Як розгорнути SSL і HTTPS в WordPress безкоштовно
Розгортання SSL надасть декілька переваг вашому сайту. Крім поліпшення безпеки веб-сайту, SSL також допоможе користувачам отримати довіру до веб-сайту, а також підвищить його загальний рейтинг в результатах пошуку Google.
При розгортанні ваш веб-сайт буде працювати під https із значком зеленого замка в адресному рядку веб-переглядача.
Проте, наявність SSL на вашому сайті традиційно буде коштувати пару сотень на рік залежно від типу сертифіката. Це також неминуче вимагає технічної інсталяції на ваш сервер, що часто є складним процесом.
Але що, якщо я сказав вам, що ви можете розгорнути дійсний SSL безкоштовно з меншою кількістю болю для налаштування сайту WordPress? Ось як.
Починаємо
CloudFlare, один з провідних служб безпеки CDN і Інтернет, тепер розширив свою функцію з SSL для всіх своїх клієнтів, навіть для тих, хто має вільний план. Ми будемо використовувати їх для розгортання SSL безкоштовно.
Ось де ви зареєструвалися для облікового запису. Далі додайте свій веб-сайт до CloudFlare. Вам буде запропоновано замінити NS (сервер імен) на ті, які надані, наприклад:
ANDY.NS.CLOUDFLARE.COM LOLA.NS.CLOUDFLARE.COM
Процес для цього буде змінюватися залежно від вашого хостинг-провайдера. Отже, будь ласка, зверніться до служби підтримки клієнтів хостингу. Після того як ви змінили DNS, ваш веб-сайт буде працювати через інфраструктуру CloudFlare. Ваші сторінки будуть кешуватися та обслуговуватимуться через CDN, що згодом підвищить ефективність завантаження сторінок.
Розгортання SSL
Тепер для розгортання SSL на веб-сайті виконайте наведені нижче дії.
-
Увійдіть до свого облікового запису CloudFlare. Перейдіть до Crypto і встановіть SSL (із SPDY) до Гнучка.

-
Увійдіть на свій сайт Dashboard. Встановіть та активуйте CloudFlare Flexible SSL. Цей плагін вирішить проблеми, включаючи “цикл перенаправлення” що відбудеться, коли ми сили адресу веб-сайту для використання
httpsпротоколу. -
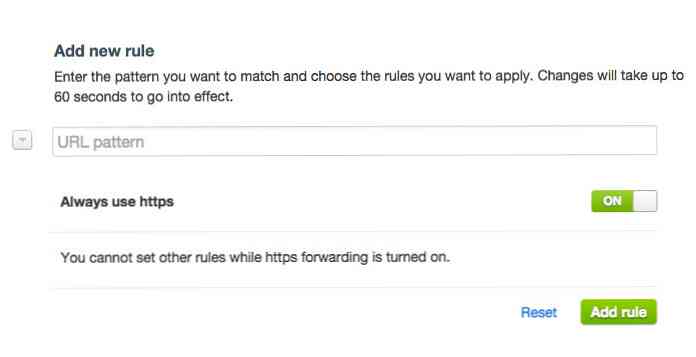
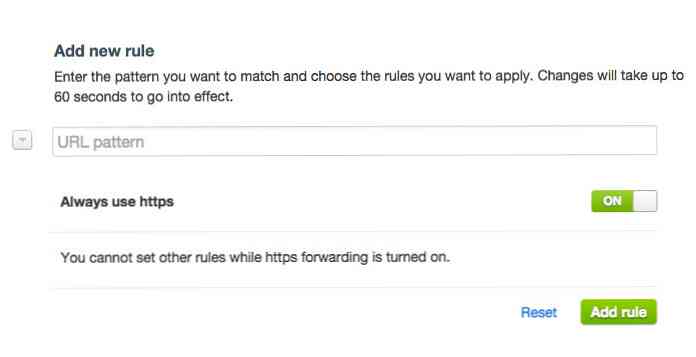
Наш сайт тепер обслуговується через мережу CloudFlare, яка тепер дозволяє перенаправляти кожен візит до HTTPS. Для цього перейдіть до CloudFlare Інформаційна панель> Правила сторінки і увімкніть Завжди використовуйте https опції.

-
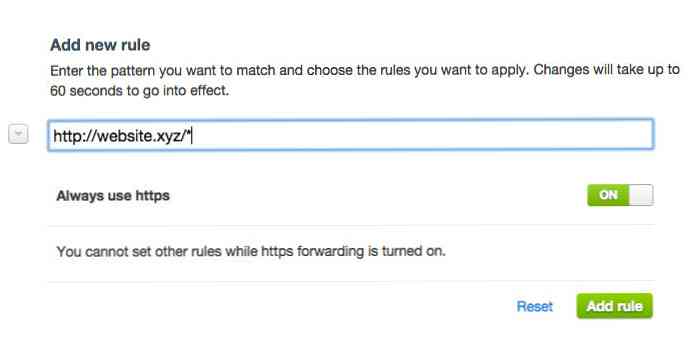
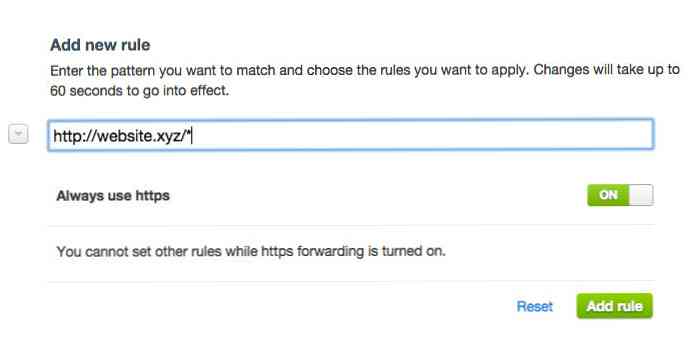
Тепер нам потрібно встановити шаблон URL, який слід подавати через HTTPS. Можливо, потрібно налаштувати його
http://website.xyz/wp-login.php, наприклад, або на всі сторінки замістьhttp://website.xyz/*.
-
Не забудьте натиснути кнопку Додати правило для застосування правила.
Почекайте від декількох хвилин до 24 годин, щоб налаштування вплинули на ваш веб-сайт. Тільки тоді ваш сайт буде переадресовано https, так:

Деякі відомості
Як ми розгортаємо https на наш веб-сайт без отримання SSL-сертифіката, це стало можливим завдяки SNI або індикації імені сервера. SNI дозволяє HTTPS подаватися до декількох імен хостів, IP-адрес або веб-сайтів під одним IP-номером; У цьому випадку CloudFlare обслуговує багатьох своїх клієнтів за допомогою HTTPS.
Якщо ви перевіряєте інформацію про сертифікат, ви знайдете, що SSL присвоєно ще CloudFlare.

Крім того, SNI працює тільки з сучасними браузерами - в основному браузерами, яким не більше 6 років. Слід також зауважити, що цей SSL захистить лише з'єднання між відвідувачами CloudFlare, а зв'язок між CloudFlare і сервером не захищений.

Якщо ваш веб-сайт буде приймати платежі або обробляти конфіденційні дані, ви повинні вибрати повний SSL, який вимагає встановлення SSL на вашому сервері. Але для більшості сайтів у блогах гнучка SSL повинна бути адекватною.