Як мати свій власний сайт (навіть якщо ви не можете побудувати один) Pt 2

Минулого тижня ми говорили про те, як купити і запустити простий сайт за допомогою WordPress. Сьогодні, ми почнемо налаштування нашого сайту WordPress і отримати вас від правої ноги, щоб мати велику якість, багатофункціональний веб-сайт.
Ми зробимо швидку прогулянку по меню WordPress і допоможемо полегшити вперше користувачеві, а також покаже вам, як почати свій новий сайт за допомогою теми і легко оновлюваної, налаштованої навігації. Це може бути залякування для запуску нового сайту WordPress, але приєднуйтесь до нас - частина друга «Як влаштувати свій сайт».
Що таке основна інсталяція WordPress?

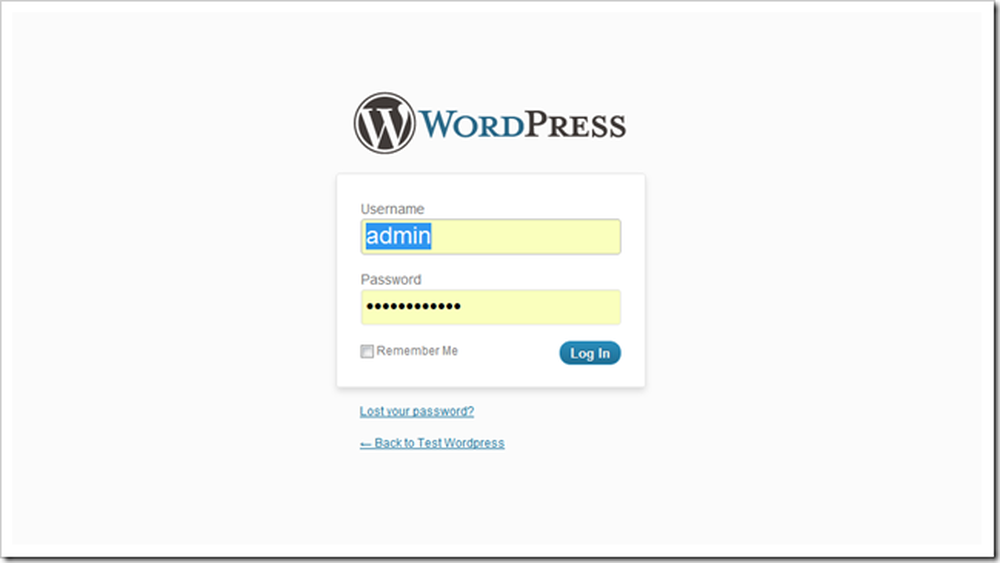
Ви маєте змогу знайти "задній кінець" вашого нового сайту WordPress, відвідавши новий домен і додавши / wp-admin до кінця. Ви повинні отримати сторінку, яка виглядає досить схожою на цю сторінку, де ви можете увійти в систему і зіткнутися з новою сторінкою.

