Встановлення Google Custom Search Engine (CSE) на сайті WordPress
Якщо ви не задоволені слабкою функціональністю власної функції пошуку WordPress, ось альтернативне рішення. Ви можете використовувати Користувацька пошукова система надано Google на вашому веб-сайті на основі WordPress.
Завдяки можливостям пошукової системи Google відвідувачі вашого сайту матимуть кращий досвід під час пошуку. Ви можете використовувати CSE у бічній панелі / нижньому колонтитулі або на цілій сторінці. Цей посібник допоможе вам легко реалізувати Google CSE на веб-сайті WordPress.
Створення власного пошуку
Реєстрація на CSE так само проста, як реєстрація облікового запису електронної пошти. Потрібно ввести деякі деталі, які визначають вашу пошукову систему, а CSE буде готовий. Ось необхідні кроки.
На сторінці користувацького пошуку Google натисніть кнопку Створіть користувальницьку пошукову систему кнопки. Ви будете перенаправлені на сторінку входу в систему CSE (якщо ви ще не ввійшли). Введіть облікові дані облікового запису Google і натисніть кнопку Увійти кнопки. Якщо у вас немає облікового запису Google, то час для його створення!
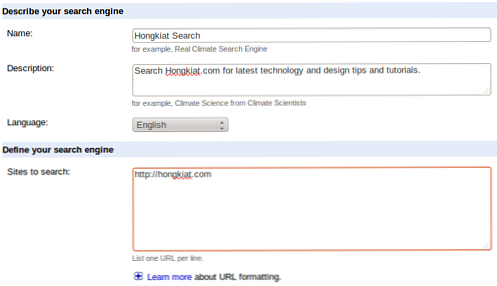
Введіть дані пошукової системи: Ім'я, опис, мову та сайти для пошуку. Ви повинні вказати всі сайти в Сайти для пошуку , щоб встановити параметри для сканування користувальницької пошукової системи та надання результатів.

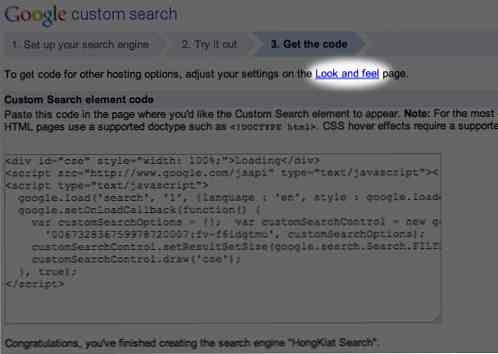
Виберіть своє видання CSE (стандартне видання не коштує нічого, крім того, як пошук по сайту доступний на рівні $ 100 / рік), після чого погоджуєтеся з умовами надання послуг, перш ніж натиснути кнопку Далі. Біля Спробуй (дизайн), натисніть кнопку "Дивитися і відчувати', написаний у першому рядку сторінки.

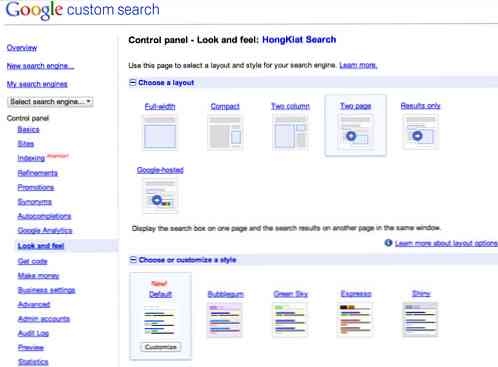
На сторінці "Макет" виберіть макет для КПС на сайті. Натисніть кнопку Зберегти & отримати код ... кнопки. Зберігайте це Отримати сторінку коду відкрито у вашому браузері. Перевірте нижче, як реалізувати CSE в різних макетах на вашому сайті WordPress.

