Свіжі ресурси для веб-дизайнерів і розробників (січень 2015 р.)
Це тут! Ми, нарешті, вийшли з бурхливого 2014 року, і, починаючи з нового року, ми маємо нові надії, побажання та, звичайно, нові інструменти, які можна спробувати. На цій посаді ми зібрали разом кілька чудових інструментів і плагінів щоб отримати цю прокатку.
Від зручного інструменту тестування в Інтернеті до чогось для легкого доступу до моделей мобільного дизайну, існує чимало варіантів, щоб виправити 2015 рік на правильний шлях.
Seti UI
Seti UI тема Sublime Text, яку не слід плутати з схемою Sublime Color Color. Тема Sublime Text впливає на інтерфейс програми, наприклад на вкладку та бічну панель. Seti UI є перенесеною темою. Його плоский вигляд дійсно приємно дивитися. Ідеальний вибір теми, якщо ви використовуєте Sublime Text у Windows 8 або OS X Yosemite.

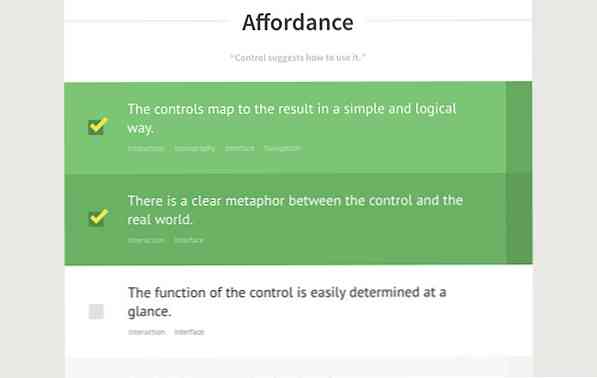
Список перевірок IXD
Наявність контрольного списку може допомогти вам відстежувати, що було зроблено і що має відбутися. Якщо ви є дизайнером інтерфейсу користувача, ви, напевно, повинні додати Список перевірок IXD у своїй закладці.
Список перевірок IXD містить набір загальних списків справ для перевірки. Кожен елемент підтримується посиланнями на посилання, тому ви також можете дізнатися, чому він є у списку. Якщо ви віддаєте перевагу, ліворуч знаходиться невелика кнопка, на якій можна роздрукувати сторінку та перевірити список автономно.

Coolors
Ну, у нас є кілька інструментів для вибору колірної схеми. Але жоден не так просто, як цей інструмент, називається Coolors. Просто натисніть клавішу Пробіл і вона відкриє нову колірну схему. Він буде генерувати нову колірну схему нескінченно, виходячи з її алгоритму і переданої сторонніми користувачами, коли ви повторюєте натискання клавіші пробілу.

Ніблер
Ніблер є інструментом онлайн-тестування, який оцінює і оцінює ваш веб-сайт для різних факторів, включаючи якість коду, мобільну сумісність і доступність. Це зручно, якщо ви хочете виконати остаточну перевірку вашого веб-сайту перед запуском.

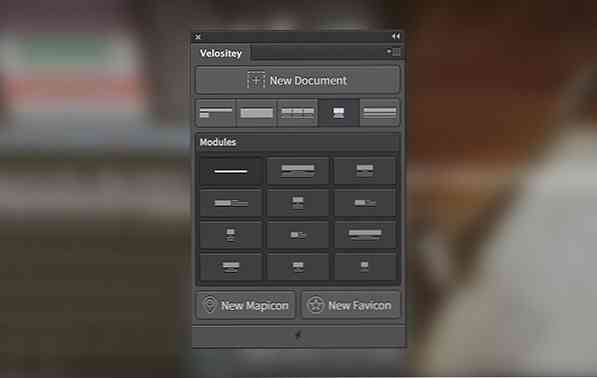
Velositey
Velositey це додаток Photoshop, щоб зробити процес створення прототипу сайту в Photoshop easyil і швидко. Цей плагін дозволяє швидко створювати новий документ з попередньо встановленою сіткою, додаючи попередньо встановлені веб-компоненти та генеруючи іконки або позначки. Незамінний плагін Photohop для кожного веб-дизайнера.

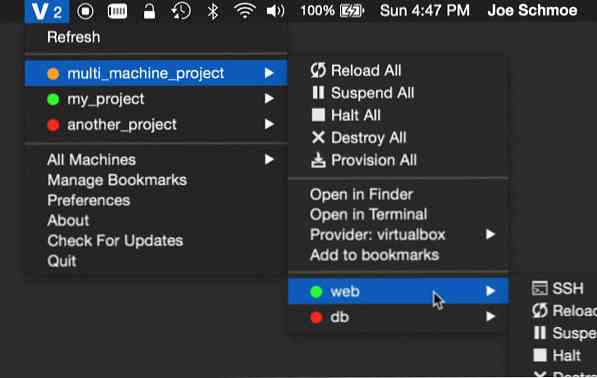
Бродячий менеджер
Якщо ви використовуєте Vagrant в OS X, встановіть Бродячий менеджер. Ця програма дозволяє керувати декількома середовищами більш зручним способом. Після встановлення він додає нову піктограму в панелі завдань OS X, де ви зможете відстежувати і керувати своїми віртуальними машинами лише кількома клацаннями. Більше не заважати командним рядкам.