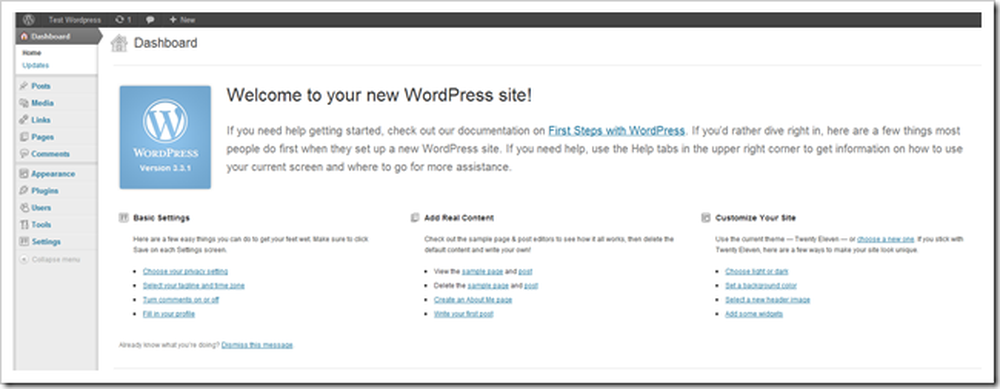
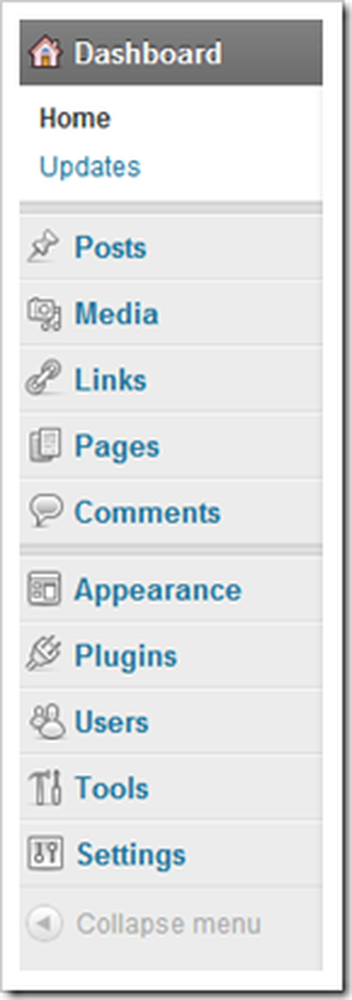
Це панель інструментів. У ньому є багато корисної інформації, включаючи оновлення та пропозиції щодо нового вмісту, щоб почати писати, додати нові плагіни або налаштування, які можна налаштувати. Давайте почнемо, розглядаючи варіанти на цій сторінці.
 | WordPress досить простий, але велика кількість нових матеріалів, які можна вивчити дійсно спочатку. Ось короткий розклад цього меню. Повідомлення створює нові повідомлення в стилі блогу. Оскільки WordPress є додатком для блогів, це у верхній частині меню. ЗМІ призначено для завантаження зображень, відео та файлів. Ви можете зробити це все з вашого браузера, не потрібна програма FTP. Це робить все набагато простіше. Посилання є однією з особливостей SEO WordPress. Використовуйте його, щоб створити список посилань, які стосуються вашого вмісту, або, як ми збираємося, просто ігнорувати його. Сторінки керує та додає сторінки, які не реєструються як "повідомлення" в WordPress. Різниці немає, крім того, що сторінки не відображаються в RSS-каналі веб-сайту (за умовчанням.) Коментарі дозволяють читати помірну інформацію, яку відвідувачі повідомляють на вашому веб-сайті. Зовнішній вигляд дозволяє змінювати фони, меню, заголовки, кольори тощо вашого веб-сайту та теми. Тут також можна завантажити нові теми або шаблони. Додатки є розширеннями для вашого веб-сайту. Вони можуть варіюватися від простого до неймовірно складного. Багато корисні, а деякі бідні. WordPress знайде безкоштовні плагіни для вас. Користувачі дозволяє змінити своє ім’я користувача або додати інших користувачів на свій сайт. Інструменти і Налаштування є технічними меню для налаштування аспектів вашого сайту. |

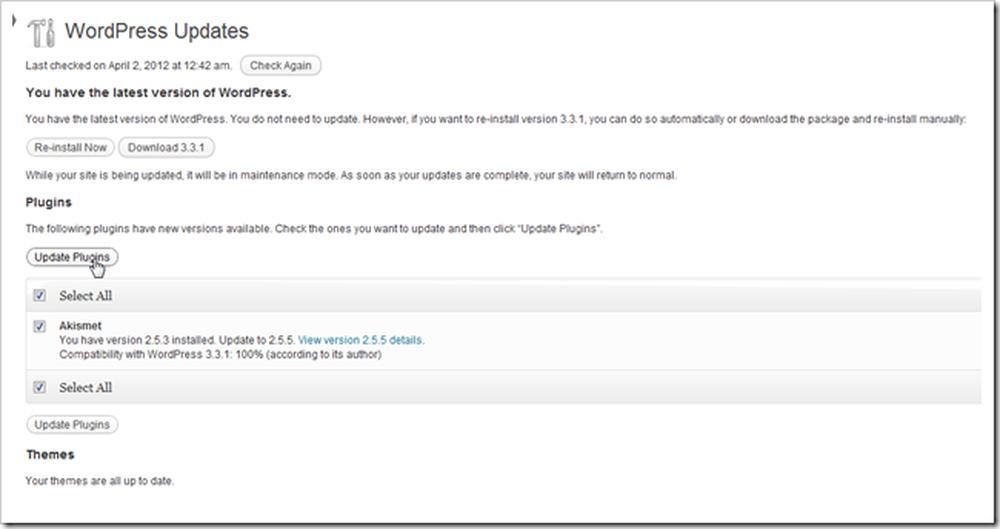
На цій панелі також можна знайти оновлення програмного забезпечення. Це дозволить оновити WordPress до нової версії, а також оновити будь-які додатки, теми або інше програмне забезпечення, яке ви встановлюєте на ваш сайт WordPress..

