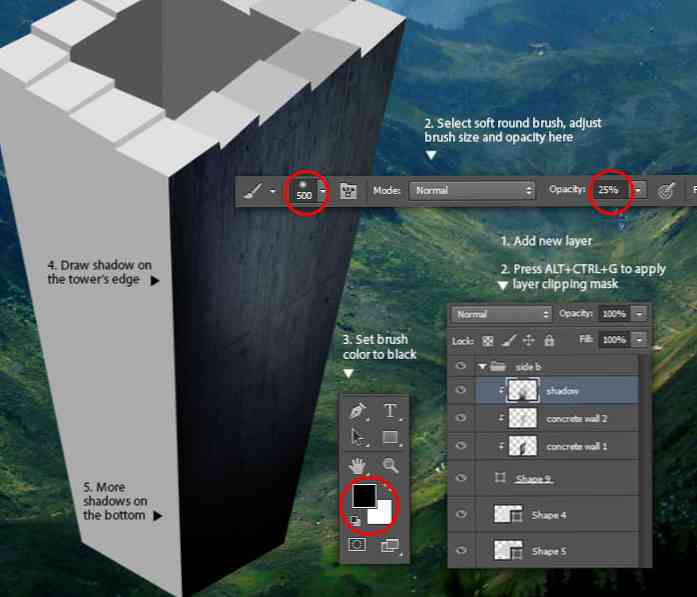
Нам потрібні темні тіні. Досягніть цього, додавши більше тіней, використовуючи чорний м'який круглий Кисть з низька непрозорість. Переконайтеся, що ви робите це в новому шарі відсічної маски над шаром 2 бетонної стіни. Дивіться зображення нижче.

Крок 31
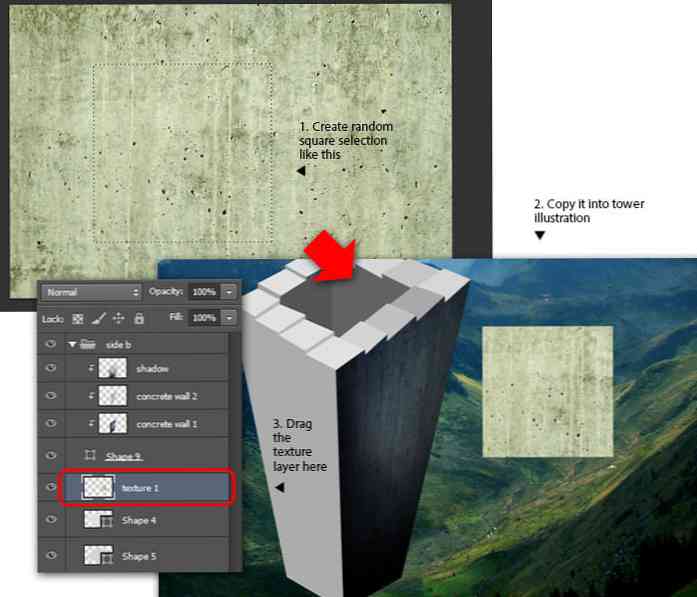
Поверніться до вікна "Бетонна стіна 2". Використовувати Прямокутний намет інструмент для створення одного квадратного виділення, а потім скопіювати виділену область в наш документ. Перейменуйте шар в "texture 1", потім перетягніть його під шар Shape 9.

Крок 32
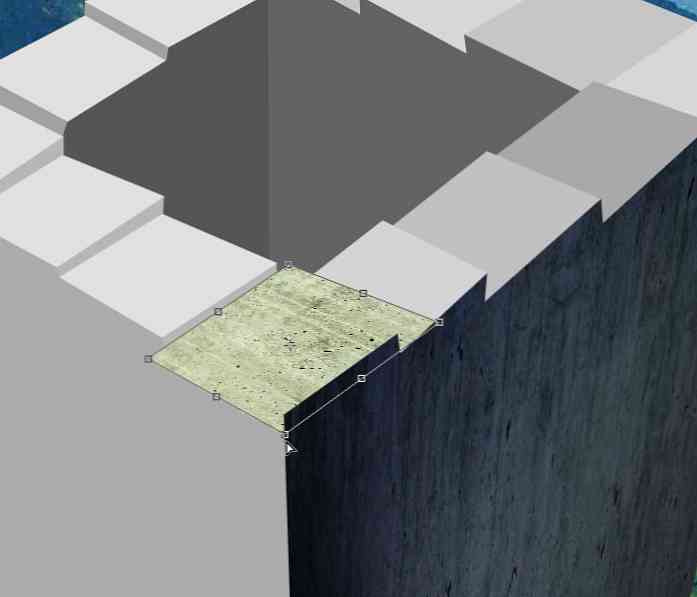
Використовувати Редагувати> Трансформувати> Викривлення Меню для ручного викривлення текстури 1. Мета полягає в тому, щоб покрити першу сходинку в групі шарів "сторона b" з цією текстурою, а також з прямим кутом.

Крок 33
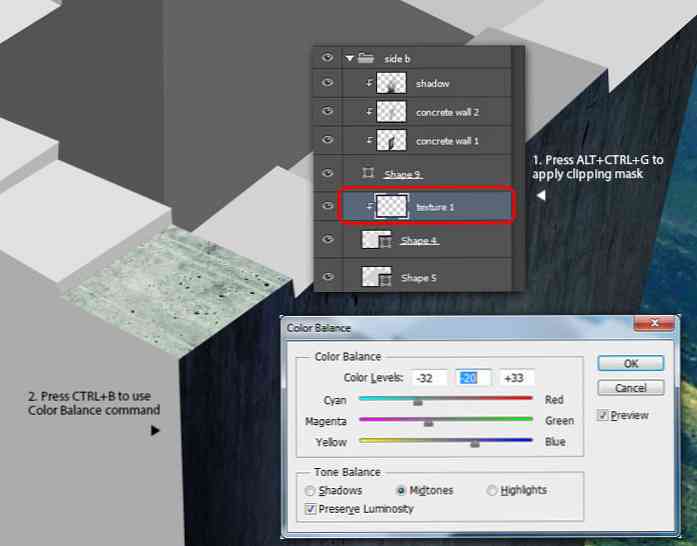
Перетворіть шар "texture 1" у відсічну маску, а потім змініть колірний тон блакитного кольору за допомогою вікна Color Balance.

Крок 34
Використовувати Burn інструмент для затемнення краю текстури. Дивіться зображення нижче.

Крок 35
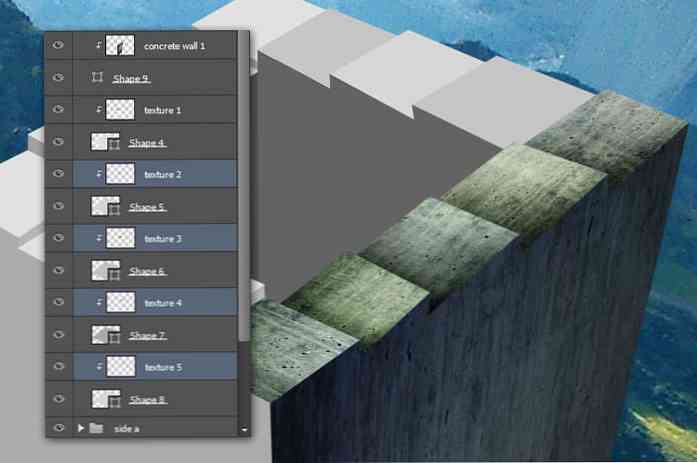
Повторіть процес текстурування для решти сходинок всередині групи "сторона b". Розрізняйте кожний крок сходи з різною текстурою, щоб зробити його унікальним. Дивіться це зображення нижче.

