Як опублікувати в WordPress за допомогою Google Doc
Документи Google - це інструмент для створення документів як для команд, так і для окремих осіб. Він пропонує передові засоби редагування та спільної роботи безкоштовно без будь-яких обмежень. Однак, коли йдеться про перенесення документа з Документів Google на ваш сайт WordPress, він не грає дуже добре. Ви втратите всі зображення та форматування в процесі. Ну, не більше.
Automattic нещодавно випустила додатковий компонент "Документи Google", який дозволяє безпосередньо зберігати документи Документів Google як чернетки на веб-сайті WordPress.
У цій публікації я покажу вам, як можна використовувати цей додаток для збереження документів у wordpress.com або ваш власний веб-сайт wordpress.org.
Передумови
Нижче наведені деякі вимоги до роботи над доповненням.
Для веб-сайтів wordpress.com
- Обліковий запис Google для створення документів і підключення його до веб-сайту wordpress.com.
- Будь-який браузер.
- Веб-сайт wordpress.com із доступом адміністратора (тобто обліковий запис wordpress.com).
Для самостійно розміщених веб-сайтів wordpress.org
- Обліковий запис Google для створення документів і підключення його до веб-сайту wordpress.org.
- Будь-який браузер.
- Потрібно мати адміністраторський доступ до самостійного веб-сайту wordpress.org (тобто лише власник може під’єднати додатковий компонент).
- Плагін Jetpack повинен бути встановлений та активний на веб-сайті wordpress.org. Обов'язковою є робота над доповненням на самостійно розміщених веб-сайтах.
Перш ніж виконувати наведені нижче інструкції, переконайтеся, що ви виконуєте всі вищезазначені вимоги залежно від типу веб-сайту.
Встановіть додатковий компонент
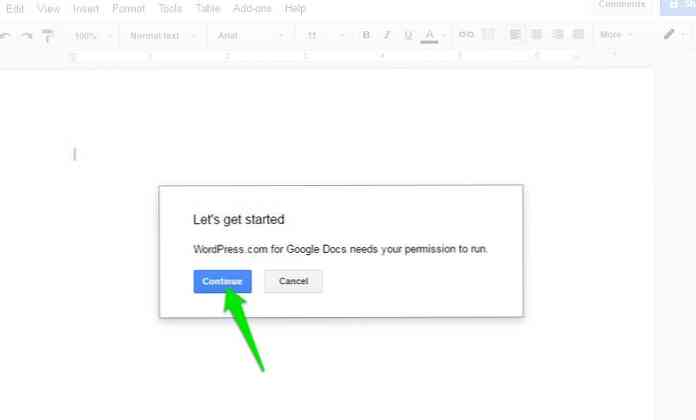
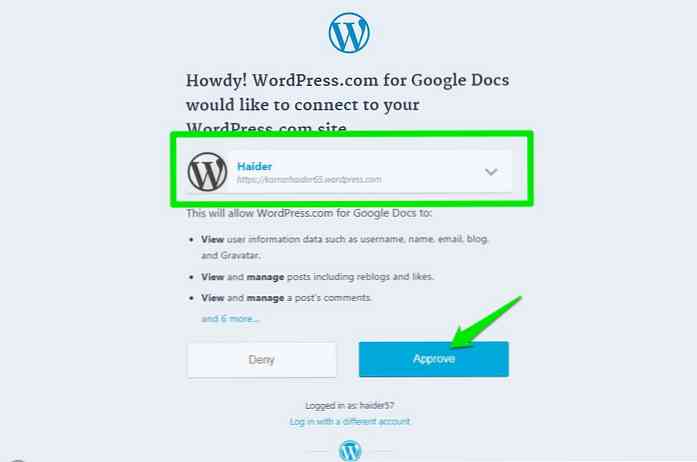
Перед використанням додаткового модуля, Ви повинні встановити його і підключити його до свого WordPress веб-сайт. Щоб розпочати роботу, відкрийте сторінку WordPress.com для Документів Google і натисніть кнопку "БЕЗКОШТОВНО" , щоб встановити додатковий компонент. Документ Документів Google відкриється у новому вікні, і вам буде запропоновано надати необхідні дозволи. Просто натисніть "Продовжити" і потім "Дозволити"щоб надати дозволи та встановити додатковий компонент.

Підключіть свій сайт WordPress
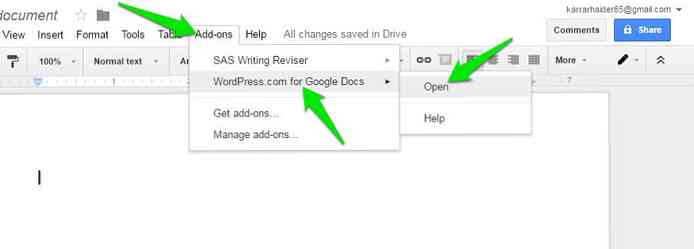
Після встановлення надбудови вам потрібно підключіть потрібний веб-сайт. Для цього натисніть кнопку "Додатки"меню в Документах Google і виберіть"відчинено"у"WordPress.com для Документів Google"надбудова.