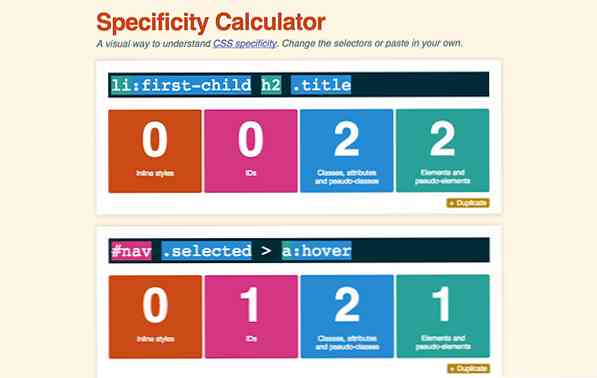
Специфікація CSS
Спеціальність CSS це одна відома тема CSS, яку нелегко засвоїти. Цей інструмент створений для того, щоб проілюструвати, як ця концепція специфіки працює інтерактивно. Намалюйте кілька селекторів, і він скаже вам, який селектор потрібно застосувати.

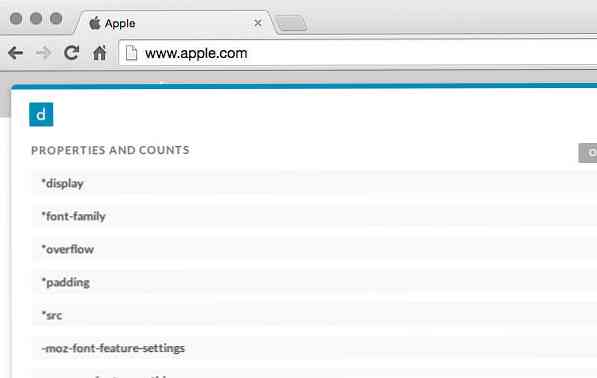
CSS Dig
CSS Dig є розширенням Chrome. І, як випливає з назви, він буде копатися у вашому сайті і аналізувати його CSS. Він покаже вам звіт, який можна оцінити для виконання необхідних оптимізацій.

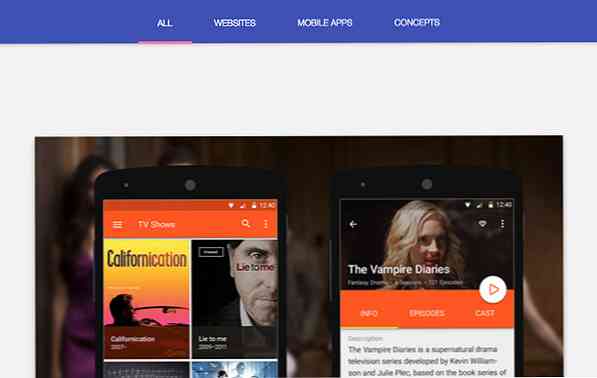
Матеріал Вгору
Для тих з вас, хто, можливо, не знає про це, Google щойно представила матеріал, нову філософію свого продукту. Матеріал Вгору являє собою набір додатків і веб-сайтів, які вже прийняли цю нову філософію. Гарне джерело натхнення для веб-дизайнерів.

Tindddle
Tindddle допомагає вам насолоджуватися Dribbble більш раціонально. Це нагодує вас вибором кращих “Постріли” від Dribbble. Якщо вам не подобається конкретний знімок, натисніть клавішу зі стрілкою вліво клавіатури, і якщо вам подобається, натисніть клавішу зі стрілкою вправо. Всі постріли, які вам сподобалися, з'являться у вашому обліковому записі Dribbble - ось приклад.

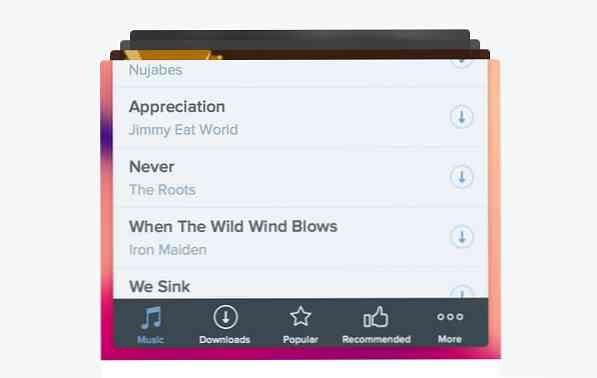
Мобільний дизайн візерунок
The Мобільний дизайн візерунок книга являє собою збірку обраних загальних мобільних шаблонів дизайну, застосованих в мобільному в 2014 році. Він не тільки надає натхнення, але й охоплює рішення та міркування за такими проектами. Хороша книга, яка повинна бути на цифровій книжковій полиці будь-якого веб-дизайнера.

FontAwesome Photoshop
FontAwesome є ... приголомшливою. Щоб зробити його ще більш захоплюючим, встановіть цей плагін у Photoshop, щоб ви могли швидко додати його у свій дизайн.