Крок 36
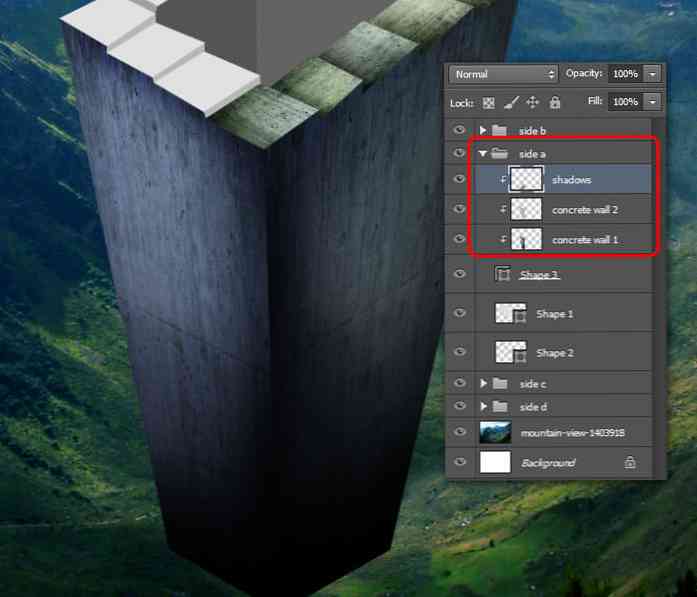
Тепер перейдемо до групи "сторона" шару. Нанесіть текстуру і додайте тіні для стін (повторіть кроки 27 - 30). Дивіться зображення нижче як посилання.

Крок 37
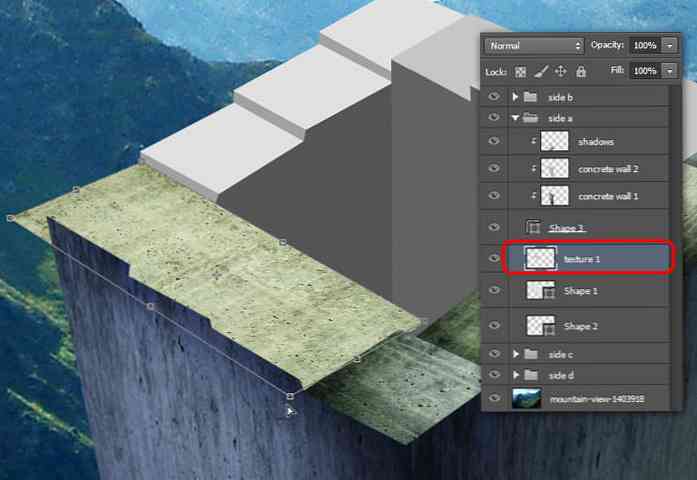
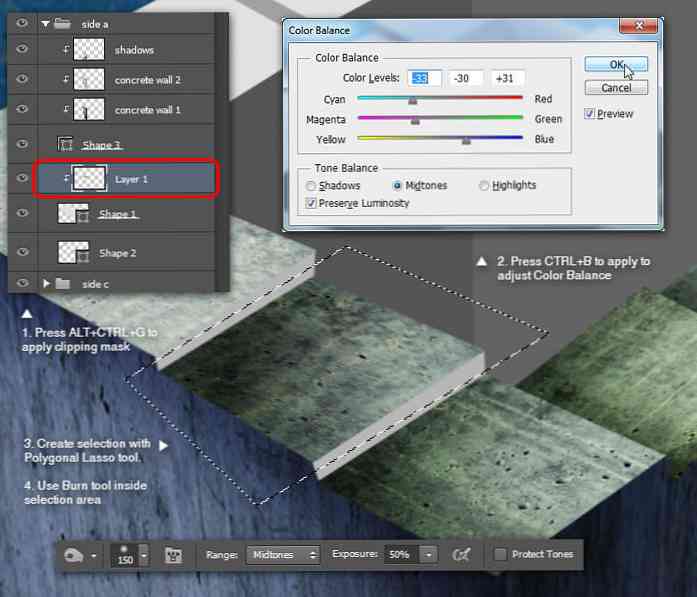
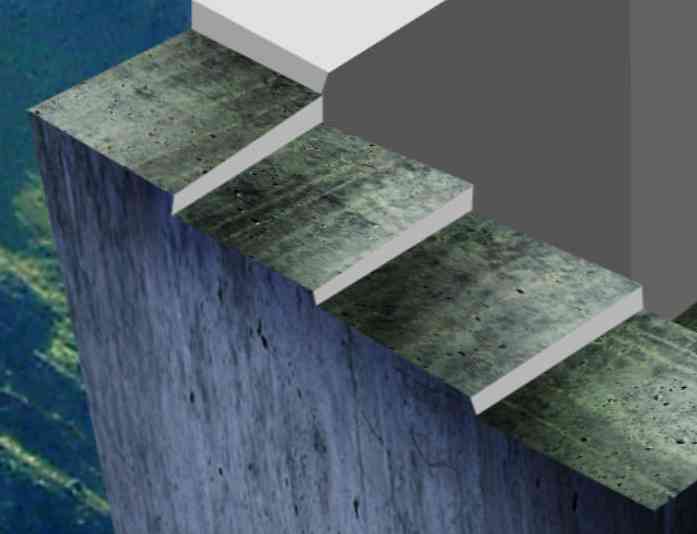
Нанесіть ту ж саму текстуру на сходинку "сторона a". На цей раз скористайтеся повним текстом із зображення "бетонної стіни 2". Використовувати Коректувати перетворення щоб застосувати текстуру.

Крок 38
Ще в одному шарі текстури перетворіть його в відсічну маску (переконайтеся, що шар текстури розташований над шаром Shape 1, перш ніж це зробити). Оскільки ми використовуємо тільки одну текстуру для трьох сходинок, спершу потрібно створити виділення, перш ніж затемнити край за допомогою Burn інструмент.

Крок 39
Повторіть вибір і затемните текстуру для решти сходинок, використовуючи комбінацію Полігональні ласо інструмент і Burn інструмент. Див. Зображення нижче.

Крок 40
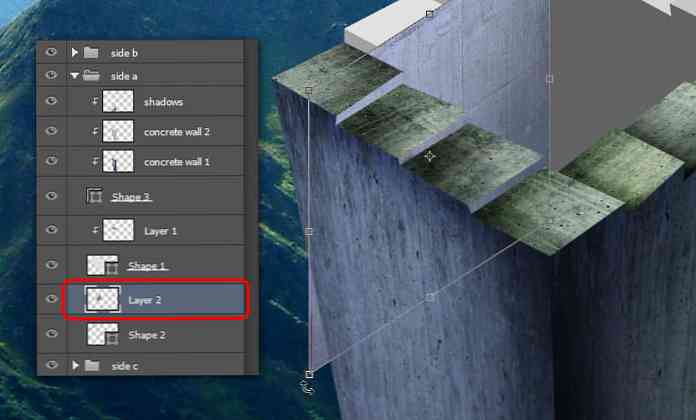
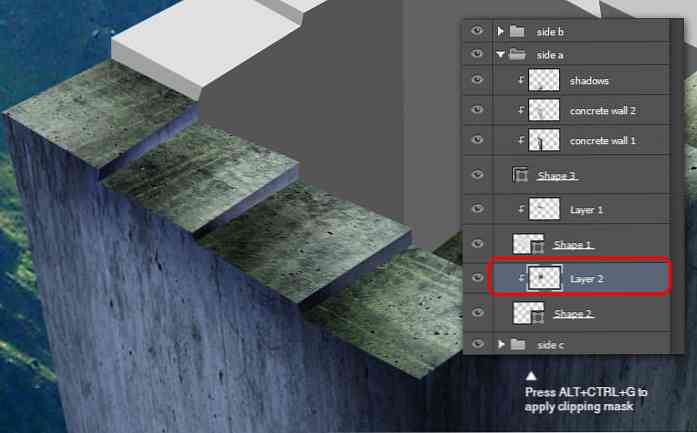
Тепер ми застосовуємо текстуру до висоти сходинки. Скористайтеся текстурою "бетонної стіни 1", скопіюйте її та розмістіть її над шаром 2 форми. Потім знову спотворюйте форму текстури після висоти та перспективи сходинки.

Крок 41
Ще в шарі текстури перетворіть його в відсічну маску. Візьміть Burn Інструмент знову, так що ви можете затемнити текстуру, щоб зробити просту "підроблену тінь". Див. Зображення нижче.

Крок 42
Продовжуйте накладати текстуру на сходинку в папку "сторона c". Дайте кожному сходинку власний текстурний шар за допомогою техніки відсічної маски. Не забудьте затемнити текстуру за допомогою Burn інструмент.

