Свіжі ресурси для веб-дизайнерів і розробників (грудень 2012 р.)
Ми вже в грудні; час, здається, працює занадто швидко, так? Як і в попередні кілька місяців, ми пропонуємо деякі корисні ресурси для веб-дизайнера та розробників.
Цього разу у нас є якісь прохолодні ресурси, від яких здатні нарізки вашого дизайну в Photoshop деякі свіжі нові плагіни jQuery з приголомшливими ефектами.
Перегляньте всі наші свіжі ресурси (відповідно до місяця):
- Жовтень 2012 року
- Листопад 2012 року
PFold
Ефект складання з jQuery не є нічим новим у світі веб-розробки. Є багато безкоштовних плагінів для створення таких візуальних ефектів. Але з PFold ми здатні розкласти і скласти цільовий елемент назад люблю як ми робимо на папері.
Ми також можемо спрямовувати напрямок складки. Подивіться на демо тут.

Grid-A-Licious
Pinterest набуває все більшої популярності і на відміну від інших соціальних медіа, він представляє макет в сітці. Тепер ви можете створювати подібні макети сітки з цим назвою jQuery Grid-a-licious. Але цей плагін робить це краще. Тепер він реагує.

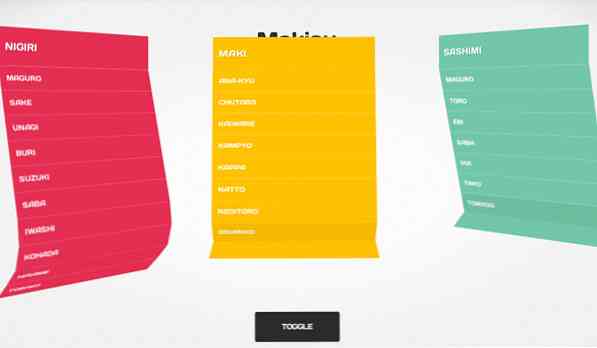
Макісу
Макісу є легким плагіном jQuery створити 3D спадний ефект. Як випливає з назви, ефект виглядає як Макісу, коли його складають. Макісу - мат, витканий з бамбукового та бавовняного ниток що використовується в приготуванні їжі, це, як ви зазвичай готуєте суші.
Варто відзначити, що 3D-ефект є на основі CSS 3D Transformation, Ефект можна переглядати лише в дуже сучасних браузерахs. Дивіться тут демо.

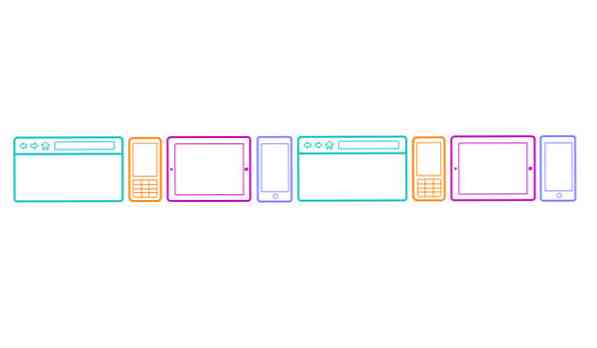
Інтерфейс ескізів
Якщо ми створюємо веб-сайти або веб-сторінки, нам часто доведеться малювати ідеї на папері, перш ніж працювати над кодами. Щоб виконати цю роботу, ви можете використовувати спеціальні шаблони з інтерфейсу Sketches.
Він надає ескіз шаблонів для різних пристроїв і екрану: Desktop, iPad, iPhone, Nexus і Windows Phone.

jQuery Зворотний відлік
jQuery Зворотний відлік - це додаток для jQuery створення цих прохолодних фліп-годинs. Ви можете встановити його для дня, години, хвилини і навіть секунди. Цей плагін ідеально підходить для створення таких речей, як сторінка, що наближається, або сторінка продукту з обмеженою пропозицією часу. Ви можете побачити демо тут.

Такий свіжий
Весь цей час, кожен раз ми змінюємо CSS, нам потрібно оновити браузер, щоб побачити ефектt. Використовуючи так свіже, ви більше не потрібно робити що.
Ви можете вибрати, який файл CSS ви редагуєте, і So Fresh автоматично оновить браузер щоразу після внесення змін.

Крихітні PNG
Кожен біт розраховує і швидкість має значення. Одним із способів швидшого завантаження нашого сайту є оптимізація розміру файлу зображення. Як ми вже знали, менші розміри, як правило, швидше завантажуються. Якщо на вашому веб-сайті є зображення PNG, можна використовувати Tiny PNG, щоб зменшити їх розмір.