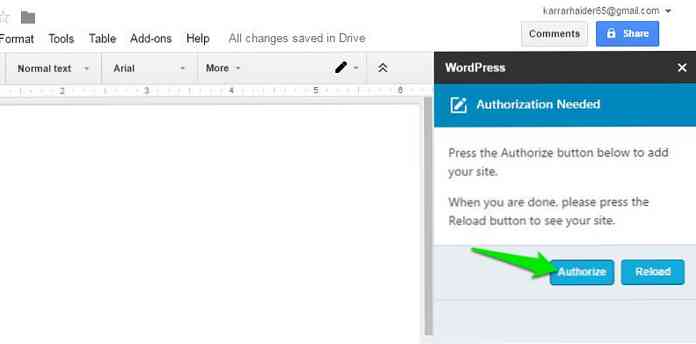
Це буде відкрийте додатковий компонент у правій бічній панелі. Натисніть на "Авторизувати"Натисніть тут, щоб розпочати процес авторизації.

Відкриється нова вкладка, де ви будете знаходитися потрібно ввійти до свого облікового запису wordpress.com (якщо ще не ввійшли). Вам буде запропоновано вибрати свій веб-сайт випадаюче меню зі списком усіх веб-сайтів, підключених до вашого облікового запису wordpress.com. Просто виберіть потрібний веб-сайт і натисніть "Затвердити" для авторизації.

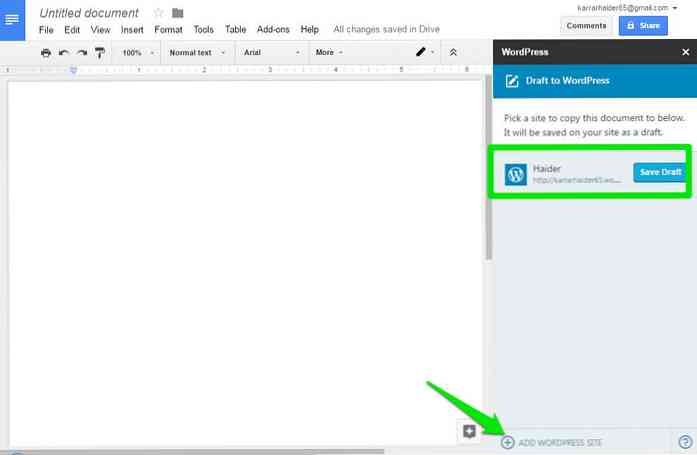
Вікно закриється і Ви побачите авторизований веб-сайт на бічній панелі Документів Google. Якщо ви бажаєте авторизувати інші веб-сайти, натисніть кнопку "Додати Сайт WordPress " у нижній частині бічної панелі та авторизуйте її. Ви можете повторити процес, щоб додати якомога більше сайтів.

The Процес авторизації для самостійно розміщеного веб-сайту також є однаковим. Просто переконайтеся, що плагін Jetpack встановлений і активний, а потім авторизуйте його, використовуючи наведені вище інструкції.
Зберегти документи Документів Google у WordPress
Його дуже просто зберегти ваші документи в WordPress як чернетку. Коли ви закінчите редагування документа, натисніть кнопку "Зберегти чернетку" на бічній панелі поруч із назвою веб-сайту. The документ буде надіслано на ваш сайт WordPress і збережено як "Чернетка".
Якщо потрібно оновити чернетку, просто відредагуйте документ Документів Google і натисніть кнопку "Оновити чернетку" на бічній панелі.

Надбудова забезпечить більшу частину форматування та всі зображення перенесено до редактора веб-сайтів WordPress, тому вам не доведеться вносити ніяких змін. Звичайно, доповнення все ще не є досконалим і може пропустити деякі розширені формати (наприклад, проекти). Однак, більшість загального форматування залишається незмінним.
Для цілей тестування, Я створив документ Документів Google із фіксованим текстом і кілька зображень. Я також застосував більшу частину загального форматування, щоб побачити, як вони передаються, включаючи заголовки, пункти маркерів, жирний шрифт, курсив і підкреслення, тощо.
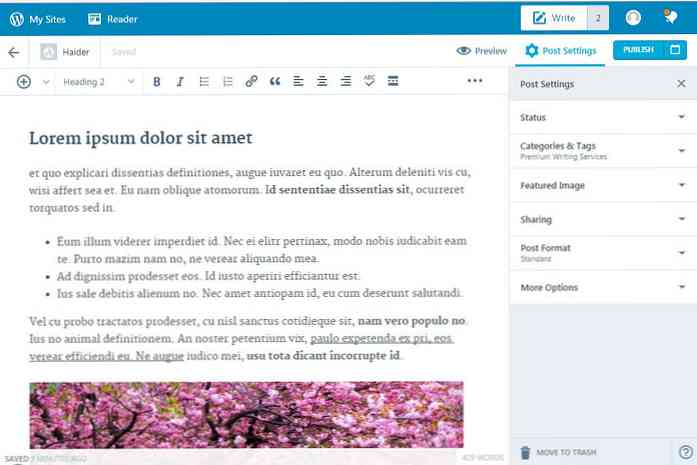
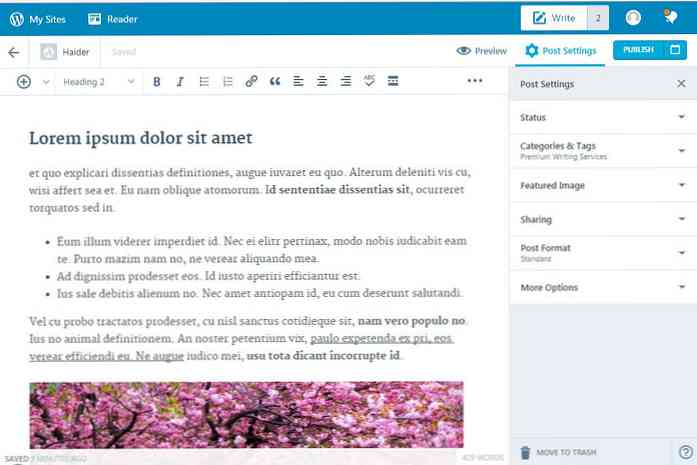
Коли я відкрив чернетку в редакторі WordPress, майже все форматування було чудово перенесено, за винятком тексту, який я кодував кольором. Зображення були також вирівняні.