Крок 43
І, нарешті, застосуйте текстуру для сходинки в папці "сторона d" (з кроком 37 - 41).

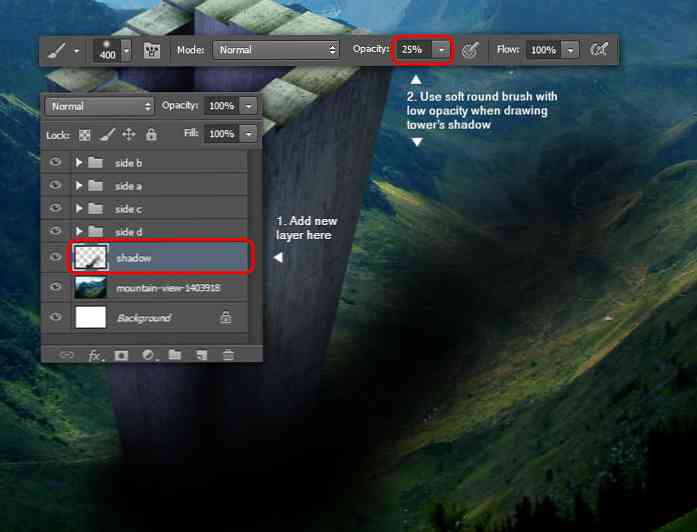
Крок 44
Додати новий шар над шаром гірського виду. Намалюйте тінь вежі, використовуючи чорний кольоровий м'який круглий Кисть з низька непрозорість. Див. Зображення нижче.

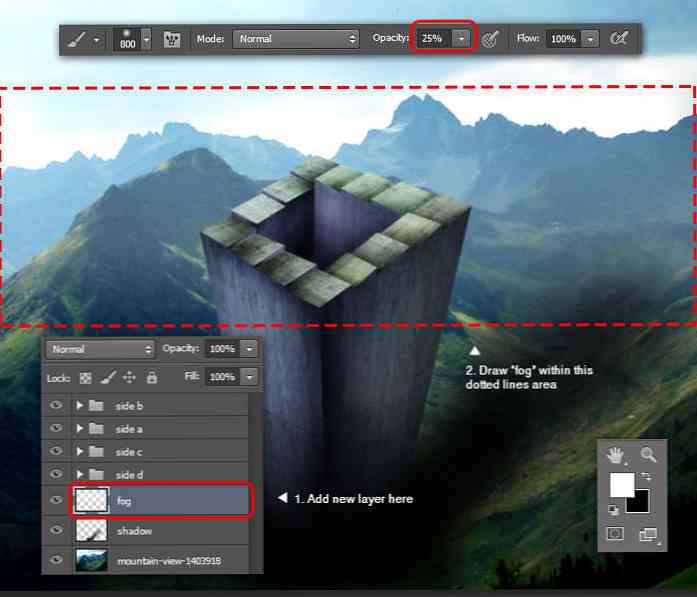
Крок 45: Додавання туманної атмосфери
Додайте новий шар над шаром тіні. Встановіть Кисть колір до Білий і розмір: 800 px. Намалюйте "туман" горизонтально в межах червоного пунктирного квадрата (див. Нижче). Перетягніть зліва направо. Якщо туман стає занадто товстим, спробуйте зменшити непрозорість шару.

Крок 46: Додавання Zeppelin
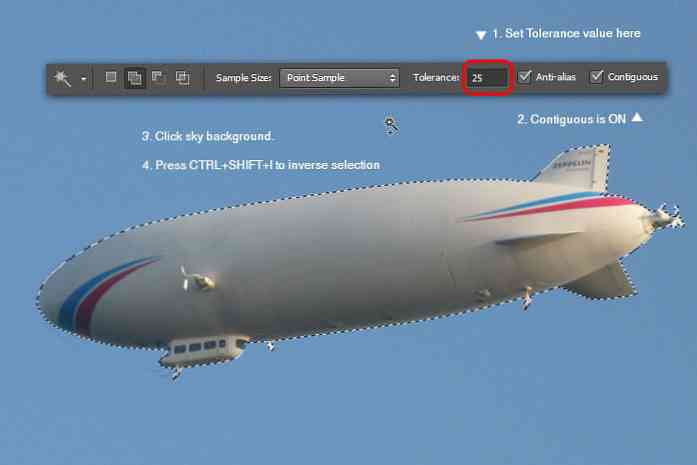
Відкрийте цеппелін. Найшвидший спосіб обрати цеппелін - за допомогою Чарівна паличка інструмент через рівнину фону. Спочатку встановіть толерантність: 25 (нижнє значення означає менший колірний діапазон для вибору), увімкніть Анти-псевдонім і Суміжні опції. Виберіть фон неба, потім оберніть виділення Виберіть> Inverse.

Крок 47
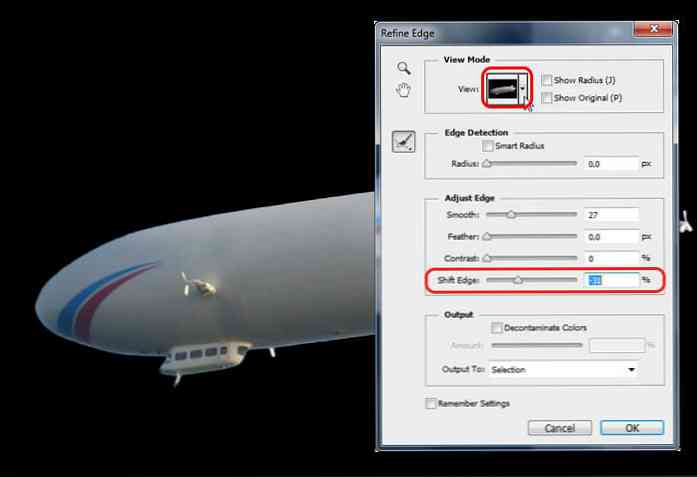
Йти до Виберіть> Уточнити край або натисніть Alt + Ctrl + R. Я думаю, що буде легше дивитися на результат вибору краю, коли режим перегляду встановлений на чорному тлі. Всередині Уточнити край перетягніть Shift Edge повзунок ліворуч, навколо -31.
Натисніть в порядку для застосування покращених налаштувань краю. Натисніть Ctrl + C для копіювання вибраного цеппеліну.

Крок 48
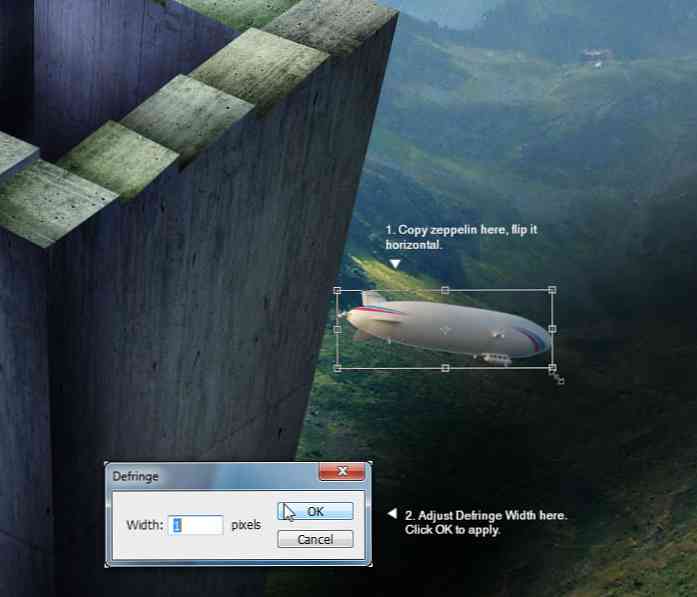
Вставте цеппелін у наш документ. Використовувати Трансформувати команду налаштувати його розмір і розмістити його на правій стороні вежі. Йти до Редагувати> Трансформувати> Перевернути горизонталь щоб перевернути цеппелін горизонтально.
Йти до Layer> Matting> Defringe. У межах Defringe вікно, встановити значення ширини: 1 потім натисніть кнопку OK. Використання defringe дозволить Photoshop видалити залишилися небажані пікселі по краях цеппеліну. Чим більше значення ширини, тим більше площа для видалення.

