Свіжі ресурси для веб-дизайнерів і розробників (жовтень 2016 р.)
PHP7 випущено з новою цікавою функцією: швидкість. І ми бачили все більшу кількість нові або вдосконалені бібліотеки PHP випущено в спільноті веб-розробників. Таким чином, у цьому раунді наших свіжих ресурсів ми включили чимало бібліотек PHP, а також бібліотеки JavaScript і CSS.
Деякі з цих ресурсів включають колекцію популярних інтерфейсів чистого CSS, бібліотеку JS для динамічного відображення градієнта CSS і бібліотеку PHP, яка дозволяє генерувати короткі URL-адреси з власним доменним ім'ям,
Натисніть "Більше ресурсів"Натисніть "Більше ресурсів"
Знайдіть всю нашу колекцію рекомендованих ресурсів і найкращі доступні інструменти веб-дизайну та розробки.
Країна
Це Бібліотека PHP що контактує деталі та атрибути понад 200 країн, таких як демонім, столиця, коди набору, валюта, прапор і багато іншого. Ця бібліотека PHP є золотою шахтою для розробників.

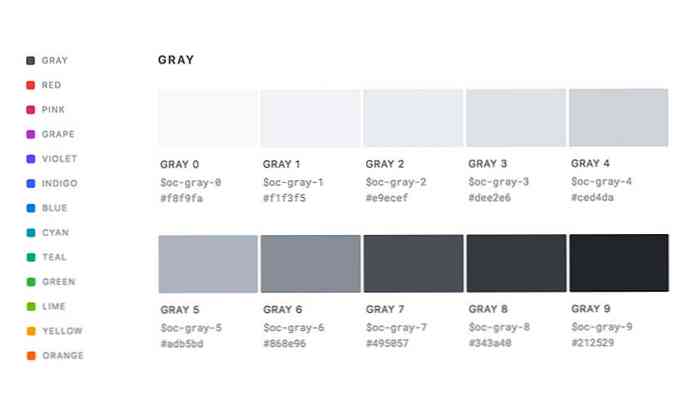
OpenColor
A колекція з десятка красивих кольорів (наприклад, сірий, червоний, синій, рожевий, оранжевий тощо), а також їхні відтінки кольору. OpenColor може бути встановлюється через NPM які представляють формати Sass, LESS і Stylus. Налаштування зразків OpenColor доступне для попередньо встановлених зразків Photoshop, Illustrator і Sketch.

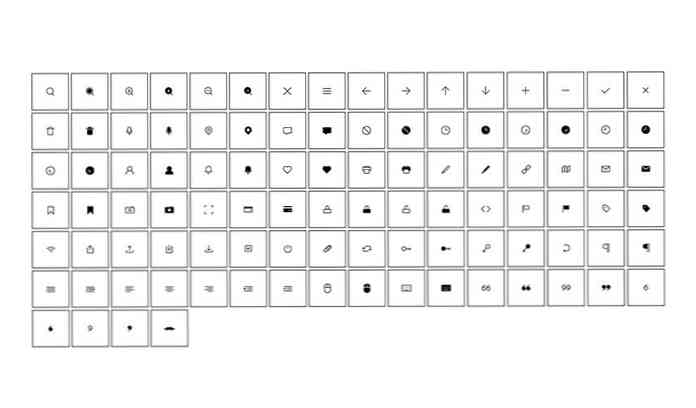
Піктограма CSS
Піктограма CSS - це колекція іконки, створені виключно за допомогою CSS використовуючи тільки один елемент. На даний момент у списку відображається сто ікон. Натискання будь-якої з цих піктограм покаже вам інформацію про те, як зроблено піктограму. Це чудовий ресурс для перевантаження вашого навику CSS.

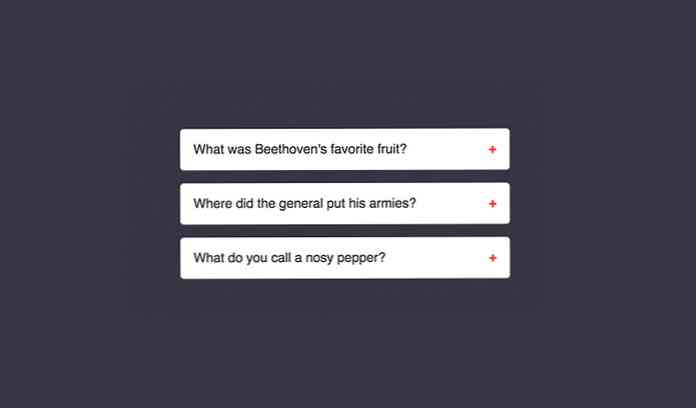
Вам не потрібно JavaScript
Коли CSS стає більш потужним, у деяких випадках нам більше не потрібен JavaScript. Цей ресурс є набором популярні інтерактивні інтерфейси в Інтернеті, наприклад, акордеон, карусель, паралакс, вкладки, позашляховик, чисто побудований з CSS.

Аголіо WordPress
Аголія є базовою службою в хмарі, яка забезпечує реальний результат пошуку в режимі реального часу, який працює на різних платформах. Це офіційний плагін від Agolia інтегруйте свої служби хмарної платформи у свій сайт WordPress з легкістю.

WYSIWYG CSS
Ось бібліотека CSS для застосовувати послідовний стиль для HTML-елементів як от стор, h1, і таблиці. Він схожий на Normalize.css і Reset.css але краще. Просто додайте wysiwyg клас на елементі, який обгортає ваш вміст, і ви все налаштовані.

