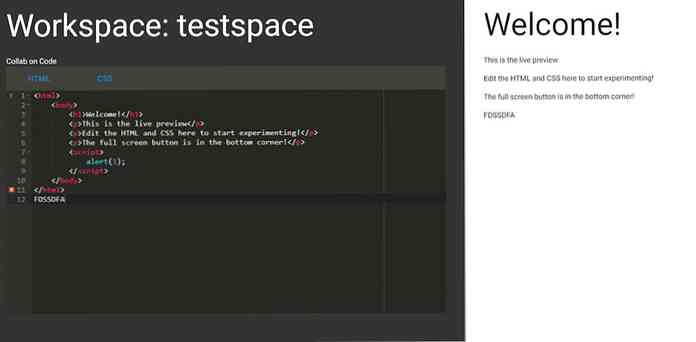
Collab on Code - Вільний Cloud IDE для кодування з декількома людьми
Робота в хмарі стала нормою для багатьох розробників. У вас є велика кількість середовищ, які працюють з хмарами і більшість з них мають функції, що конкурують з робочими столами.
Але деякі програми мають будь-який режим співпраці, де можна редагувати код з іншими.
Collab про кодекс робить це реальністю з їх безкоштовний редактор коду на основі браузера. Все, що вам потрібно зробити, це ввести назву робочої області, і ця програма обробляє решту.

Після створення основного робочого простору ви можете поділитися ним з ким завгодно. URL-адреса залишається незмінною, тому вона є публічним редактором немає захисту паролем.
Це означає, що ви можете отримати проект кодування групи кілька людей з будь-якого місця у світі!
Природно, тут є деякі недоліки:
- Немає функції експорту.
- Люди можуть перезаписати виконану вами роботу.
- Важко писати код одночасно в одному документі.
Проте цей проект є подвигом сучасної технології, що доводить, що практично все можливе з правильними веб-інструментами.
І правда в тому, що співпраця допомагає розробникам. Набагато простіше працювати з командою і ділитися ідеями, а не соло.
Я знайшов це додаток Найбільш корисним для обміну фрагментами або невеликими проектними ідеями, також, можливо, за допомогу у вирішенні помилок. Це відрізняється від хмари IDE, як CodePen, тому що коли ви створюєте щось на CodePen, хтось інший може редагувати і розгортати ручку, але вони неможливо зберегти зміни безпосередньо.
За допомогою Collab on Code ви можете надати будь-якому безпосередньому доступу до HTML / CSS IDE, що б ви не використовували. Все з комфорту вікна браузера.

Щоб розпочати роботу, просто відвідайте домашню сторінку та введіть назву робочого простору. Тримайте його коротким і чистим - від того, що я можу сказати, немає способу видалити їх!
Також зверніть увагу це лише редактор HTML / CSS тому він не підтримує JavaScript. Але це все ще зручне додаток для збору рекомендацій від інших кодерів або прохання про допомогу з простими помилками.
Якщо у вас є ідеї для вдосконалення сайту, ви також можете повідомляти творцю безпосередньо @awoldes.