Крок 49
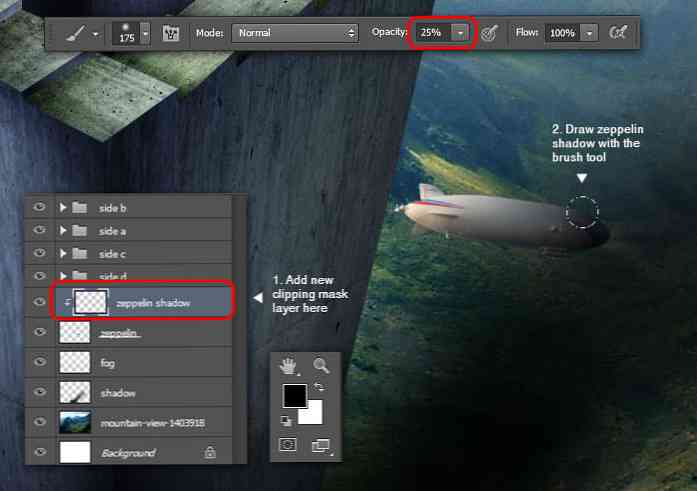
Додайте новий шар відсічної маски над шаром цепеліна, назвіть його "тінь Зеппеліна". Використовуйте чорний м'який круглий Кисть з зниження непрозорості намалювати тіньову вежу ", що покриває" передню частину цеппеліну.

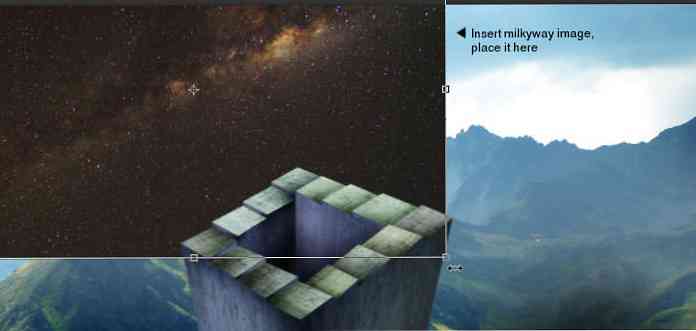
Крок 50: Додавання зоряного неба
Відкрийте молочний образ, а потім скопіюйте його в наш документ. Змініть розмір і розмістіть його у верхній лівій частині полотна.

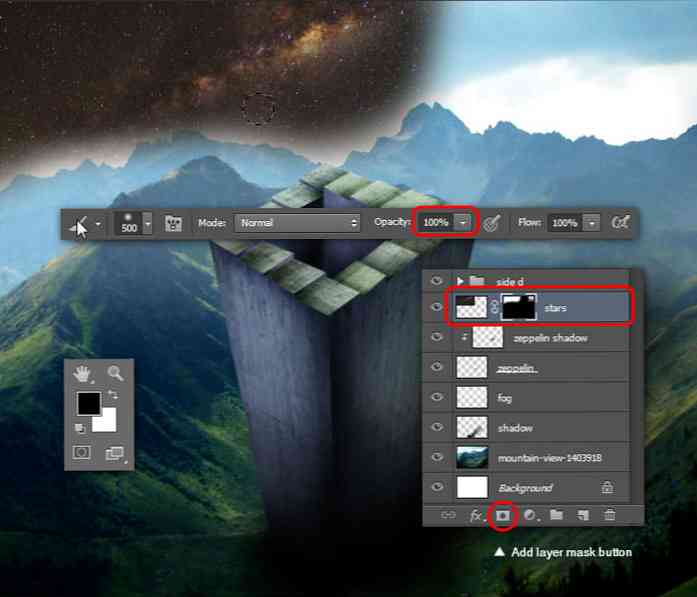
Крок 51
Перейменуйте шар молочного шляху на "зірки". Прикладайте шар маски до цього шару, потім використовуйте чорний кольоровий м'який круглий Кисть з 100% непрозорість щоб приховати частини зірок, що покривають гори.

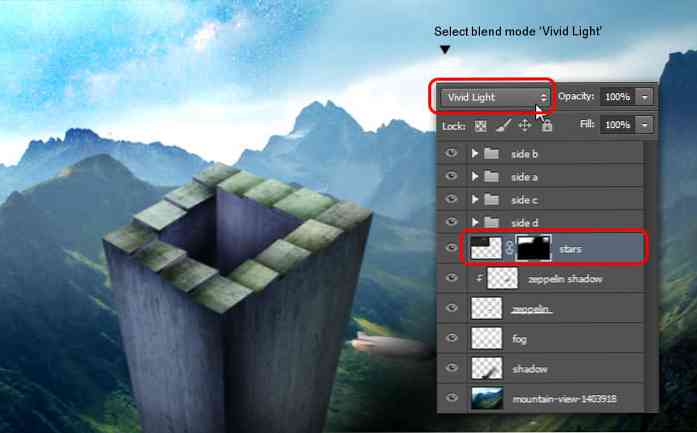
Крок 52
Змініть режим накладання шарів зірочок на Яскраве світло. Цей крок поєднає зірки в блакитному небі, створюючи казкову сцену.

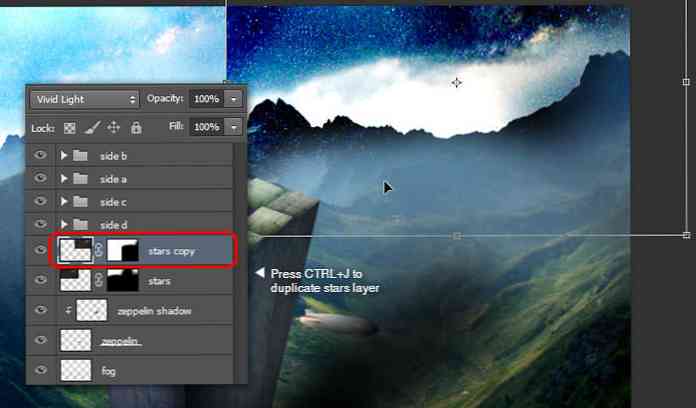
Крок 53
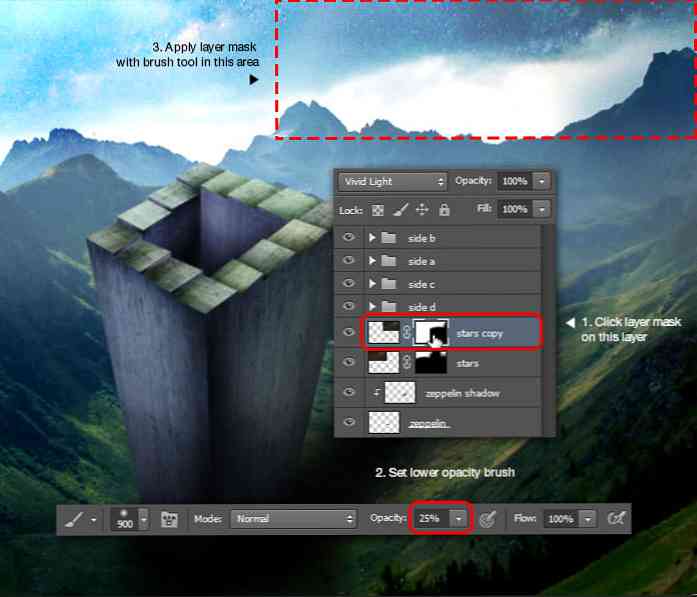
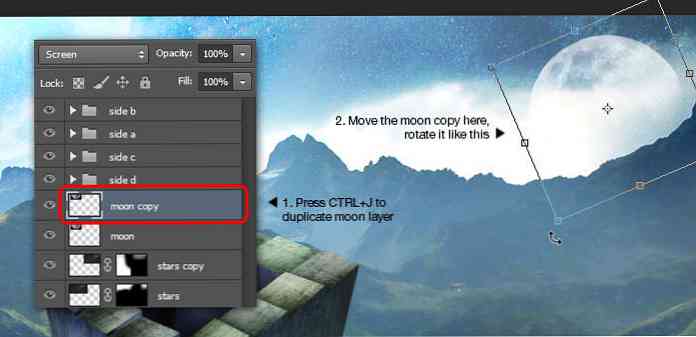
Дублюйте шар зірочок, натиснувши Ctrl + J. Перемістіть зірки копією в праву сторону.