Реалізація шаблонів
Ми будемо використовувати шаблони сторінок WordPress для реалізації CSE в деяких макетах. Цей шаблон потрібно для реалізації CSE на сайті yoru. Шаблони WordPress - це інструменти для розширення функціональності сторінок WordPress для відображення динамічного або запрограмованого вмісту.
Нижче наведено швидкий спосіб створення шаблону для своєї КПС. На блокноті або текстовому редакторі вставте цей код нижче; зауважимо, що один інтервал непристосований може зробити код марним. Збережіть файл як page-template-cse.php на комп'ютері.
гачок ("main_before"); ?>гачок ("content_before"); ?> / * Вставте код CSE-бар під цим рядком. * / / * Вставте CSE-бар-код вище цієї лінії. * / / * Вставте код CSE-результатів нижче цього рядка. * / / * Вставте код CSE-результатів вище цієї лінії. * / гачок ("content_after"); ?>гачок ('main_after'); ?>
Реалізація Google CSE на вашому сайті
Повна ширина
Відкрийте сторінку-шаблон-cse.php і вставте скопійований вміст до місця, де він написаний, щоб вставити CSE-бар-код. Збережіть файл. Завантажте файл на каталог установки WordPress веб-сайту за допомогою Менеджера файлів вашого облікового запису хостингу.
Увійдіть на інформаційну панель веб-сайту та створіть нову сторінку. Введіть інші деталі, наприклад, назву сторінки та / або параметри SEO, але нічого на тілі сторінки.
Шукайте Шаблон опція (права сторона). Виберіть Google CSE у випадаючому меню. Зберегти або опублікувати сторінку.
Компактний / Тільки результати / Google
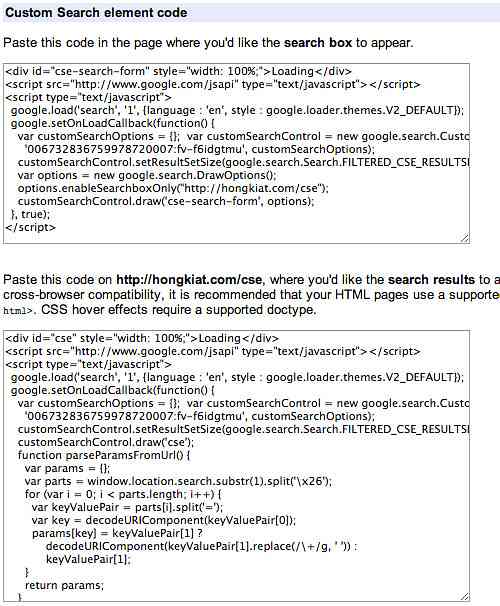
Скопіюйте вирішальний код Google Search Element з Отримати сторінку коду. Увійдіть на інформаційну панель веб-сайту та перейдіть на сторінку Вигляд> Віджети. Виберіть Віджет тексту і перетягніть його на бічну панель або нижній колонтитул, де б ви не хотіли розмістити. Вставте скопійований вміст у віджет тексту та натисніть Зберегти.
Дві сторінки
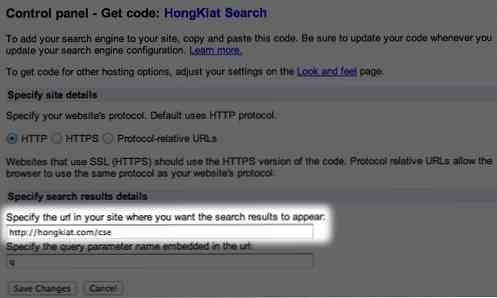
Укажіть URL-адресу, де будуть відображатися результати пошуку вашої КПС на вашому сайті. Після того, як ви вкажете назву сторінки або накладку, ви повинні використовувати один і той же slug під час створення сторінки. Його формат має бути http: //

Скопіюйте штрих-код CSE зі списку Отримати код стор. Увійдіть на інформаційну панель веб-сайту та перейдіть на сторінку Вигляд> Віджети. Виберіть Віджет тексту і перетягніть його на бічну панель або нижній колонтитул, де б ви не хотіли розмістити. Вставте скопійований вміст у віджет тексту та натисніть Зберегти. Скопіюйте код CSE-Результати з Отримати код стор.

Відкрийте збережений шаблон page-template-cse.php і вставте скопійований вміст, де написано, щоб вставити код CSE-Результати. Збережіть та завантажте файл. Увійдіть на інформаційну панель веб-сайту та створіть нову сторінку. Введіть інші деталі, такі як Назва сторінки та / або опції SEO.
Тримайте його кулю так само, як ви ввели в поле URL сторінки, але не вводите нічого в тілі сторінки. Шукайте Шаблон опція з правого боку. Виберіть Google CSE з випадаючого меню. Зберегти / опублікувати сторінку.
Висновок
Google CSE є гарним інструментом для покращення вашого сайту. Відвідувачі отримають кращі результати пошуку. Крім того, ви можете монетизувати результати вашого сайту за допомогою Google Adsense. Сподіваюся, що цей підручник був корисним, і ви могли легко реалізувати Google CSE на вашому веб-сайті WordPress. Якщо у вас виникнуть проблеми, дайте мені знати в коментарях.




