Розробники 10 Інструменти UX / UI, які мають у вашій панелі інструментів
Є багато різних інструментів, які можна використовувати для створення прототипів. Деякі з них, природно, кращі за інших для даної ситуації, а інші є одними з кращих, тому що їх можна використовувати в різних ситуаціях. Якщо знайти найпопулярніший інструмент для створення прототипів для вашої проектної роботи, то ви знайдете те, що шукали серед інструментів, представлених тут.
Крім того, є кілька інструментів прототипування, які містять можливості тестування зручності використання, а також інструменти, присвячені цьому типу тестування. Наявність можливостей тестування зручності під рукою дає можливість перепроектувати або вдосконалити елементи інтерфейсу. Важливість тестування юзабіліті дуже часто ігнорується або не розуміється. Загалом, ви повинні:
- Переконайтеся, що пошук включає можливість пошуку можливостей тестування.
- Переконайтеся, що вибраний вами інструмент сумісний з кінцевим продуктом - веб-сайтом, мобільним пристроєм або веб-програмою.
- Переконайтеся, що вам потрібні інтерактивні можливості.
- Переконайтеся, що вибраний вами інструмент сумісний з розміром вашого проекту або команди.
InVision
Незалежно від того, чи є ви індивідуальним дизайнером або членом невеликої проектної групи, InVision є ідеальною платформою для створення прототипів, що є у вашому розпорядженні. Він не тільки є провідним дизайном UX / UI та інструментом співпраці на ринку, але й його можливості для тестування зручності використання важко підібрати.
Для дуже великих команд, міжвідомчих команд або великих і складних проектів звертайтеся до InVision Enterprise Edition. Для складних проектів, в яких беруть участь багато зацікавлених сторін, вам, безумовно, потрібні практично досконалі прототипи та рішення для співпраці Вибір інструменту тестування зручності може бути критичним.

Enterprise Edition - ідеальне рішення. Ти можеш протестуйте свої прототипи безпосередньо на мобільних пристроях користувача, без обмежень на кількість тестів або користувачів. Оскільки ви можете захопити їхні голоси, і побачити їхні обличчя, ви отримаєте якісна міра корисності на додаток до будь-якої кількісної інформації, яку ви шукаєте.
З InVision, ніякі навички кодування не потрібні, і ви можете створити перший прототип з високою точністю, який можна натискати.
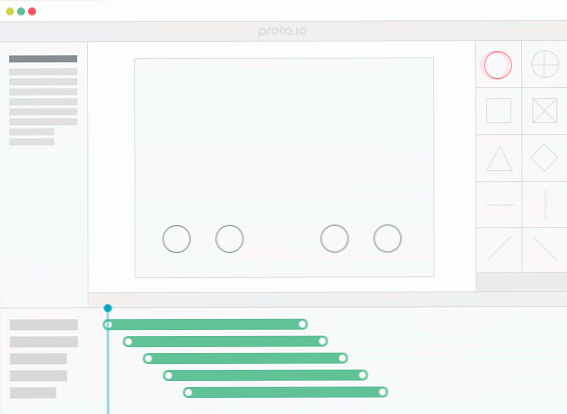
Proto.io
Proto.io стане чудовим доповненням до вашого веб-дизайну, якщо вам знадобиться інструмент для створення прототипів і спільного використання, за допомогою якого ви зможете виявляються прототипи високої точності за дуже короткий проміжок часу. З Proto.io ви можете виробляти інтерактивні, анімовані, багатофункціональні прототипи без кодування.