За замовчуванням WordPress може звертатися до основних каталогів блогу та пошукових систем, щоб ваша сторінка могла відображатися як відповідний результат. Ви можете подивитися під Установки> Конфіденційність і встановіть цей параметр на "Попросити пошукові системи не індексувати цей сайт", доки ви не будете задоволені своєю сторінкою і не готові отримати її. Або просто покладіть його там неповною - це, ймовірно, не матиме значення.


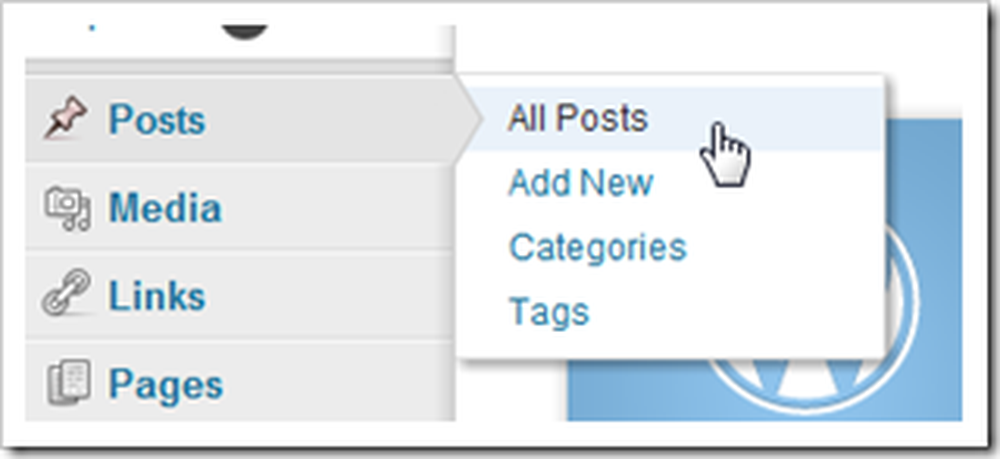
Багато меню мають дочірні сторінки з великою кількістю опцій. Перші два, з якими ви повинні ознайомитися, - це повідомлення та сторінки, залежно від того, як ви хочете використовувати WordPress. Якщо ви хочете створити блог, "Повідомлення", ймовірно, буде місцем, де ви збираєтеся витрачати багато часу. Але якщо ви збираєтеся робити статичні сторінки… ви вже здогадалися, що це “Сторінки”.
Налаштування WordPress Установка шляхом зміни тем

WordPress використовує набори таблиць стилів і конструкцій під назвою "Теми", щоб налаштувати макет. Це може бути відмінним способом для непроектувальників і нетехнічних людей зробити свій сайт кращим без особливих зусиль і може дати дизайнерам середнього класу місце для початку налаштування. А просунуті користувачі WP можуть робити свої власні теми, або продавати, або віддавати як вільне програмне забезпечення.

