Зробити безшовної фону плитки для веб-сторінок близько десяти секунд

Створення фонового зображення для своєї веб-сторінки (або тла робочого столу) зовсім не є складним завданням. Насправді, навіть новачок Photoshop користувач може бити один в десять секунд. Ось найпростіший з простих методів з дивовижними, чудовими результатами.
Зсув зображення

Знайдіть відповідне зображення, подібне до цього у Flickr. Ви можете використовувати будь-яке зображення взагалі, але деякі зображення працюватимуть краще, ніж інші, як повторюваний фон.

Виконайте Photoshop. Якщо ви користувач GIMP, ви можете встановити фільтр "Зсув", подібний до того, який ми будемо використовувати, і слідуйте за нами.

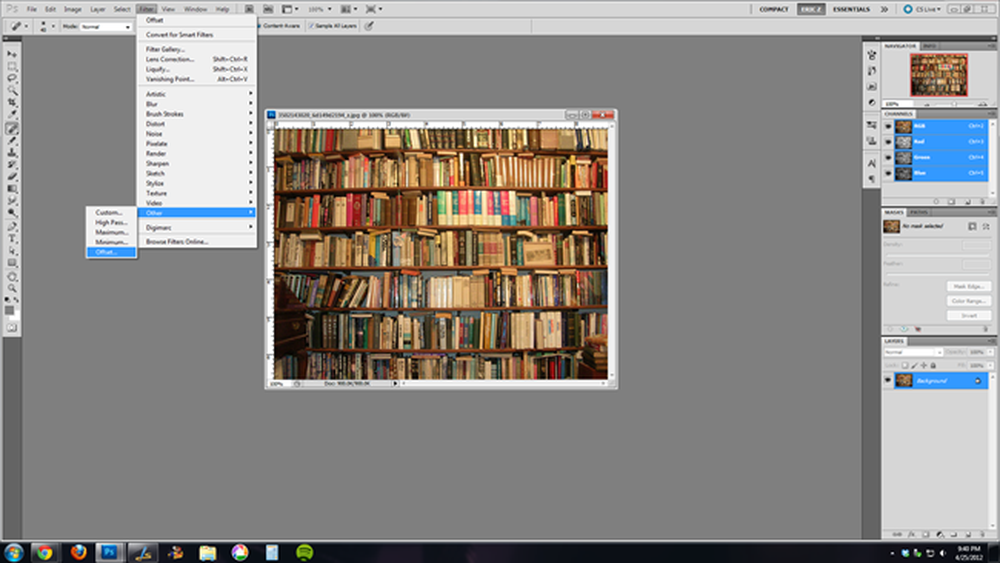
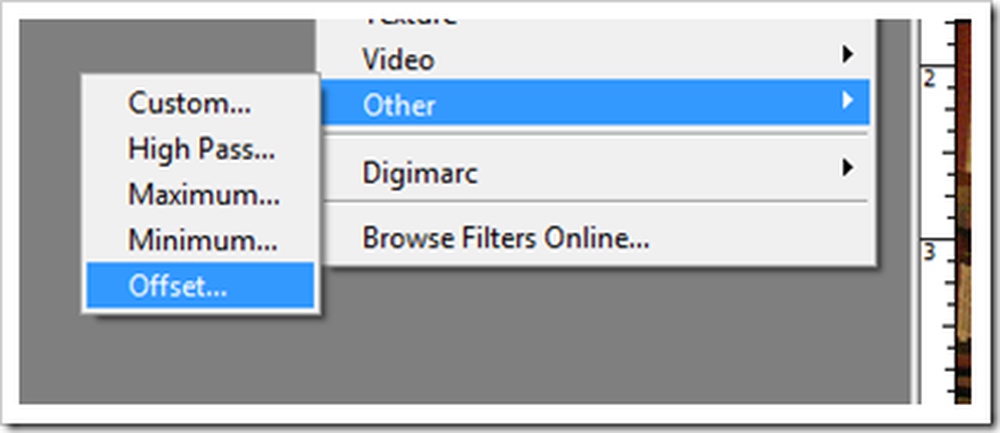
Ця «тверда» робота може бути зроблена в мить за допомогою цього «офсетного» фільтра. Знайдіть його, перейшовши до пункту Фільтр> Інше> Зсув, як показано на малюнку.