Крок 54
Клацніть зірки, скопіюйте піктограму Layer Mask, щоб активувати її. Скористайтеся чорним кольоровим м'яким круглим інструментом "Щітка" з 25% непрозорістю, щоб зірки стали напівпрозорими.

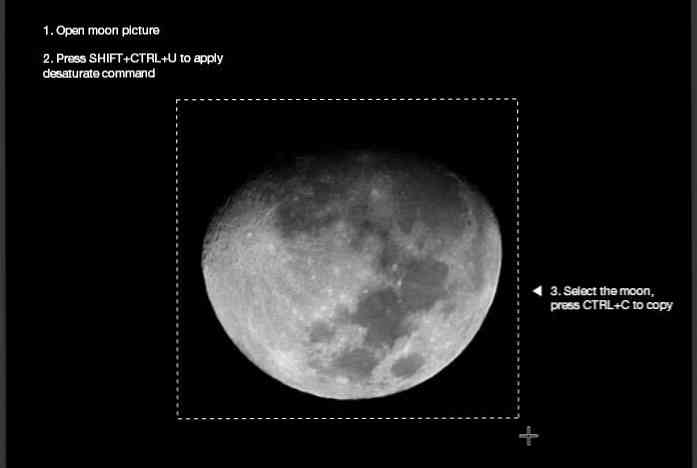
Крок 55
Відкрийте зображення Місяця. Використання Прямокутний намет інструмент, виберіть місяць.

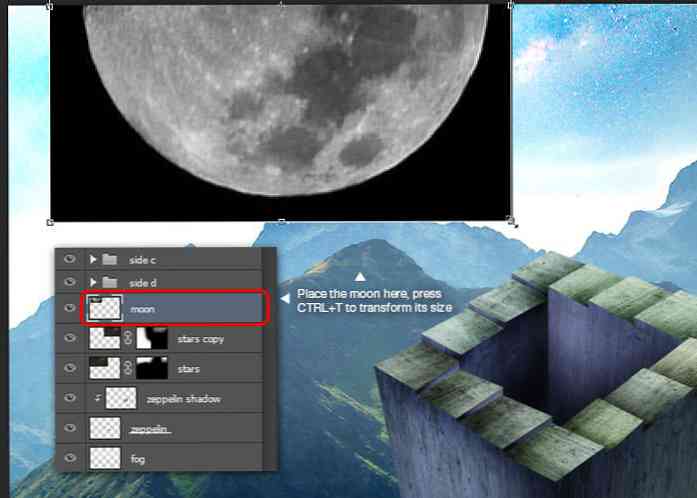
Крок 56
Скопіюйте та вставте місяць у наш документ. Відрегулюйте його розмір і розмістіть його на вершині гір.

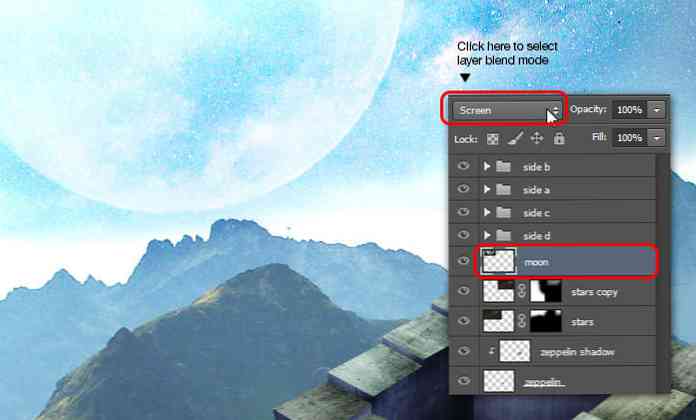
Крок 57
Установіть режим накладання місячного шару Екран. Це буде "змішувати" місяць з синім небом і зірками за ним.

Крок 58
Дублювати місячний шар. Перемістіть його праворуч. Скористайтеся командою вільного перетворення, щоб повернути та зменшити масштаб копії місяця.

Крок 59: Додавання птахів
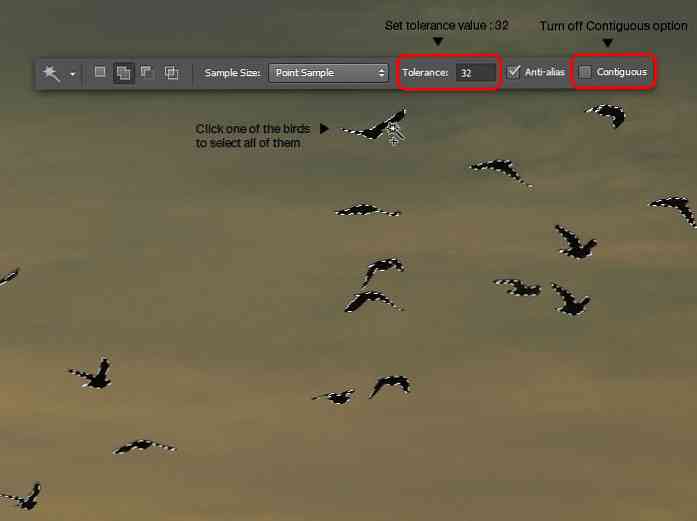
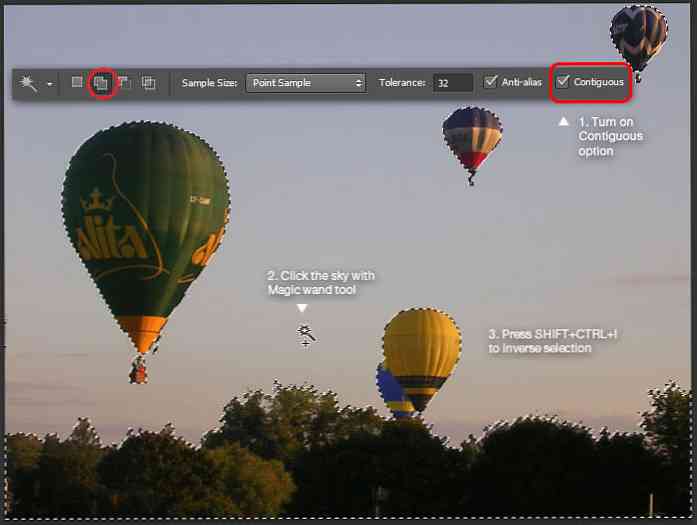
Відкрити політ пташиного зображення, нам потрібно вибрати всіх птахів. Найшвидший спосіб зробити це з Чарівна паличка інструмент. Спочатку встановіть значення толерантності: 32 і вимкніть Contiguous параметр (якщо цей параметр вимкнено, інструмент "чарівна паличка" зможе вибрати той самий колірний діапазон у зображенні, навіть якщо колір не підключений безпосередньо).
Натисніть одну з птахів за допомогою Чарівна паличка інструмент, всі птахи тепер повинні бути обрані. Не копіюйте його ще.

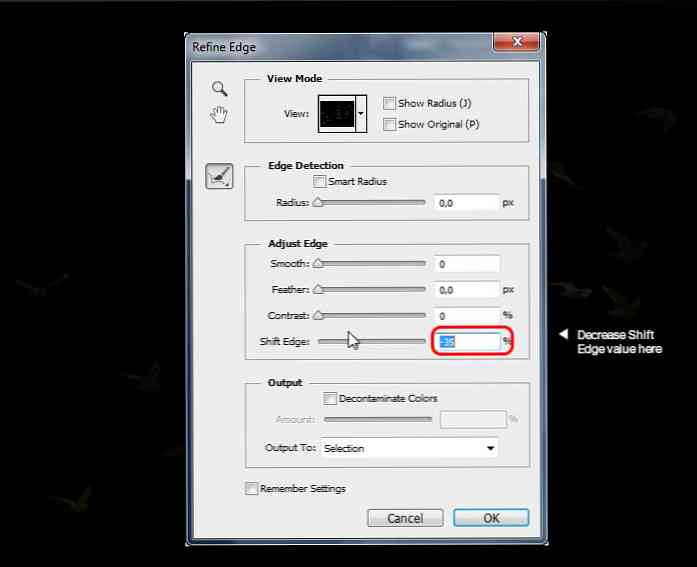
Етап 60
Натисніть Alt + Ctrl + R , щоб показати вікно Refine Edge. Перетягніть Shift Edge повзунок ліворуч, навколо -35, це призведе до зменшення краю вибору. Натисніть в порядку застосовувати Refine Edge. Ви можете копіювати зараз.

