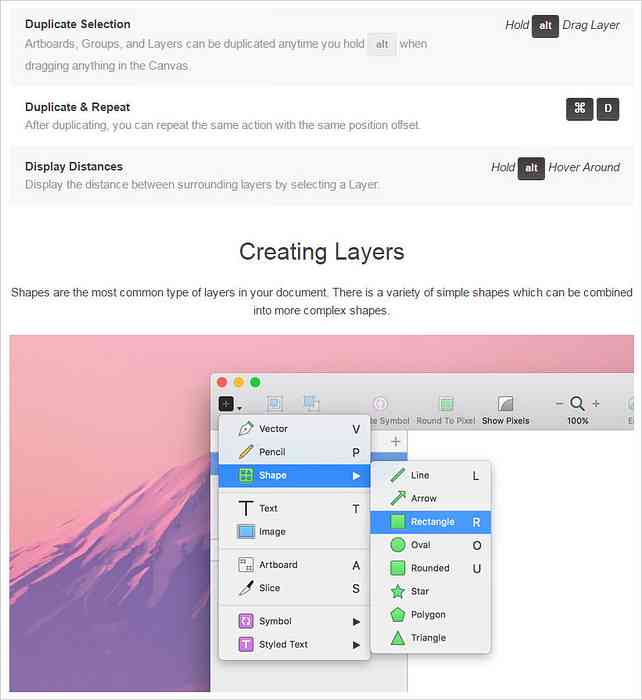
Не можна заперечувати, що Sketch схожий на лісову пожежу. Це набагато дешевше, ніж всі програми Adobe, плюс це було спеціально для цифрового дизайну, роблячи його ідеальним вибором для мобільних та...
UI / UX - Сторінка 3
У світі повний фронтендні рамки, це може бути жорстким сортуванням всіх варіантів. Але, якщо ви любите Sass тоді Сьєрра є найшвидший новий інтерфейс користувача дивитися. Це повністю настроюється і працює...
В Інтернеті це поширене місце, де - якщо ми не можемо отримати те, що ми шукаємо на сайті, ми вдаємося до пошуку. Поле пошуку завжди було важливою частиною веб-сайту. Якщо...
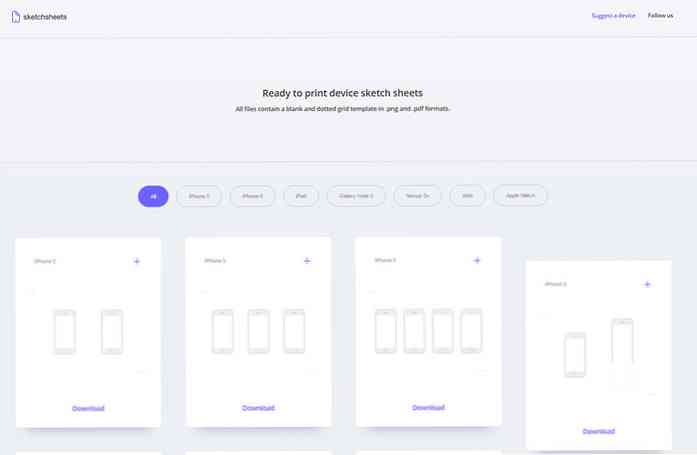
Найкращий спосіб планувати новий мобільний інтерфейс - це грубий креслення каркасів. Ви можете швидко відкласти ідеї на папері і порівняти різні ідеї пліч-о-пліч, не обмежуючись мишею та клавіатурою. Проблема полягає...
Як фронтенд розробники з нетерпінням чекають офіційний випуск Bootstrap 4, ми скиммінгуємо докладні довідники, що охоплюють чудові нові можливості. Проте нетерпляча воля зануритися прямо в BootStrap 4 і почати вивчати,...
Якщо ви бачите двох дизайнерів, що спілкуються між собою, то тема обговорення, швидше за все, буде обертатися навколо "інтуїтивний користувальницький інтерфейс". Для будь-якого дизайнерського проекту в ці дні, перш за...
Є багато елементів, які йдуть на створення веб-сайту. Веб-сайт - найкращий засіб спілкування з користувачами з усього світу. Тому важливо, щоб він був розроблений таким чином, щоб користувачів залучали і...
Дизайнери та художники мають довгу історію експериментів з рухом, ефектами та різними видами ілюзій з метою додавання додаткового шару до своєї роботи. Оптичне рух почав використовувати оптичні ілюзії в 1960-х...