Якщо ви використовуєте зображення лише з фоновим шаром, фільтр зсуву переміщатиме ваше зображення навколо, обертаючи зображення навколо в плитковому русі. Переконайтеся, що в “Невизначених областях” вибрано “Wrap Around”, щоб правильно встановити зображення. Це вже більша частина роботи, і ми ледве почали. Давайте подивимося, як ми можемо зробити цю повторювану фотографію трохи більш гладкою.
Безшовні краї з розмиття

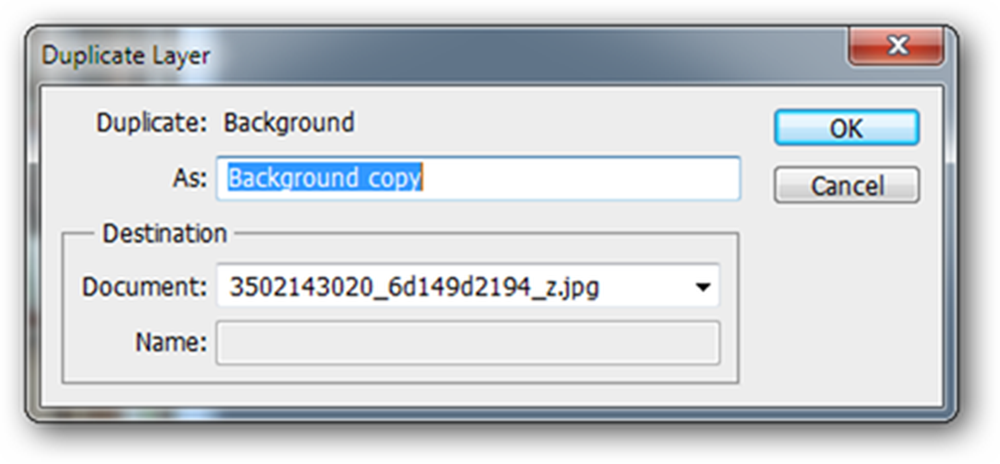
Ось (кілька грубий) метод, який дійсно не працює добре для цього зображення, але може працювати для вашого. Ми створимо шар розмиття, дублюючи фон (клацніть правою кнопкою миші> Duplicate Layer).

Вибравши цей шар, виконайте розмивання по Гауссу, перейшовши до пункту Фільтр> Розмиття> Розмивання по Гауссу. Використовуйте будь-які налаштування, які мають сенс.


Створіть затемнений шар маски, натиснувши  + Ліва кнопка миші на
+ Ліва кнопка миші на  на панелі шарів.
на панелі шарів.

Потім просто використовуйте м'яку щітку з білим кольором як колір переднього плану, щоб пом'якшити краї, де плитка дуже очевидна. Це може працювати дуже добре для деяких фотографій, але наш результат не є дивовижним, тому ми спробуємо другу техніку.

Крім того, ви можете також знайти «Інструмент розмиття» на панелі інструментів. Це може дати вам дуже схожий результат з цим, вибірково розмиваючи частини зображення.
Зміст свідомого змішування для вражаючих результатів

У подібних ситуаціях інструменти, що володіють вмістом, виглядають так, як вони творить дива. "Spot Healing Brush" може зробити швидку роботу з видалення жорстких, очевидних ліній в плитці і дати вам набагато більш безшовний вигляд. Коли ви вибираєте "Spot Healing Brush", переконайтеся, що ви використовуєте м'яку кисть.

