Пост-процесори CSS для початківців Поради та ресурси
Попередня обробка CSS це концепція, яку більшість веб-розробників вже вивчили або прочитали. Ми дуже докладно розглянули попередню обробку CSS, щоб допомогти розробникам прискорити цю переважаючу технологію. Але про що постпроцесорів?
Ці відносно нові інструменти подібні в тому сенсі, що вони впливають на робочий процес веб-розробки, однак вони діють на інша сторона розвитку CSS (“повідомлення” розвиток).
У цій посаді я хотів би представити основи постобробки, як це працює, чому ви його використовуєте, і поділіться кількома бібліотеками / інструментами, які ви можете використовувати для своєї CSS-ігри з постобробкою.
Попередня обробка
The революція попередньої обробки сталося коли Sass / LESS потрапив на сцену. Ці інструменти дозволяють розробникам використовувати змінні, цикли, функції та міксини в межах CSS. Це майже робить базову розробку CSS схожий на мову програмування з розширеною функціональністю.
Подальша обробка відбувається після того, як ви вже створили звичайний CSS і хочете продовжити його далі через автоматизацію. Це може включати розширення селекторів класів, або автоматичне додавання префіксів для певних властивостей CSS.
Взагалі кажучи, попередня обробка має свою власні мови стилів, такі як Sass і LESS, що конвертувати в чистий CSS. Пост-обробка приймає основний CSS, і застосовується автоматизація / повторення.

Ось цитата з посади, яка також є джерелом зображення вище. Думаю, автор Стефан Баумгартнер підсумовує різницю блискуче.
У певному сенсі, обидва ці засоби виглядають, як інструменти автоматизації, просто працюють по-різному. Наприклад, загальний біль, що вирішується шляхом постобробки автоматично додавати префікси для нових властивостей CSS3.
Але це також можна зробити в Sass з розширеннями. Так чи є різниця? Ось ще одна цікава цитата з тієї ж публікації:
Хоча це може бути вірно в теоретичному сенсі, спільнота веб-розробників все ще створює розрив між цими інструментами. З цієї причини я дуже радив би рекомендувати розробникам принаймні читати про постпроцесорів і знати, що вони можуть робити.
Встановіть постобробку в робочий процес
Майже у всіх посилань PostCSS як остаточний ресурс для подальшої обробки. Проте команда PostCSS відкрито визнала на Twitter зміна назви тому, що термін слова більше не має сенсу.
PostCSS більше не є інструментом попереднього CSS або post-CSS. Це може насправді роботи в обох областях! Це далі пояснює цитату з попередніх заяв, що всі інструменти CSS зводяться до однієї речі - обробки.

PostCSS використовує плагіни JavaScript для автоматизувати робочий процес CSS, і ви навіть можете написати свій власний плагін JS для розширення бібліотеки PostCSS. Якщо ви хочете почати роботу з PostCSS, ознайомтеся з цим вступним посібником з Smashing Magazine. Якщо ви вже використовуєте та розумієте Sass, ви швидко виберете Post CSS.
Щоб створити власний робочий процес обробки CSS перед / після, запустіть складання списку ваших точок болю, як от:
- автоматичний префікс CSS-градієнтів
- автоорганізація для правил CSS
- додавання поліфілів для певних властивостей
- генерування розмірів зображення для фонових зображень
Зауважте, що все це можна зробити як до, так і після обробки. Важливо розуміти, що CSS попередня / поштова обробка швидко зливається, щоб стати один в тому ж.
Замість того, щоб розбивати свої цілі на різні етапи обробки, краще перелічіть їх як цілі, потім перейдіть на шукати потрібні інструменти.
Найкращі засоби постобробки
Я намагався уникати згадок про розширення в цьому розділі, оскільки Sass & PostCSS мають так багато речей, на вибір. Чесно, ви могли б перейдіть тільки з тими бібліотеками, але я також хочу запропонувати деякі альтернатив для більш конкретних рішень.
Перегляньте
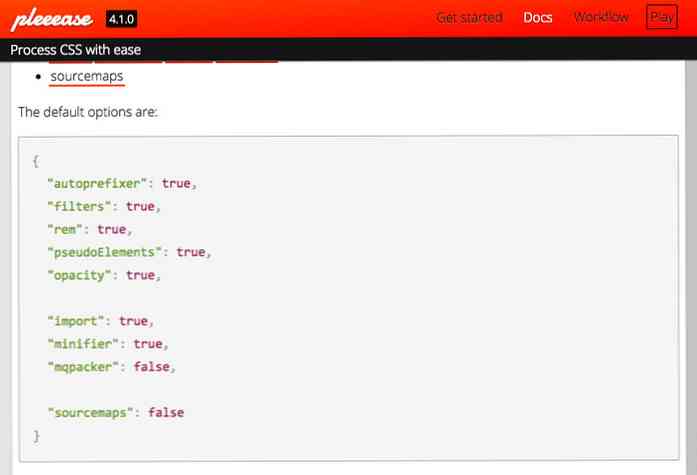
Якщо ви вже працюєте з Node.js, то Pleeease здається очевидним вибором. Вона має багато типові можливості CSS-обробки, такі як імпортування файлів, змінних / функцій, автоматичне зменшення та резервна підтримка нових елементів, таких як SVG.

