Напишіть в Документах Google, опублікуйте в WordPress. Ось як.
Документи Google - це інструмент для створення документа як для команд, так і для окремих осіб. Він пропонує передові інструменти співпраці та редагування безкоштовно і без будь-яких обмежень. Однак, коли справа доходить до переміщення документа від Документи Google до вашого веб-сайту WordPress, він не грає дуже добре. Ви втратите всі зображення та форматування в процесі.
Однак це більше не буде так як компанія Automattic нещодавно випустила надбудову Документів Google, яка дозволяє безпосередньо зберегти документи Документів Google як чернетки на вашому веб-сайті WordPress. У цій публікації я покажу вам, як можна використовувати цей додаток збережіть документи в wordpress.com або веб-сайт wordpress.org, що самостійно розміщується.
Передумови
Нижче наведені деякі вимоги до роботи над доповненням.
Для веб-сайтів wordpress.com
- Обліковий запис Google для створювати документи та підключатися з веб-сайтом wordpress.com.
- Будь-який браузер.
- Сайт Wordpress.com з доступ адміністратора (тобто обліковий запис wordpress.com).
Для самостійно розміщених веб-сайтів wordpress.org
- Обліковий запис Google для створювати документи та підключатися. з веб-сайтом wordpress.org.
- Будь-який браузер.
- Повинен мати доступ адміністратора на власний веб-сайт wordpress.org (наприклад, лише власник може під’єднати додатковий компонент).
- Плагін Jetpack повинен бути встановлено та активовано на сайті wordpress.org. Обов'язковою є робота над доповненням на самостійно розміщених веб-сайтах.
Перш ніж виконувати наведені нижче інструкції, переконайтеся, що ви виконуєте всі передумови відповідно до типу веб-сайту.
Встановлення додатка
Перш ніж використовувати додатковий компонент, потрібно встановіть його та з'єднайте його з WordPress веб-сайт. Щоб розпочати роботу, відкрийте сторінку WordPress.com для Документів Google і натисніть кнопку БЕЗКОШТОВНО , щоб встановити додатковий компонент.
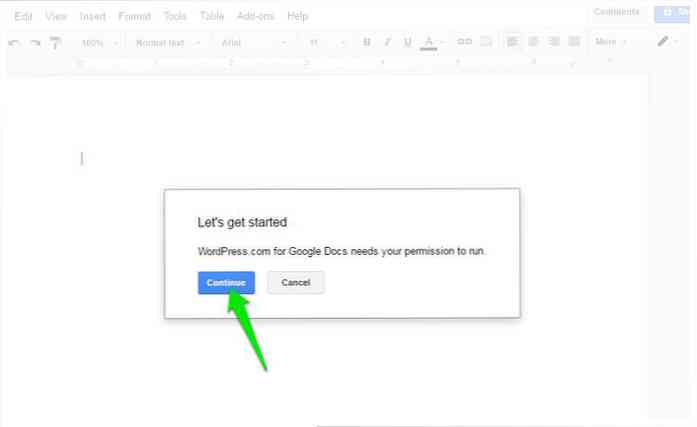
A Відкриється документ Документів Google у новому вікні, і вам буде запропоновано надати необхідні дозволи. Просто натисніть “Продовжити” і потім “Дозволити” щоб надати дозволи та встановити додатковий компонент.

Підключення веб-сайту WordPress
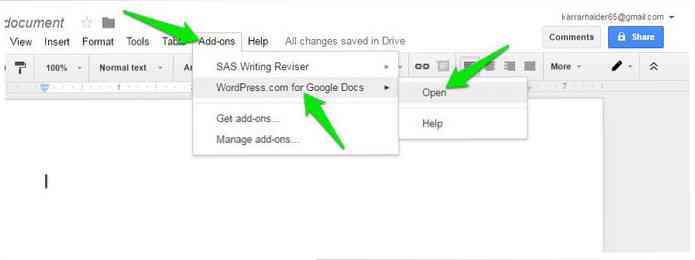
Після встановлення надбудови вам потрібно під’єднайте свій веб-сайт до Документів Google. Для цього натисніть кнопку “Додатки” меню Документи Google виберіть “WordPress.com для Документів Google” і натисніть “відчинено”.

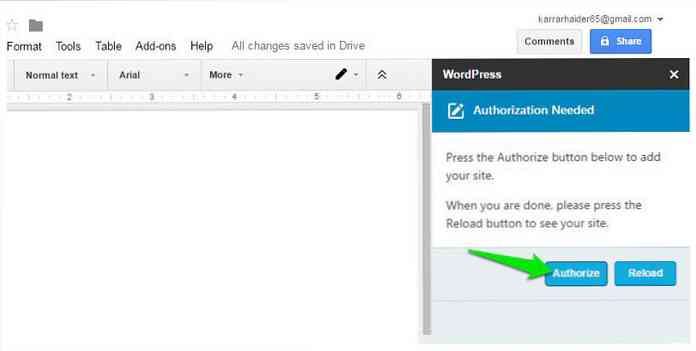
Це буде відкрийте додатковий компонент у правій бічній панелі. Натисніть на “Авторизувати” натисніть тут, щоб розпочати процес авторизації.