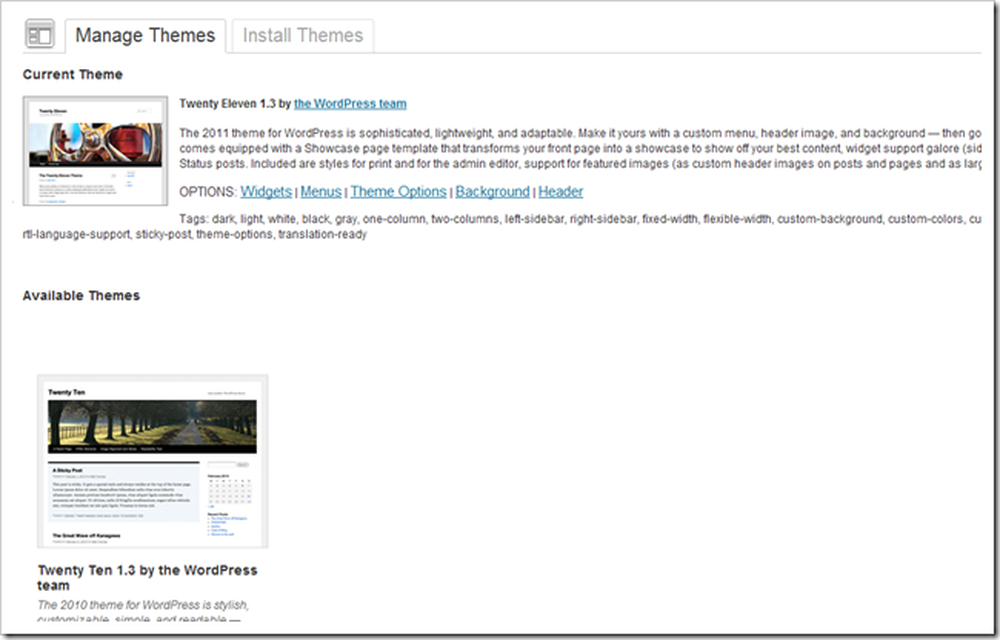
Це меню можна знайти, перейшовши в меню Вигляд> Теми.

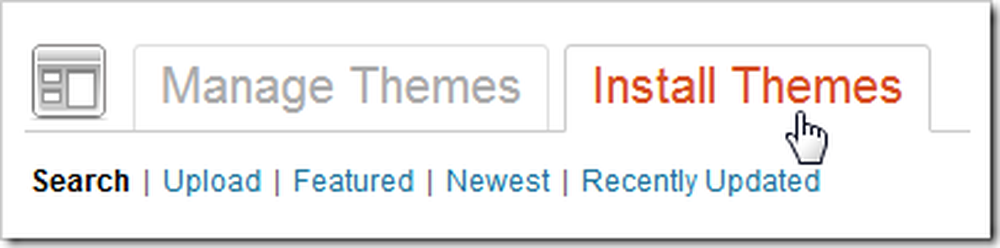
Встановлення нових тем нескладно. Ви можете просто завантажити нові за допомогою WordPress, перейшовши на вкладку "Установка тем".

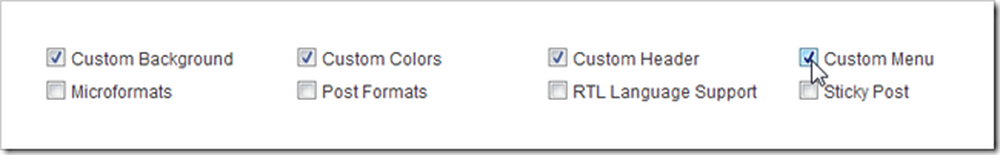
Ви знайдете тонни категорій, які можна вибрати, щоб знайти тему, включаючи колірну та колоночну мапу. Сьогодні ми збираємося вибрати ці параметри, оскільки ми хочемо налаштувати фон, кольори, заголовок і меню нашого сайту..

WordPress приносить вам великий список тем, які відповідають критеріям, які ви вибрали.