Jekyll Now
Jekyll Now є інструментом, що дозволяє створити блог на базі Jekyll, не займаючись терміналами та командними лініями. Це доповнення зробило Jekyll чудовою платформою для блогів для тих, хто хоче простого життя.

Реакція MDL
Реакція набуває популярності серед веб-розробників завдяки надійній архітектурі, що робить її безтурботною і легко розширюється. Реалізувати MDL є збірка компонента Material Design Lite перенесено на компонент React.

Taggd
Taggd є бібліотекою JavaScript для додайте підказку до зображення, схожі на фото тегами у Facebook. Ця бібліотека надає дружній API для додавання тегів. Він реагує швидко і швидко, і не потрібно залежати від зовнішньої бібліотеки.

QuillJS
QuillJS є бібліотекою з відкритим кодом відображення текстового редактора графічного інтерфейсу. На відміну від TinyMCS, QuillJS набагато чистіше, легше і має більш інтуїтивний API для роботи з.

GranimJS
GranimJS є бібліотекою JavaScript для відображає CSS-градієнт динамічно. Ця бібліотека JavaScript постачається з набором параметрів, за допомогою яких можна змінювати кольори градієнта, непрозорість і швидкість переходу для кожного градієнта..

Дивовижний дизайн
Ось (майже) повна колекція великих ресурсів для дизайнерів інтерфейсу. Тут ви можете знайти Інструменти, Шрифти, Натхнення, Фотографії та Новини або Блоги, пов'язані з дизайном. Це ще одна золота шахта для дизайнерів.

Браузерні ігри
Шукаєте якісь ігри, щоб ви зняли навантаження? Перейдіть на цю сторінку. Там можна знайти ряд ігри, які можна грати прямо у вашому браузері. Крім того, для веб-розробників це може бути чудовим довідником для створення веб-ігор.

OptimizeJS
OptimizeJS це бібліотека JavaScript, яка прискорює виконання вашого JavaScript на 50%, в середньому. Докладніше див. Документи та тестові позначення, на яких перераховані численні тести проти популярної бібліотеки JavaScript.

Анімація реагування
Ця бібліотека порти Animate.css анімації щоб ви могли додати в цю анімацію ваші компоненти ReactJS. Якщо ваш проект спирається на ReactJS, ця бібліотека, безумовно, повинна бути у вашій панелі інструментів.

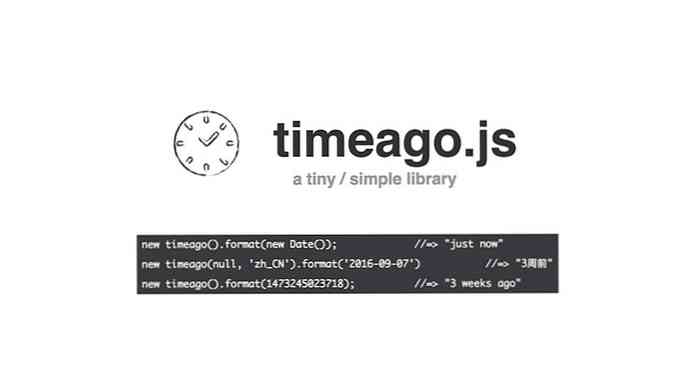
TimeAGo
Зручна бібліотека JavaScript, яка перетворює формат машинного часу (наприклад. 2016-06-10 12:12:12) у більш чистий формат (напр. прямо зараз, 3 секунди тому, або 5 хвилин тому). Ви також можете перевести вихід на вашу рідну мову.

Polr
Polr - це бібліотека PHP, яка дозволяє генерувати короткі URL-адреси з власним доменним ім'ям. Це чудова альтернатива популярним скороченням URL-адрес, наприклад Bit.ly або Goog.gl якщо ви хочете мати контроль над даними URL-адрес.

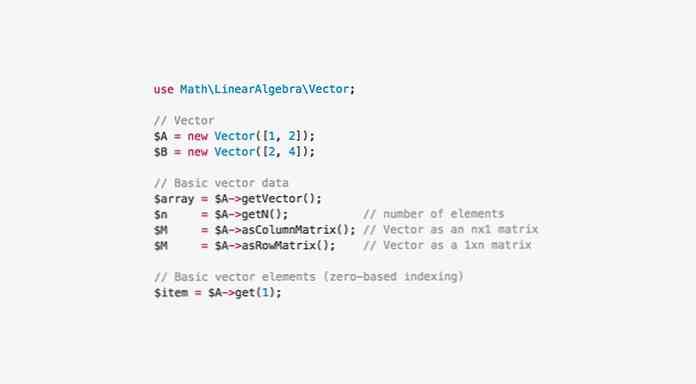
Math-PHP
Math PHP є розширеною бібліотекою PHP для виконувати математичні розрахунки такі як диференціація та інтерполяція. Це потужна, але зручна бібліотека, якщо ваше веб-додаток вимагає виконання операцій за межами базових математичних операцій.

День CSS
Колекція записані конференції з CSS Day, це Канал Vimeo це чудові навчальні ресурси для тих, хто не може бути присутнім на таких конференціях, а також підтримувати всі останні оновлення у сфері веб-дизайну.

FrontPress
FrontPress - це тема WordPress, побудована з AngularJS, з вбудованою утилітою для підключення до API WordPress.com (не слід плутати з WP-API). Таким чином, в основному ця тема дає можливість Вам писати свої повідомлення в WordPress.com, і використовувати цю тему отримувати повідомлення та відображати повідомлення десь із власним ім'ям домену.