На сайті також є інтерактивний майданчик для тих, хто хоче спробувати бібліотеку в Інтернеті без завантаження копії локально.
Благослови
Я пам'ятаю, коли Internet Explorer 6 був ще незручністю, і приємно знати, що розвиток IE покращився - але не набагато. Хоча я хотів би сказати вам, IE використання в основному пішов, це просто не здається правдою.
На щастя, Bless CSS це рішення виявляє потенційні проблеми, пов'язані з IE у вашому CSS, і створює рішення з пост-обробкою. Він працює на Node.js, тому він добре вписується в типовий робочий процес NPM / Gulp.

CSSNext
Ось справді цікава бібліотека, яка дозволяє вам будувати CSS з більш розширеними функціональними можливостями що наразі не підтримується. Бібліотека CSSNext включає в себе підтримка непарних функцій CSS4, як от сірий (), які наразі існують лише в чернетках W3C.

Я не думаю, що кожному розробнику потрібна ця бібліотека. Це дуже специфічно, і не вирішує щоденних проблем, однак це може дати вам смак майбутніх специфікацій CSS4 перетворюючи синтаксис на сучасний CSS3.
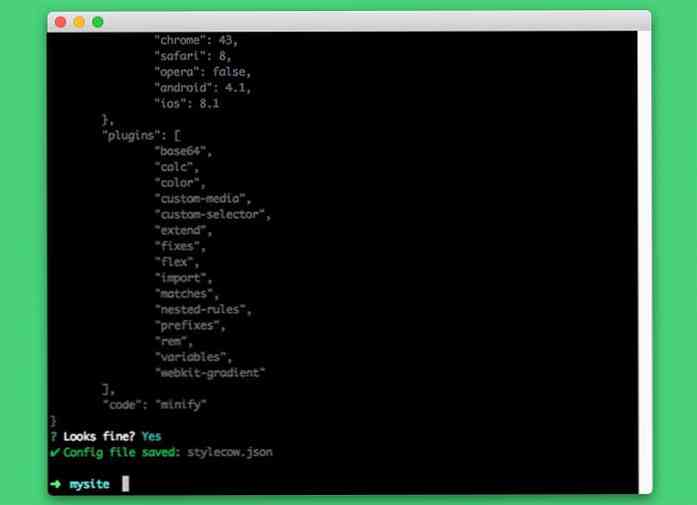
Stylecow
Якщо підтримка браузера це проблема для вас, тоді Stylecow є необхідністю. Ця потужна бібліотека дозволяє розробляти CSS тільки для вашого улюбленого браузера. Потім ви можете запустити інструмент командного рядка через Node, і ваш CSS буде оновлено для всіх браузерів, які потрібно підтримувати.
Ви можете завантажити Stylecow з GitHub, і вона поставляється з деякими неймовірно докладну документацію.

-без префікса
Нарешті я хочу поділитися -без префікса бібліотека, яка також є улюбленим інструментом для розробки CSS, оскільки вона дозволяє використовувати непрісифіковані властивості CSS. Кожен бажає використовувати сучасні властивості CSS, такі як анімації та градієнти, але ніхто не хоче копіювати / вставляти детальний код вручну.
За допомогою цього плагіна вам навіть не доведеться запускати свій CSS через постпроцесор на вашому комп'ютері. Він також може працювати як браузер, який працює на комп'ютері користувача автоматично оновлювати файли CSS.

Autoprefixer, який є частиною бібліотеки PostCSS, є, мабуть, навіть кращим вибором локальну постобробку. Саме тому я сказав, що якщо ви використовуєте LESS або Sass разом з PostCSS, то у вас буде все, що потрібно для вражаючого процесу розробки CSS..
Підведенню
Пост-обробка - це скоріше уловлювана фраза, ніж реальна технологія, хоча вона має своє місце в робочому процесі CSS, як весь процес написання сучасних CSS був значно розширений цими інструментами. Я можу лише порекомендувати розробникам глибше, щоб знайти все, що краще для них.
Якщо ви шукаєте додаткову інформацію про постобробку, подивіться на ці пов'язані статті:
- Що нас врятує від темної сторони попередніх процесорів CSS?
- Подивіться на написання майбутнього CSS з PostCSS та cssnext
- Попередня обробка CSS (SASS або LESS) проти CSS Постобробка