Є часи, однак, коли навіть найкращі дизайнерські зусилля вразили кілька ударів на дорозі через поломки зв'язку. Функції співпраці, які поставляються з цим пакетом, просто не дозволяють цього. Ви можете розраховувати на те, щоб доставити прототипи вчасно і настільки реалістично, що менеджери проектів і клієнти не зможуть відрізнити їх від справжньої речі.
Рідні елементи iOS і Android для мобільних пристроїв ваші для використання, або ви можете імпортуйте власні проекти. Вам сподобається те, що Proto.io може зробити для вас, і для ваших прототипів проектів мобільних додатків.
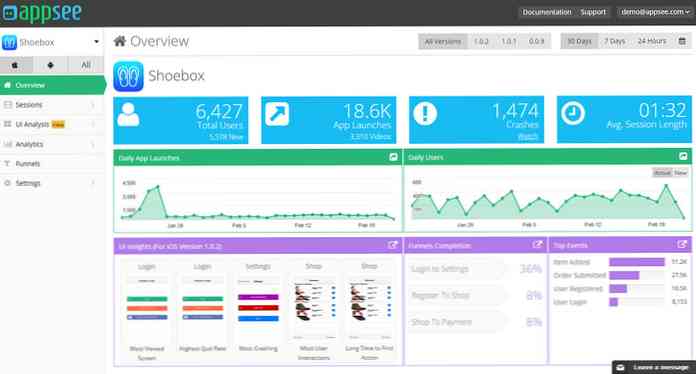
Застосуйте програму Analytics для програми Mobile App UX
Завдяки своїм потужним можливостям тестування зручності використання, які готові до використання, Appsee Mobile App Analytics допоможе вам доставити максимальний досвід користування App, час від часу. "Ultimate" може бути важко, якщо не неможливо досягти, якщо тестування юзабіліті погано проводиться або взагалі не проводиться.

Творці Appsee визнати силу якісних відгуків користувачів. Оскільки люди так сильно покладаються на візуальну інформацію, записи сеансів користувача, у поєднанні з даними теплових карт, забезпечують дизайнерам безцінний зворотний зв'язок для зміни або уточнення елементів UI або функцій або функцій UX.
Подумайте про Appsee Mobile App Analytics як про гід, який приведе вас до візуальної подорожі користувачів і вкаже на ті речі, які мають найбільше значення. Це дійсно те, про що Appsee це все, і чому ви повинні сильно розглянути питання про власну копію.
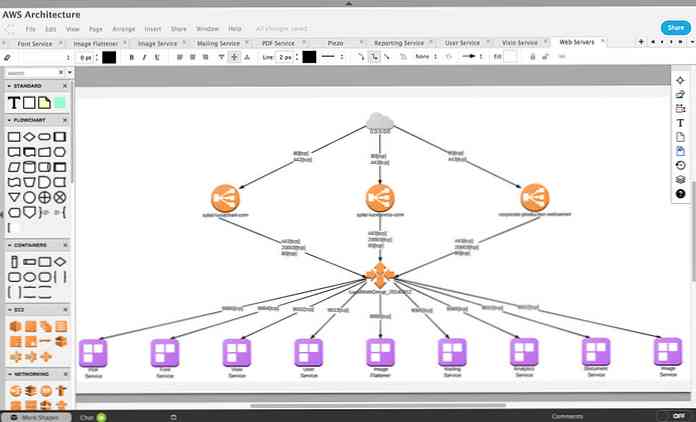
Lucidchart
Lucidchart - це он-лайн, перетягування за допомогою хмарного ескізу, програми діаграм та прошивки для розробки веб-сайтів, планшетів або телефонів. Його велика, всеосяжна бібліотека сучасних елементів і форм дизайну дозволяє створювати що-небудь з каркаса або макету, до обмінюватися інформацією або створювати карту розуму що допоможе вам пройти через складний проект.