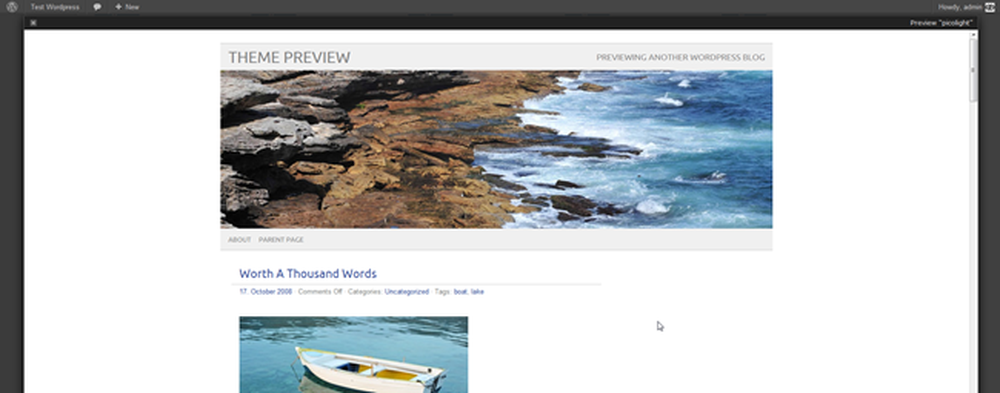
Однією з найкрутіших функцій є те, що ви можете переглянути тему перед її встановленням. Ми будемо використовувати цей для нашої демонстрації. Це називається Picolight.

Натисніть кнопку "Встановити", а потім клацніть, щоб завантажити та встановити файли у ваш сервер WordPress.

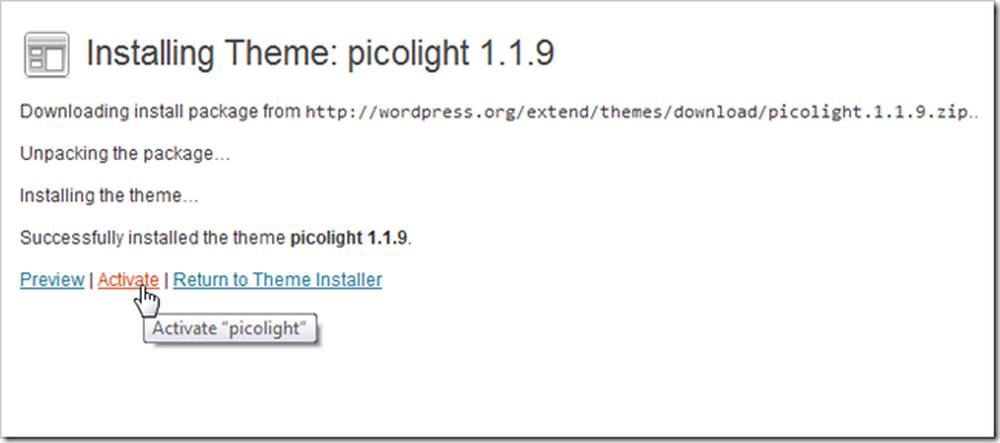
Навіть після того, як всі файли завантажені і введені в дію, вам все одно доведеться "Активувати", щоб сказати WordPress використовувати тему.

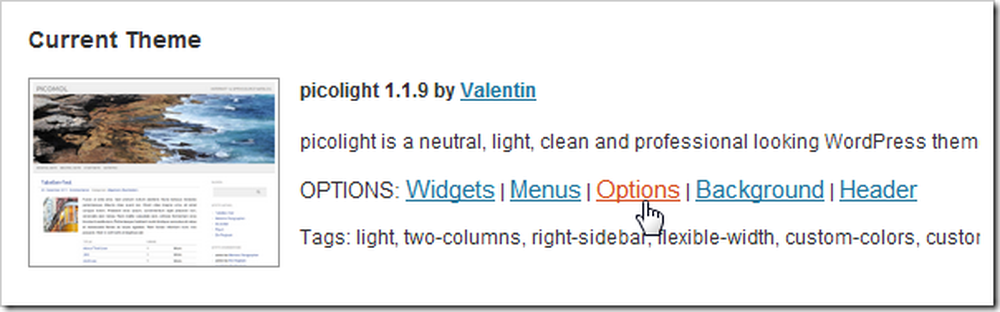
Ви також знайдете багато варіантів, як тільки ваша тема буде встановлена та активована. Давайте зараз поглянемо на них.
Налаштування основної навігації

Меню ймовірно, це перше, що потрібно розпочати налаштування. Більшість нових тем WordPress підтримують «користувацькі меню», які можна редагувати тут. Але для того, щоб почати налаштування меню, потрібно виконати кілька інших налаштувань.