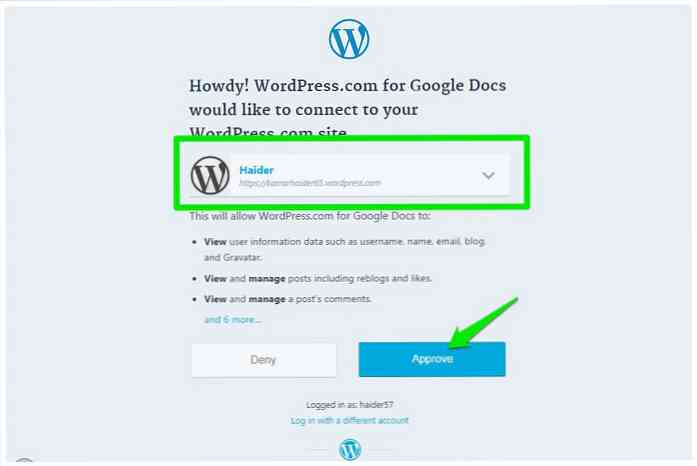
A відкриється нова вкладка де ви будете потрібно ввійти з вашим обліковим записом wordpress.com (якщо він ще не ввійшов). Вам буде запропоновано вибрати веб-сайт з випадаючого меню з переліком усіх веб-сайтів які пов'язані з вашим обліковим записом wordpress.com. Просто виберіть потрібний веб-сайт і натисніть “Затвердити” для авторизації.

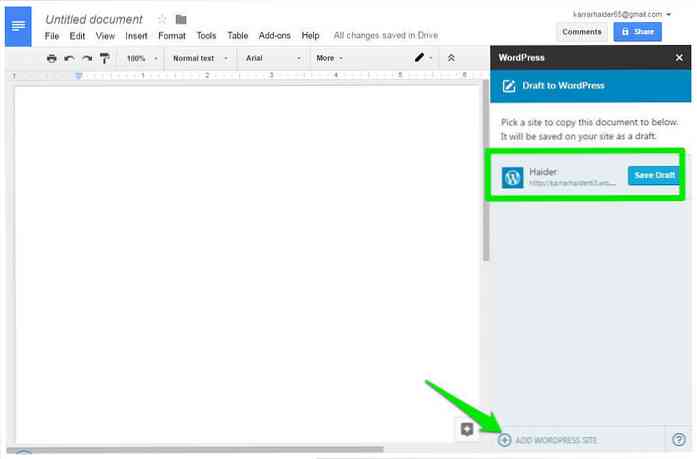
Коли вікно закриється, ви побачите авторизований веб-сайт у бічній панелі Документів Google. Якщо ви хочете авторизувати більше веб-сайтів, просто натисніть кнопку “Додати сайт WordPress” у нижній частині бічної панелі та авторизуйте її. Ви можете повторити процес додайте стільки веб-сайтів, скільки хочете.

The процес авторизації для самостійно розміщеного веб-сайту те ж саме. Просто переконайтеся, що плагін Jetpack встановлений і активний, а потім авторизуйте його, використовуючи наведені вище інструкції.
Збереження документів Документів Google у WordPress
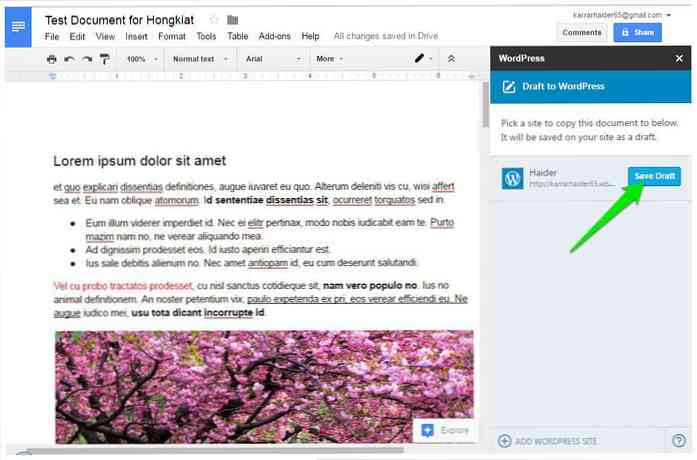
Це дуже легко збережіть документи в WordPress як чернетку. Коли ви закінчите редагування документа, натисніть кнопку “Зберегти чернетку” на бічній панелі поруч із назвою веб-сайту.
Документ буде відправлено на ваш сайт WordPress і збережено як Чернетка. Якщо потрібно оновити чернетку, просто відредагуйте документ Документів Google і натисніть кнопку “Оновити чернетку” на бічній панелі.