Lucidchart також є відмінним рішенням для ваших вправ. Серед численних корисних функцій - можливості головної сторінки та клавіатурних скорочень, які, коли їх можна використовувати, рятують вас від необхідності повторювати минулу роботу.
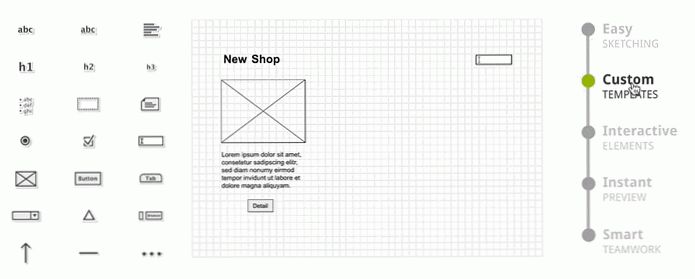
Pidoco
Не варто дивувати Pidoco у цьому списку провідних інструментів UX / UI, оскільки він є інструментом вибору прототипів для веб-дизайнерів у 50 різних країнах. Pidoco - надзвичайно простий у використанні веб-додаток, за допомогою якого можна створювати красиві каркаси або повністю інтерактивні прототипи UX.

ти мають вибір з більш ніж 400 значків і елементів інтерфейсу для роботи, та конструктивні особливості, які включають взаємодію кліків і дотиків, завантаження зображень перетягування, переходів на екрані та зв'язування сторінок, а також можливостей перегляду в реальному часі та мобільних пристроїв. Прототипування набагато простіше.
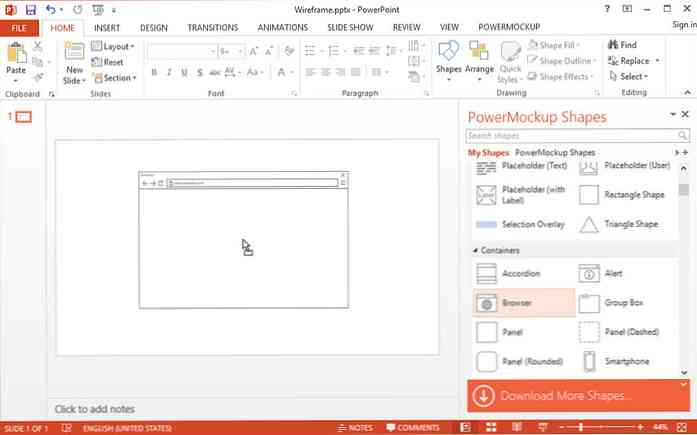
PowerMockup
Якщо ви є присвяченим або навіть випадковим користувачем PowerPoint, PowerMockup - це правильне рішення для потреб ваших прототипів. Наприклад, щоб створити каркас, потрібно лише зробити це виберіть відповідні значки та фігури , які знаходяться в бібліотеці PowerMockup, і перетягніть їх на слайди PowerPoint.

Потім у вас є слайд-шоу PowerPoint, які можна використовувати представити ваш анімований, інтерактивний прототип. Можна навіть додайте власні форми та іконки до постійно зростаючої бібліотеки PowerMockup і ділитися ними з іншими.
Номізм
Співробітництво проекту - це те, що співпраця Notism найкраще робить, і це робить це краще, ніж всі інші інструменти одного типу. Якщо ви регулярно працюєте над проектами, де спілкування між зацікавленими сторонами є життєво важливим, це інструмент, без якого ви не повинні бути. Це може мати неоціненне значення, коли Ви працюєте у великих, складних проектах або з великими командами.

