Безкоштовні галереї jQuery і слайдери - Best Of
Галереї зображень і повзунки є одними з найбільш популярних випадків використання jQuery. Вони дозволяють вам представляти потрібної кількості візуальної інформації відвідувачам економія цінного простору на своєму веб-сайті.
У результаті ваша сторінка буде виглядають менш заплутаними але ви все ще можете додайте всі зображення Вам потрібно передати своє повідомлення. Зображення галереї та повзунки підходять особливо добре сторінки портфоліо і сторінок продукту веб-сайтів електронної комерції.
У цій статті ми підібрали кращі галереї та повзунки jQuery для вас. Оскільки вони є плагінами jQuery, вам потрібно лише це зробити додайте їх до керівник розділ HTML-сторінки разом з бібліотекою jQuery за замовчуванням, встановіть їх відповідно до документації (зазвичай лише кілька рядків коду), і відпустіть їх.
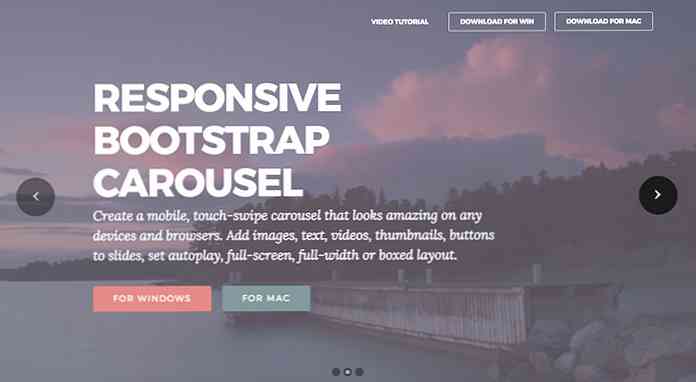
Повзунок Bootstrap
Повзунок Bootstrap Slider - це безкоштовний слайдер зображення, готовий до мобільних пристроїв. Можна додавати зображення, відео, мініатюри, текст, кнопки для слайдів.

Повзунок попереднього перегляду продукту
Повзунок продукту попереднього перегляду виконаний з повним використанням jQuery, який виглядає і відчуває себе власною програмою. Код цього плагіна чистий і ретельно продуманий.

Розширювана галерея зображень
Розширювана галерея зображень - це дивовижний плагін, який одним клацанням миші розширює галерею повної ширини. Цей плагін може бути використаний для розділу веб-сайту Про нас або попереднього перегляду продукту, або додаткових деталей продукту.

Фоторама
Fotorama є адаптивним модулем галереї для jQuery, який працює як у настільних, так і в мобільних браузерах. Він пропонує кілька варіантів для перегляду зображень, включаючи мініатюри, кнопок прокручування, попереднього переходу, автоматичного завантаження показу слайдів або навігації.

Занурення слайдера
Immersive Slider дозволяє створювати унікальний досвід повзунка, який відповідає перегляду слайда, як ви бачите на Google¢Телевізійний веб-сайт. Ви можете змінити фонове зображення і він буде розмитий, щоб помістити повзунок у фокус.

Leastjs
Leastjs є чутливим плагіном jQuery для створення приголомшливої галереї для ваших зображень. Коли ви пересуваєте курсор миші на зображенні, з'явиться напис із текстом. При натисканні на зображення вона розширюється в повній ширині.

Розсувні панелі шаблону
Цей плагін буде ідеальним вибором для портфоліо будь-якого роду. Всі панелі з зображеннями рухаються вздовж осі y (вісь x на менших пристроях). Зображення слайд, щоб показати вибраний вміст.

Шаблон портфоліо Squeezebox
Шаблон Squeezebox Portfolio був створений під час експериментів з ефектами руху для портфоліо. Вступне зображення (або блок) розкриває, щоб відобразити елементи портфеля, які розсуваються.

Перемішати зображення
Shuffle Images це дивовижний чудовий плагін, що дозволяє створювати галерею з зображеннями, які перемішуються під час наведення курсору миші.

Безкоштовний плагін jQuery Lightbox
Безкоштовний плагін jQuery Lightbox дозволяє відображати одне або кілька зображень на одній сторінці. Також можна збільшити зображення або повернутися до початкового розміру.

PgwSlider â ?? Чуйний повзунок для jQuery
PgwSlider є однією метою і мінімалістичний слайдер зображення, який створений для демонстрації слайдів зображення і нічого більше. Це мінімально, оскільки код jQuery є легким, що робить час завантаження дуже швидким.

Галерея розкиданих поляридів
Розкидана галерея Polaroids - дивовижний слайдер плоского дизайну. Елементи всередині контейнера рухаються хаотично, що виглядає дивно.

Фільтр банального вмісту
Bouncy Content Filter - ідеальне рішення для інтернет-магазинів або портфелів. Це дозволяє користувачам швидко переключатися з однієї категорії зображень на іншу.

Простий слайдер jQuery
Простий jQuery Slider говорить про свою назву. Цей плагін складається з трохи JavaScript, деякого HTML5 і дотику CSS3. Демо-версія за умовчанням відображає лише опцію текстового слайдера, але з кількома змінами можна включити візуальний вміст, наприклад, фотографії та відео.

Glide JS
Glide JS - це простий, чистий, швидкий, плавний і чуйний плагін jQuery. Плагін легкий і простий у налаштуванні.

Повноекранний перетягування з паралаксом
Цей дивовижний слайдер jQuery з кольоровим курсором, текстом і зображенням підійде для будь-якого веб-сайту, від портфеля до корпоративного. Вона забезпечує плавне прокручування паралакса і повільне відображення тексту.

Sliiide
Функціональність цього фантастичного плагіна виходить далеко за рамки основних потреб. Sliiide допоможе вам створити інтерактивні елементи меню, тому ви можете вказати ковзне меню в нижній, верхній, лівій і правій частинах сторінки.

Повзунок масштабування
Це проста галерея слайдера з функцією масштабування. Після натискання кнопки масштабування зображення буде масштабуватися. ItÃ¢Я ідеальне рішення для інтернет-магазинів.

Повзунок ефекту призми
Слайдер ефекту призми - відмінна ідея для блогерів. Цей слайдер додає логотип призми на кожне зображення, і він змінюється під час прокручування.

Відповідальний Parallax Drag-слайдер з прозорими літерами
Цей дивовижний слайдер містить слова з величезними великими літерами. Ви можете легко змінити шрифт, розмір шрифту, колір шрифту та швидкість анімації.