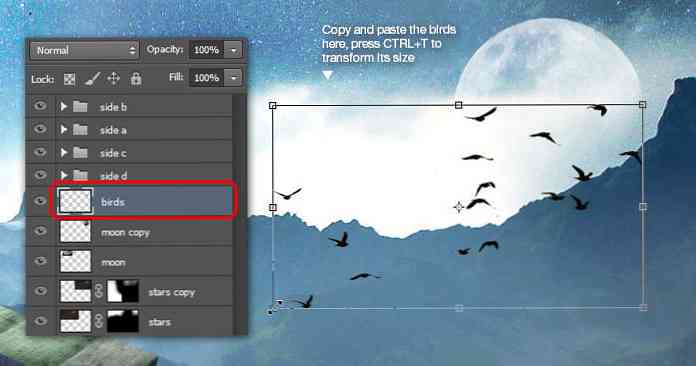
Крок 61
Помістіть птахів у наш документ. Налаштуйте його розмір і позицію командою вільного перетворення. Швидкий рада: Тримайте Shift під час перетягування точки перетворення кута, щоб зберегти співвідношення зображень. Див. Зображення нижче.

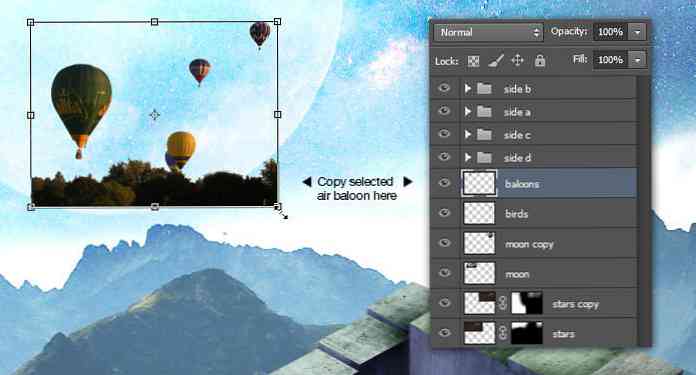
62. Додавання повітряних куль
Зображення повітряної кулі. Знову ж таки, ми будемо використовувати Чарівна паличка інструмент для швидкого вибору. Увімкніть Contiguous виберіть опцію, потім натисніть на небо з Чарівна паличка інструмент для створення вибору. Йти до Виберіть> Inverse інвертувати області вибору.

Крок 63
Скопіюйте вибрані повітряні кулі в наш документ. Помістіть його перед місяцем. Не турбуйтеся про ці дерева, ми будемо мати справу з ними на наступному кроці.

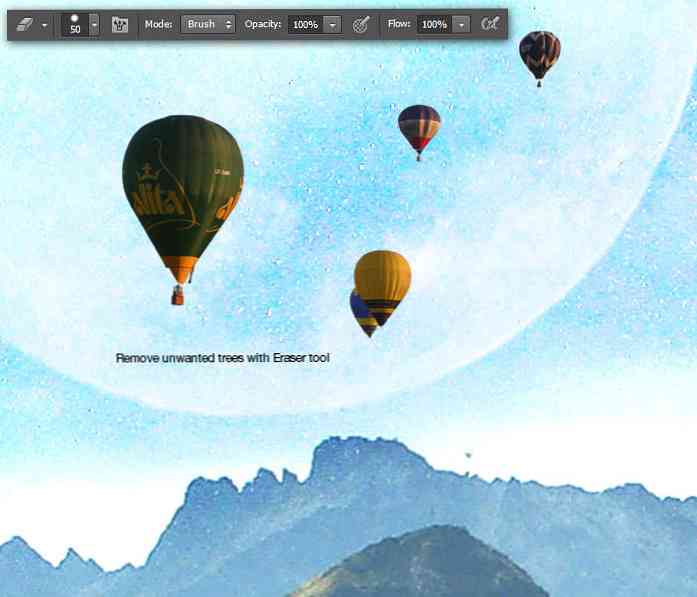
Крок 64
Час, щоб видалити ці дратівливі дерева. З Гумка інструмент, видалення небажаних дерев.

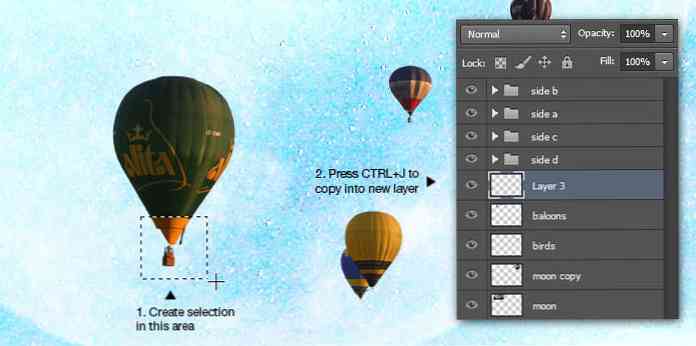
Етап 65
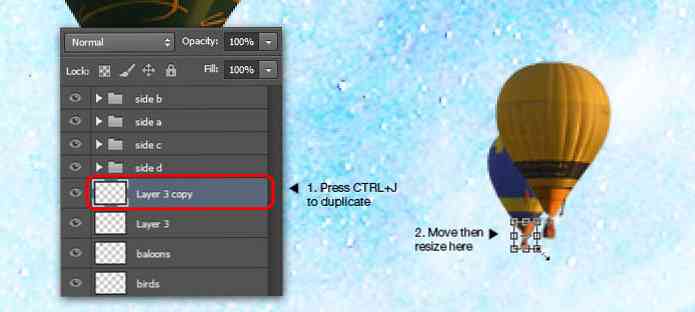
Ви, напевно, помітили, що жовтого повітряного кулі і синього за ним, не мають пасажирських кошиків. Ми вирішимо це, скопіювавши кошик із зеленого повітряного кулі. Використання Прямокутний намет інструмент, створити квадратний вибір навколо пасажирського кошика. Скопіюйте вибрану область у новий шар, натиснувши Ctrl + J.

Етап 66
Перемістіть шар для копіювання пасажирського кошика, помістіть його під жовту кулю. Налаштуйте його розмір командою вільного перетворення.

Етап 67
Натисніть Ctrl + J дублювати ще раз. На цей раз перемістіть пасажирський кошик під синьою кулею. Не забудьте повторно налаштувати його розмір.

Етап 68
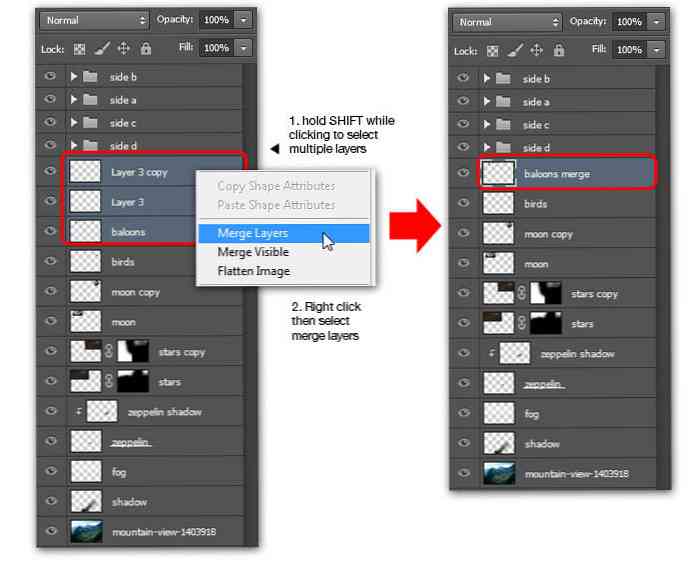
Якщо ви виконаєте три попередніх кроки, ви повинні отримати 3 шари з повітряних куль. Виділіть всі три шари, а потім об'єднайте їх в один.