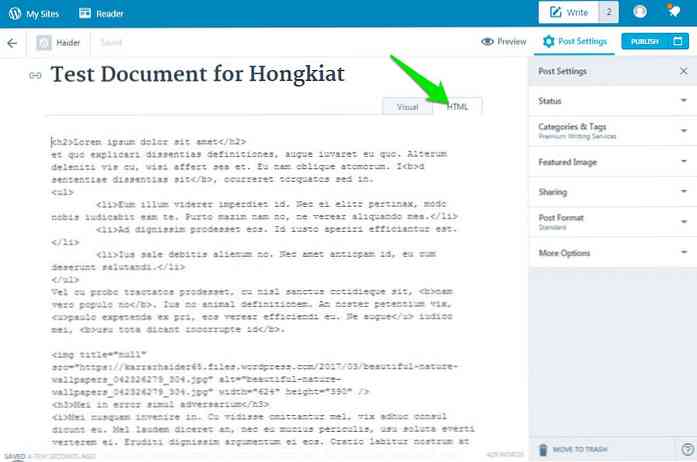
Я також перевірив HTML-код повідомлення та це було прекрасно без будь-яких записів. Ви можете побачити це на скріншоті нижче.

Усунення неполадок
Веб-сайти WordPress.com не повинні мати проблем з авторизацією. Тим не менш, багато користувачів зіткнулися з проблемами під час спроби підключити свій власний сайт Wordpress.org з встановленим Jetpack. Додатком є все ще нова і має багато помилок, і це також залежить від "Jetpack" плагін зараз.
Багато користувачів захочуть стикаються з проблемами на основі конфігурації веб-сайту, Конфігурація плагінів Jetpack та інші причини. Нижче я згадаю деякі з них загальні рішення, які працювали для більшості користувачів для виправлення авторизації проблема. Ви можете звернутися до них, якщо ви зіткнетеся з подібною проблемою.
- Переконайтеся, що веб-сайт, який ви тестуєте, є не менше 3 днів (72 години). Плагін Jetpack стикається з проблемою авторизації недавно зареєстрованих доменних імен.
- Підтвердьте, що остання версія плагіна Jetpack встановлено.
- Вимкніть всі інші плагіни, крім Jetpack і спробуйте. Ви можете повторно ввімкнути їх, якщо він працює.
- Вимкніть безпеку Cloudflare, якщо ви його використовуєте. Після цього можна ввімкнути його знову.
- Змініть тему на стандартний WordPress (якщо можливо) і перевірте, чи виправлено. Це може бути проблемою з темою.
- Як відомо, рішення щодо безпеки викликають проблему авторизації. Спробуйте тимчасово вимкнути рішення безпеки та спробувати авторизуватися.
- Ось список помилок, пов'язаних з модулем Jetpack. Якщо ви стикаєтеся з будь-якими, просто виконайте надані інструкції, щоб виправити це.
- Зв'яжіться зі службою підтримки Jetpack якщо ви все ще не можете вирішити проблему.
- Можливо, вам навіть доведеться зверніться до служби хостингу забезпечити відсутність проблем. Тим не менш, я рекомендую вам звернутися до підтримки Jetpack спочатку і отримати їх поради.
Узагальнити
WordPress.com для надбудови Документів Google безумовно є проривом у спільноті WordPress. Вам більше не потрібно витрачати додатковий час на форматування документа в WordPress або возитися з HTML кодом.
Хоча Я все ж рекомендую перевірити свій імпортований документ щоб побачити, чи все переміщено точно чи ні. Додаток є новим і може зробити деякі помилки. Однак, це не повинно змусити вас бігти, доповнення продовжуватиме поліпшуватися має бути доступним для всіх користувачів найближчим часом.