Позитивна співпраця також наповнює життєву необхідність для менших проектів, в яких міцні комунікації та зворотній зв'язок мають вирішальне значення для успіху. Все є обмінюватися відеороликами в режимі реального часу.
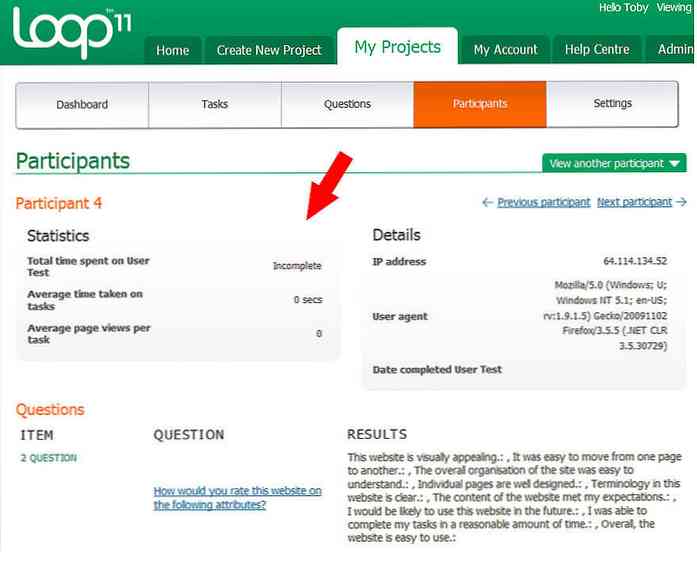
Loop11
Loop11 належить до вашої панелі інструментів, якщо ви шукали доповнити ваші засоби проектування повністю спеціалізованим інструментом тестування зручності використання. Є кілька, якщо будь-які інструменти цього типу, які можуть дати вам корисний дизайн відгук швидше, коли ви виконуючи тестування утиліти UX на вашому додатку або веб-сайті.

Loop11 може працювати з до 999 тестових об'єктів одночасно збір кліків, теплових карт і даних аналізу шляхів. Ці знахідки інструментів представлені вам у безперервній петлі зворотного зв'язку. Вам більше не потрібно уникати важливого тестування придатності, боїться, що це може бути занадто складно, або залучити занадто багато роботи.
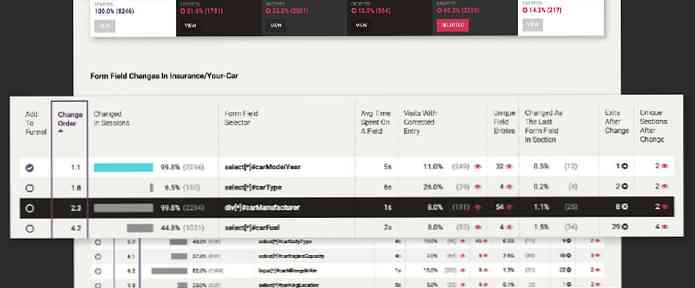
UseItBetter
Forms Analytics від UseItBetter зосереджує увагу на невеликій функції вашого веб-продукту, але функція, яка не працює, може створити проблеми для користувачів і навіть вимкнути декілька з них.

Цей інструмент дозволяє це зробити досліджувати проблеми, пов'язані з формами та полями форм. Якщо ви коли-небудь намагалися заповнити онлайнову форму та зіткнулися з проблемами під час цього, зрештою відмовившись від виконання завдань і залишивши сайт, проблема, з якою ви зіткнулися, полягає в тому, що адреси Forms Analytics. Якщо форми є важливими елементами UX для вашого веб-сайту або підприємства, ви повинні тримати цей інструмент під рукою.
Patternry
Patternry - це найкращий інструмент для зберігання інформації про дизайн, включаючи все, починаючи від шаблонів і напрямних стилів, щоб розробити елементи та будівельні блоки, які, на вашу думку, потребують майбутнього.

Само собою зрозуміло, здатність зберігати та повторно використовувати цінну інформацію про дизайн може заощадити величезну кількість часу, а також полегшує обмін своїми зусиллями та ідеями з іншими. Patternry - це продуктивність, що відрізняється. Це допоможе вам уникнути тонни повторюваної роботи.
Закінчення думки
Незалежно від того, чи потрібна вона для створення надійного засобу для створення прототипів, один із покращених функцій співпраці, або такий, який має можливість тестування на зручність, ви знайдете тут.
У цьому списку ми вже маємо кілька спеціальних інструментів, засоби тестування зручності використання, онлайнову бібліотеку для збереження та повторного використання дизайнерських робіт, а також інструмент діаграм, який може зробити набагато більше, ніж створювати блок-схеми. Який би інструмент або інструменти ви не вибрали, ви знаходитесь у хороших руках.