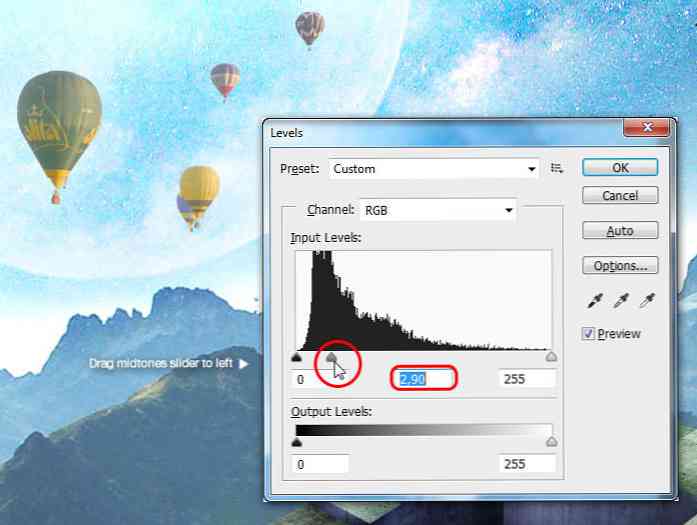
Крок 69
Натисніть Ctrl + L показувати Рівні вікна. Перетягніть повзунок півтонів ліворуч, навколо 2.90 значення. Це зробить колір повітряної кулі блідим. Ми робимо це, щоб імітувати правила віддаленого об'єкта у фотографії: кольори бліді, коли об'єкти рухаються далі на задній план.

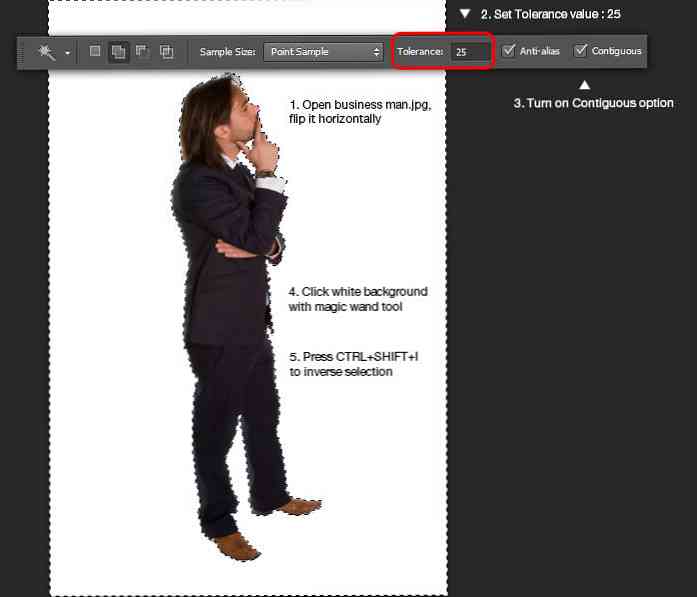
Крок 70: Вставлення Ділової людини та Хмари
Відкрийте зображення ділової людини. Переверніть зображення горизонтально за допомогою Редагувати> Трансформувати> Перевернути горизонтально меню.
Повторіть той самий трюк з Чарівна паличка інструмент для вибору ділової людини. Спочатку встановіть толерантність на 25 і увімкніть Суміжний опції. Виберіть білий фон, а потім інвертуйте виділення.

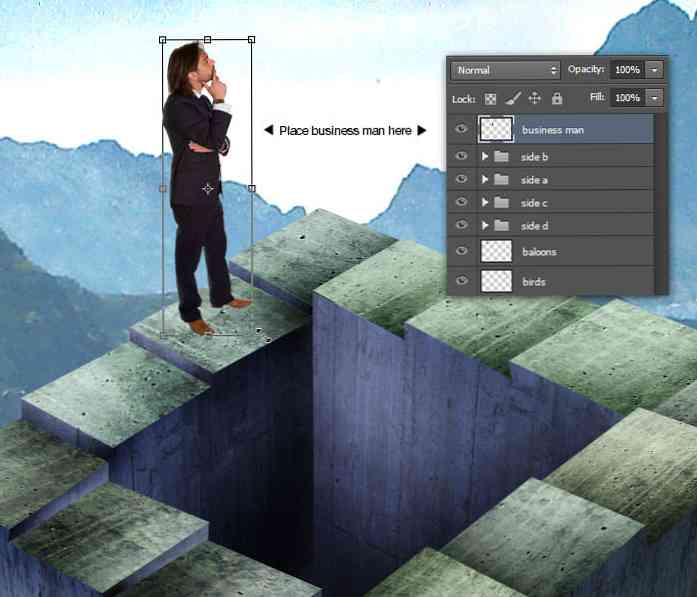
Етап 71
Скопіюйте вибраного ділового чоловіка, відрегулюйте його розмір, а потім розмістіть його на одній з сходів.

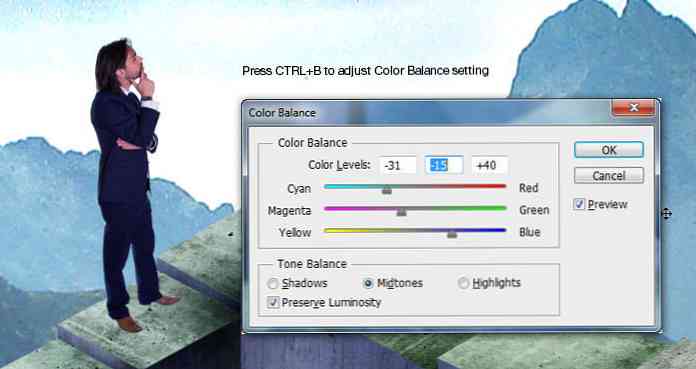
Етап 72
Показати Колірний баланс налаштуйте рівні кольорів навколо -31, -15 і +40 поки колір ділової людини не виглядає блакитним.

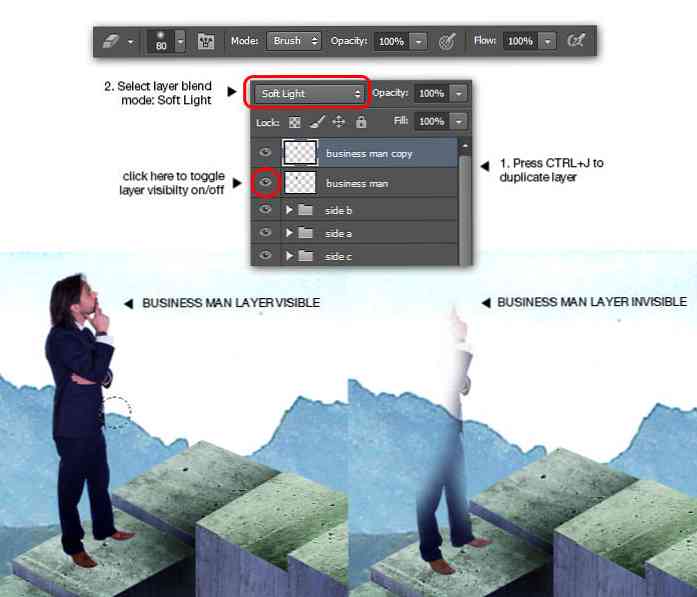
Етап 73
Дублюйте шар бізнес-людини. Змініть режим накладання копіювального шару ділової людини М'яке світло. Однак це робить ділової людини надто темною. Ми повинні це виправити, особливо на верхній ділянці тіла. Використовуйте Гумка інструмент для видалення небажаних областей. Див. Малюнок нижче для видалення посилання.