Додаток забезпечить більшість форматування та всі зображення залишаються такими ж, як і переміщені до редактора веб-сайтів WordPress, тому вам не доведеться вносити ніяких змін. Звичайно, доповнення все ще не є ідеальним рішенням і може пропустити деякі розширені формати (наприклад, проекти). Однак більшість загальне форматування залишається незмінним.
Для тестування, я створили документ Документів Google із фіксованим текстом і кілька зображень. Я також застосував більшу частину загального форматування, щоб побачити, як вони передаються, у тому числі заголовки, пункти маркерів, жирний, курсив і підкреслені, тощо.
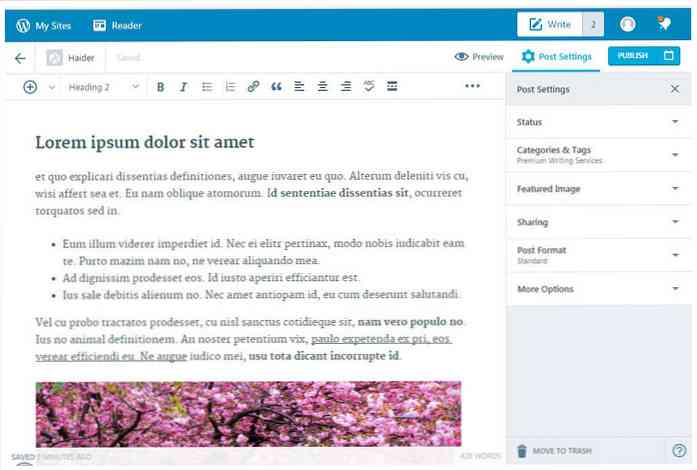
Коли я відкрив чернетку в редакторі WordPress, Майже всі формати були повністю перенесені, за винятком тексту, який я кодував кольором. The образи були також вирівняні.

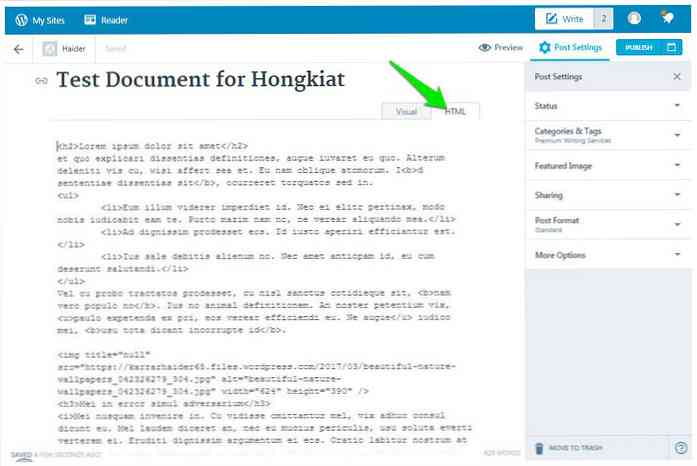
Я також перевірив HTML-код повідомлення, і це було чудово, і не мали жодних записів. Ви можете побачити це на скріншоті нижче.

Усунення неполадок
Веб-сайти WordPress.com не повинно бути жодних проблем з авторизацією. Однак багато користувачів мають зіткнулися з проблемами при спробі підключіть свій власний сайт WordPress.org з встановленим Jetpack.
The доповнення все ще є новим і має багато помилок, і це теж залежить від плагіну Jetpack. Тому багато користувачів будуть стикатися з проблемами на їх основі конфігурація веб-сайту, конфігурація плагінів Jetpack, та інші причини.
Нижче я згадаю деякі з них спільні рішення , які працювали для більшості користувачів виправити проблему авторизації. Ви можете спробувати їх, якщо ви зіткнетеся з такими проблемами.
- Переконайтеся, що веб-сайт, на якому ви проводите тестування, не менше 3 днів (72 години). Плагін Jetpack стикається з проблемою авторизації доменних імен, нещодавно зареєстрованих.
- Підтвердьте, що остання версія плагіна Jetpack встановлено.
- Вимкніть всі інші плагіни крім Jetpack, і спробуйте. Ви можете повторно ввімкнути їх, якщо він працює.
- Вимкнути безпеку Cloudflare якщо ви використовуєте його. Після цього можна ввімкнути його знову.
- Змініть тему на стандартний WordPress (якщо можливо) і перевірте, чи виправлено. Це може бути проблемою з темою.
- Як відомо, рішення щодо безпеки викликають проблему авторизації. Спробуйте тимчасово вимкніть рішення безпеки і спробуйте авторизуватися.
- Ось список помилок, пов'язаних з модулем Jetpack. Якщо ви стикаєтеся з якимись, просто дотримуйтесь інструкцій виправити.
- Зв'яжіться зі службою підтримки Jetpack якщо ви все ще не можете вирішити проблему.
- Можливо, вам навіть доведеться зверніться до служби хостингу забезпечити відсутність проблем. Тим не менш, я рекомендую вам звернутися до підтримки Jetpack спочатку і отримати їх поради.
Суть і висновок
WordPress.com для надбудови Документів Google безумовно прорив у спільноті WordPress. Вам більше не потрібно витрачати додатковий час на форматування документа в WordPress або втручання в HTML-код.
Хоча, я все ж рекомендую двічі перевірте імпортований документ щоб побачити, чи все переміщено точно чи ні. Додаток є новим і може зробити деякі помилки. Однак, це не повинно змусити вас втекти доповнення продовжуватиме поліпшуватися і незабаром можна використовувати для всіх користувачів.