Розуміння WordPress Custom Box Мета
У попередньому повідомленні ми говорили про користувальницьке поле WordPress, яке дозволяє додавати та виводити новий запис у пості за допомогою поля Custom Field, яке WordPress надає на екрані після редагування. Якщо вам не вдасться скористатися полем користувальницького поля (всі ми маємо свої індивідуальні налаштування), ось альтернатива: можна створити мета-вікно.
Мета-вікно - це a індивідуальне вікно що ми створюємо самостійно, що може містять вхід або інший інтерактивний інтерфейс для додавання нових записів повідомлень або сторінок. Щоб зробити те ж саме, можна скористатися мета-полем, а не полем Спеціального поля. Давайте подивимося, як його створити.
Більше на Hongkiat.com:
- Налаштувати каталог завантаження мультимедійних даних у WordPress
- Налаштуйте стилі редактора WordPress
- Налаштувати “Howdy” У панелі адміністрування WordPress
- Реєстрація користувацької таксономії для користувачів WordPress
- Відображення піктограм У меню WordPress
Створення мета-вікна
WordPress забезпечує функцію API, викликається add_meta_box, що дозволяє нам відразу створити мета-вікно. Це вона в її найосновнішій формі.
function add_post_reference () add_meta_box ('post-reference', 'Reference', 'referenceCallBack', 'post'); add_action ('add_meta_boxes', 'add_post_reference'); function referenceCallBack () echo 'Hello World' The add_meta_box приймає чотири параметри: ідентифікатор, заголовок мета-вікна, функція зворотного виклику, що викликатиме "Hello World", і тип повідомлення, який ми хочемо відобразити. У цьому випадку ми призначаємо нову мета-поле на сторінці редагування публікацій (це також працює з сторінками).
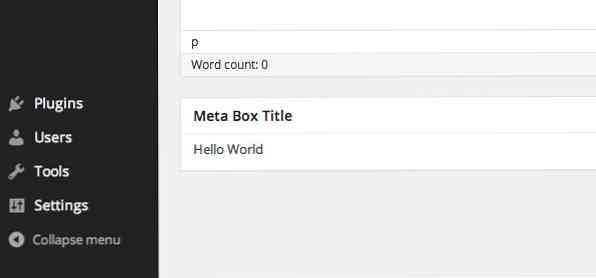
У розділі редагування повідомлень ви знайдете нове поле, як показано нижче.

Новий мета-вікно, як ви можете бачити вище, з'явиться нижче редактора WYSIWYG. Якщо ви хочете додати його в бічну панель, ви можете додати "side" після параметра post, а разом з "high", якщо ви хочете покласти її на самій верхній частині бічної панелі.
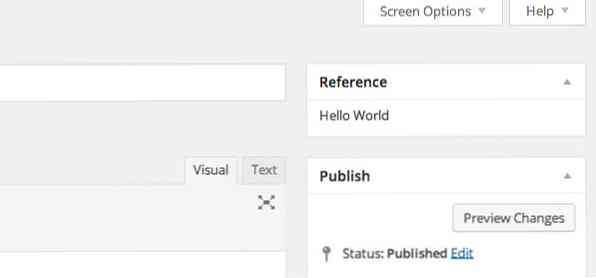
function add_post_reference () add_meta_box ('post-reference', 'Reference', 'referenceCallBack', 'post', 'side', 'high'); add_action ('add_meta_boxes', 'add_post_reference'); Тепер ви знайдете його вище Опублікувати поле…