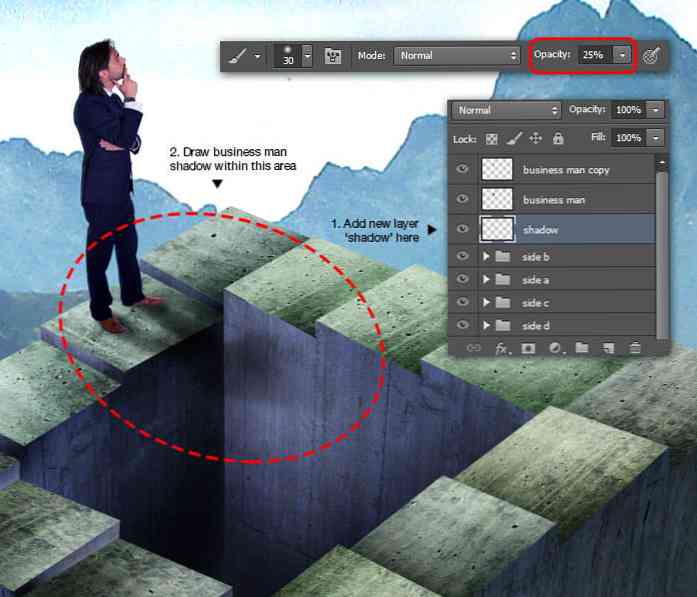
Крок 74
Додайте новий шар нижче шару бізнес-людини, назвіть його "тінь". Використовуйте чорний м'який круглий Кисть інструмент з низькою непрозорістю, щоб вручну малювати тінь ділової людини. Я пропоную використовувати невеликий розмір пензля, щоб отримати більш точну тінь.

Етап 75
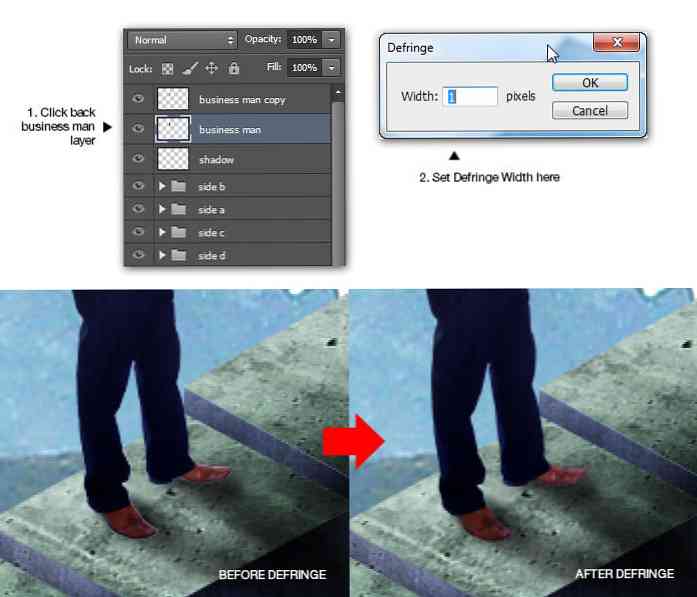
Ви, напевно, помітили білі пікселі під взуттям ділової людини. Це залишився піксель, який ми отримуємо, коли вибираємо ділову людину на попередньому кроці.
Ми можемо легко видалити цей небажаний піксель, повернувшись до шару ділової людини, а потім скористайтеся пунктом Layer> Matting> Defringe меню. Встановити ширину захисту: 1 піксель більш ніж достатньо. Натисніть в порядку застосовувати дефендер.

Етап 76
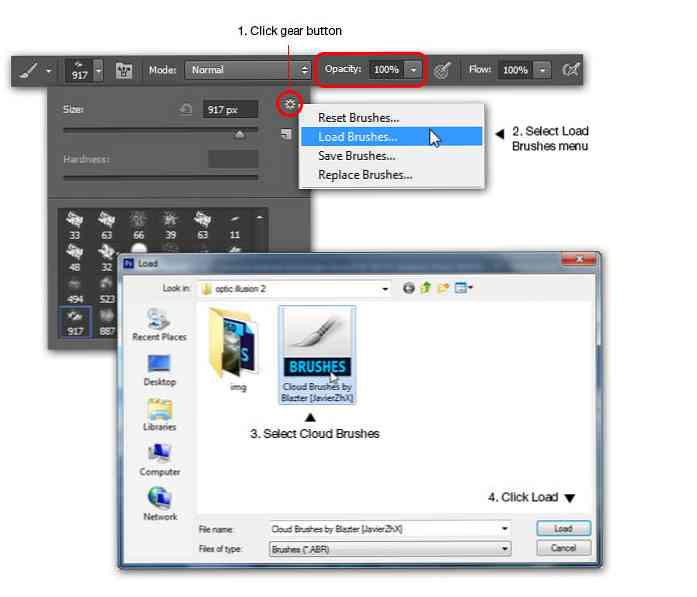
Цей крок стосується завантаження користувальницької кисті, якщо ви вже знаєте, як це зробити, то ви можете пропустити її і просто завантажити завантажені хмари..
Щоб завантажити спеціальну кисть, натисніть кнопку передач потім виберіть Завантажуйте щітки меню. Знайдіть і виберіть пензель з вашого комп'ютера, а потім натисніть кнопку Завантажити.

Крок 77
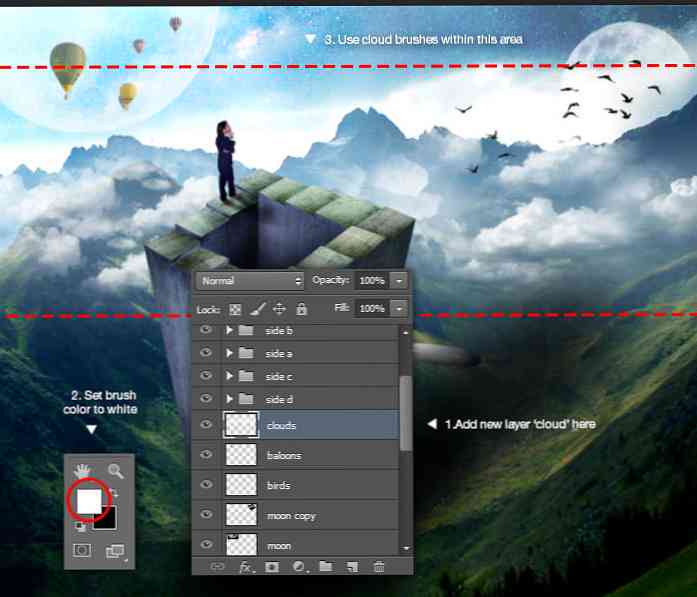
Завдяки завантаженим хмарам, тепер ви можете легко підібрати та спробувати одну з них створювати чудові хмарні композиції. Не забудьте створити новий шар під назвою "хмари" під групою "сторона d" і встановити колір пензля білий перед тим, як додати хмари.

Етап 78
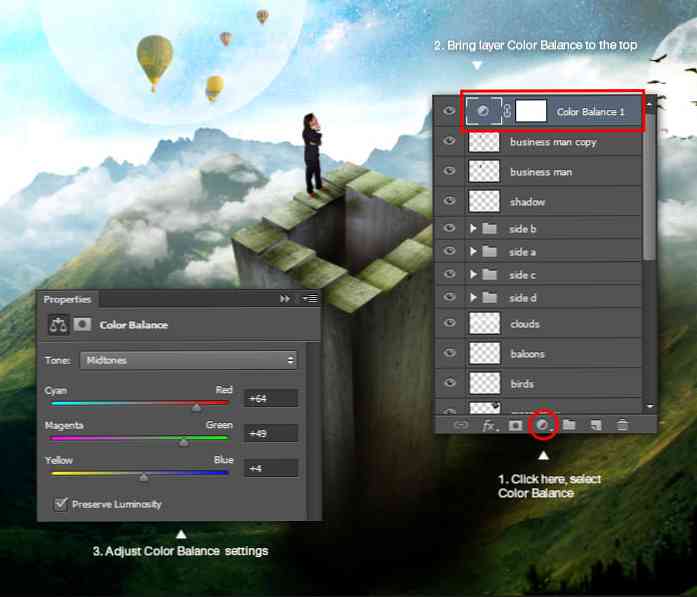
Додати новий коректувальний шар Баланс кольору поверх стеку шарів. Встановіть значення кольору навколо +64, +49, +4. Однією з причин цього кроку є відповідність загального кольору тону, гармонійно змішуючи композицію.

Вітаємо! Ви закінчили навчальний посібник
Не забудьте зберегти! Якщо у вас є питання, дайте мені знати в розділі коментарів.





