Photoshop підручник Web 2.0 значок, який перевертається назад
Якщо ви вважаєте, що значки Web 2.0 із печаткою занадто часто використовуються в Інтернеті, ось щось для зміни - закруглений перекидний значок. Вона не настільки широко адаптована, як позначка форми ущільнення, але, безумовно, прохолодна. Повний підручник після стрибка.
Крок 1
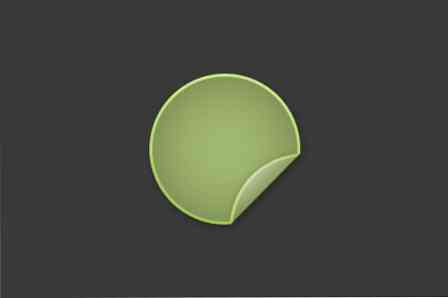
Перейдіть до Photoshop, створіть новий документ розміром 450 x 300 пікселів. Почніть з темного тла (# 393939). Створіть новий шар, намалюйте коло (# a1b86e) посередині.

Крок 2
Виберіть шар кола, клацніть правою кнопкою миші -> Параметри накладання або двічі клацніть, щоб запустити Стилі шару.
- В Внутрішня тінь, набір Непрозорість до 32%, Відстань до 0px; Choke до 0% і Розмір до 62px;
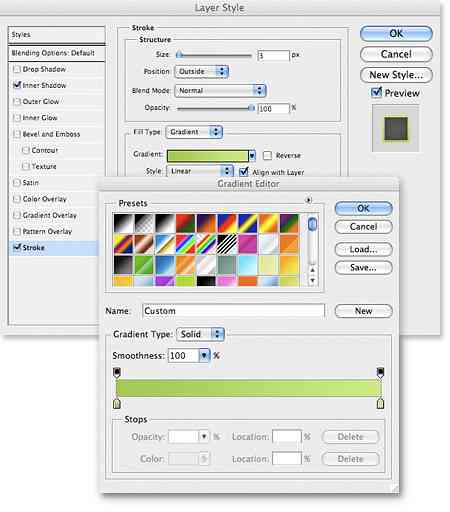
- У ході, зміні Заповніть тип до градієнта, і вставити наступний колір:
- # a4c855 за місцем розташування 0%
- # ccea89 за адресою 100%



Крок 3
Створіть новий шар поверх шару кола. Утримуйте клавішу Command / Control, виберіть обидва шари (той, який ви створили, і шар кола), клацніть правою кнопкою миші -> Об'єднати шари.

Крок 4
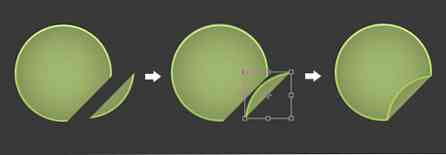
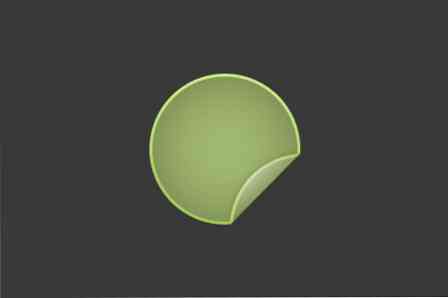
Виберіть Інструмент полігональних ласо. Виберіть невеликий шматок краю, виріжте його (Редагувати -> Вирізати або Command / Control X) і вставте його назад (Редагувати -> Вставити або Command / Control V) в новому шарі.

Крок 5
Виберіть Прямокутний інструмент "Намет". На меншій частині кола, клацніть правою кнопкою миші -> Free Transform або Command / Control T. Повернути та розміщують це тільки красиве у краю більшого шматка кола.

Крок 6
Виберіть менший шар кола, клацніть правою кнопкою миші -> Параметри накладання або двічі клацніть, щоб запустити Стилі шару.
- В Тінь, набір Непрозорість до 21%, Відстань до 0px, Поширення до 0%, Розмір до 8px;
- В Накладання градієнта, набір Режим накладання на жорстке світло, Непрозорість до 100%. Вставте такі налаштування градієнта:
- # 000000 за місцезнаходженням 0%
- #FFFFFF at Location 100%
Змінити Кут до 131.



Крок 7
Давайте наведемо більшу частину кола в тінь. Клацніть правою кнопкою миші -> Параметри накладання або двічі клацніть, щоб запустити Стилі шару.
- В Тінь, набір Непрозорість до 29%, Відстань на 3px; Спред на 0%, Розмір 9px.


Етап 8
Ваш значок майже готовий. Вставте текстовий шар між шарами кола. Приховати трохи тексту під фліпом, щоб вивести фліп-ефект.