Після чотирьох швидких мазків, зображення вражаюче переконливо. Важко повірити, що потрібно було так мало роботи.
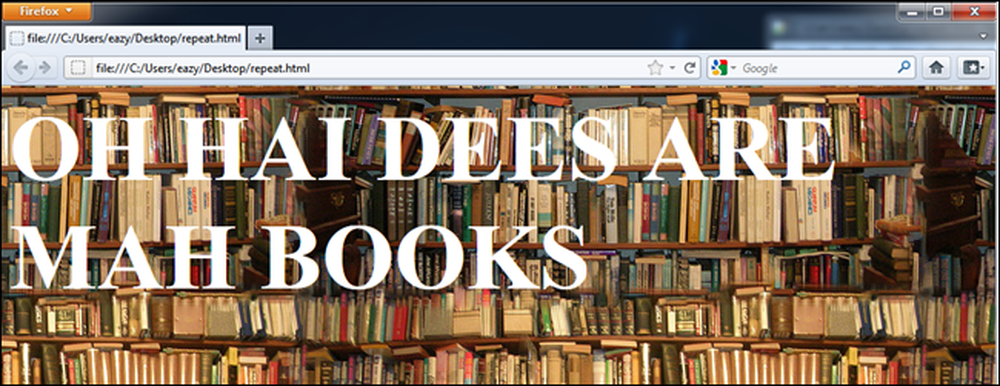
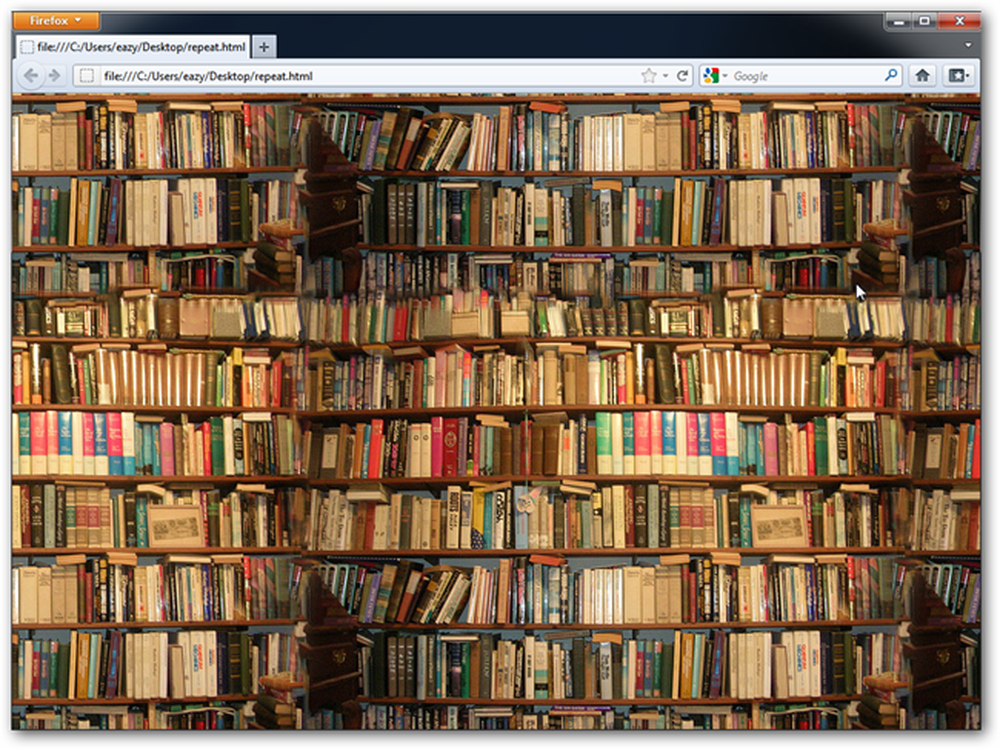
Тестування в браузері

Збережіть зображення на робочому столі, як repeat.jpg, потім завантажте цей файл на робочий стіл і відкрийте його у своєму веб-переглядачі. Це завантажить все, що ви створили як повторюваний фон, так само, як ви бачите його на віддаленій веб-сторінці. Якщо ви знаєте HTML (багато хто з вас, я впевнений), ви можете редагувати цей файл у блокноті, щоб використовувати інше ім'я файлу, якщо ви віддаєте перевагу.
Думки чи критика нашого методу сьогодні? Є якісь трюки, які працюють навіть краще? Розкажіть нам про це в коментарях або просто напишіть нам свої запитання на [email protected], і ми можемо представити їх у майбутній графічній статті.
Кредити зображення: стіна книг бенускі, Творчі спільноти.