Тепер замість тексту "Hello World". Додамо елементи, такі як поле введення для нового запису.
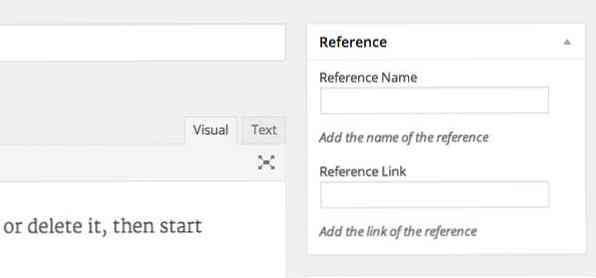
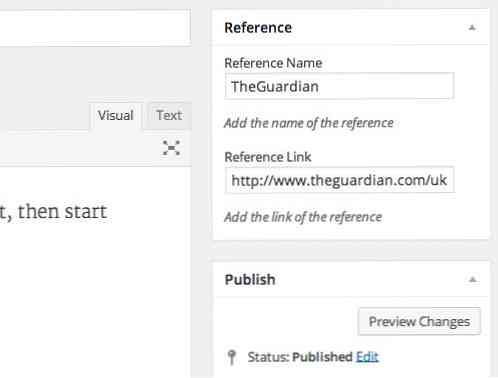
У цьому прикладі ми додамо два поля введення, які складаються з одного для додавання довідкового і іншого посилання:
функція referenceCallBack ($ post) wp_nonce_field ('reference_meta_box', 'reference_nonce'); $ name_value = get_post_meta ($ post-> ID, '_post_reference_name', true); $ link_value = get_post_meta ($ post-> ID, '_post_reference_link', true); луна "'; луна "'; луна "'. "Додати назву посилання". '
'; луна "'; луна "'; луна "'. "Додати посилання посилання". '
'; Оновіть сторінку редагування публікацій, і вам слід буде додати ці два входи.

The $ name_value і $ link_value змінної буде отримувати записи з бази даних і заповнювати їх у поля введення. Щоб отримати записи в базу даних, нам потрібно створити функцію для цього.
Нам потрібно додати кілька рядків коду, які надійно заповнюють записи, додані через ці дані до бази даних. “Безпечно” Тут мається на увазі законний і дозволений вхід (не той, що надходить від хакерів або інших несанкціонованих осіб). Щоб зберегти запис, нам доведеться створити нову функцію. Назвемо функцію: save_post_reference, так.
function save_post_reference ($ post_id) add_action ('save_post', 'save_post_reference'); Як ми вже згадували, для цілей безпеки потрібно перевірити кілька речей:
(1) Потрібно буде перевірити, чи користувач має можливість редагувати публікацію.
if (! current_user_can ('edit_post', $ post_id)) return; (2) Ми також повинні перевірте, чи встановлено Nonce.
if (! isset ($ _POST ['reference_nonce'])) return; if (! wp_verify_nonce ($ _POST ['reference_nonce'], 'reference_meta_box')) return;
(3) Потім потрібно запобігти автоматичному збереженню даних. Збереження можна зробити лише після того, як “Зберегти” або “Оновлення” натиснута кнопка.
if (визначено ('DOING_AUTOSAVE') && DOING_AUTOSAVE) return; (4) Ми також повинні забезпечити, щоб наші два входи, ім'я post_reference_name і post_reference_link, налаштовані та готові до надсилання записів.
if (! isset ($ _POST ['post_reference_name']) ||! isset ($ _POST ['post_reference_link'])) return;
(5) І запис має бути вільним від будь-яких несподіваних символів, які можуть зашкодити безпеці веб-сайту. Щоб перевірити це, можна скористатися вбудованою функцією WordPress sanitize_text_field.
$ reference_name = sanitize_text_field ($ _POST ['post_reference_name']); $ reference_link = sanitize_text_field ($ _POST ['post_reference_link']);
Добре, тепер ми готові зберегти записи в базі даних:
update_post_meta ($ post_id, '_post_reference_name', $ reference_name); update_post_meta ($ post_id, '_post_reference_link', $ reference_link);
Тепер ви можете спробувати: введіть певний вміст у поля введення та натисніть кнопку “Оновлення” , щоб зберегти їх.

Висновок
Ми тільки що створили мета-вікно, яке складається з двох входів. Можна додатково розширити поле з іншими типами входів, таких як перемикач або поле вибору. Цей приклад може бути дуже простим, але як тільки ви зрозумієте його, ви зможете використовувати цей мета-вікно для набагато складнішого використання. Дайте нам знати, якщо ви будете використовувати це і що ви будете використовувати його для.