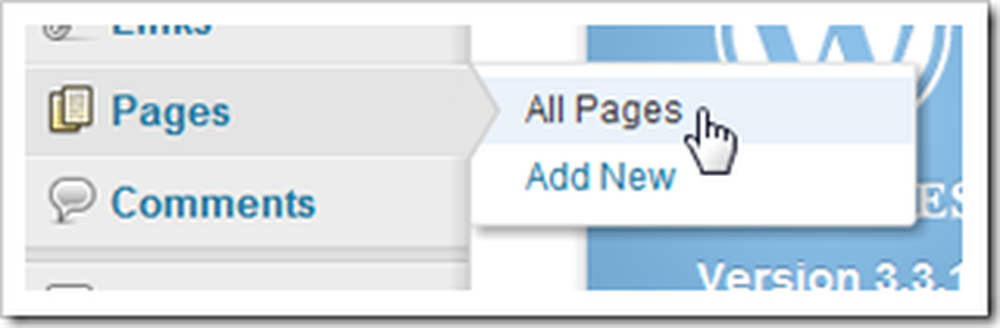
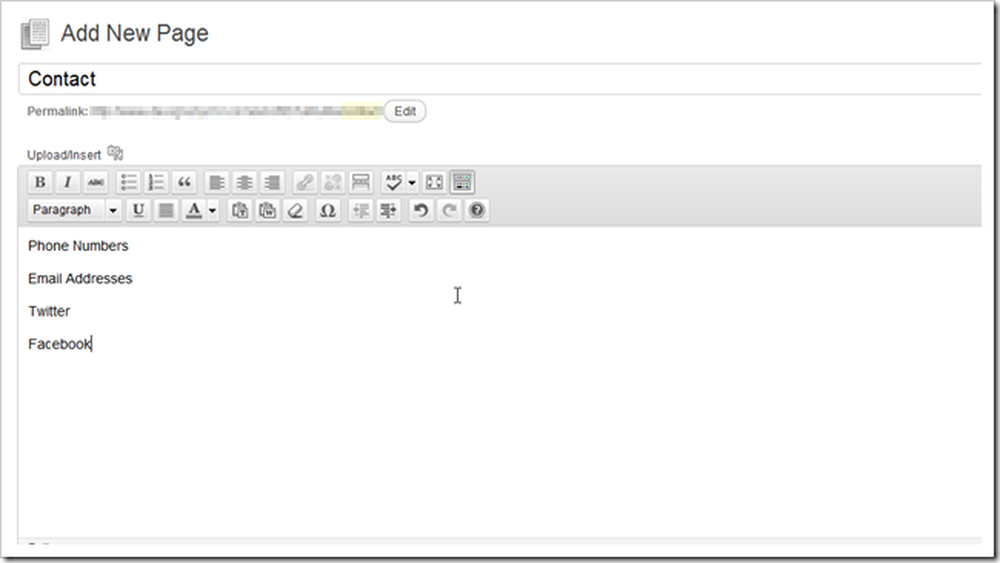
Знайдіть сторінки> Додати нову сторінку та почніть створювати всі потрібні сторінки у своєму меню. Також можна видалити всі сторінки, які ви не хочете відображати на своєму сайті.

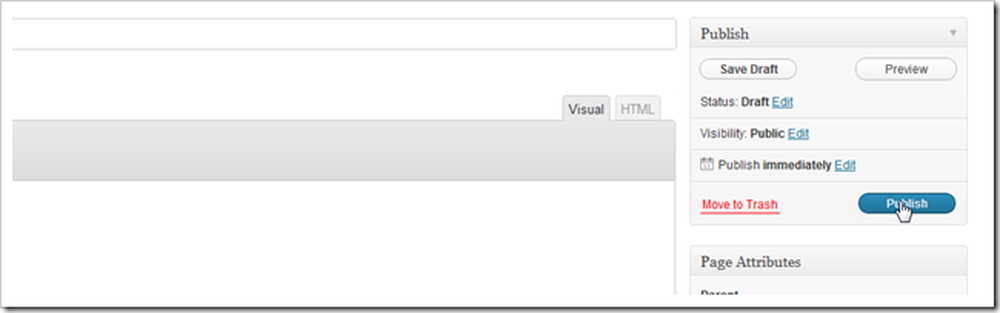
Після завершення сторінки натисніть кнопку публікації, щоб вивести їх у світ.

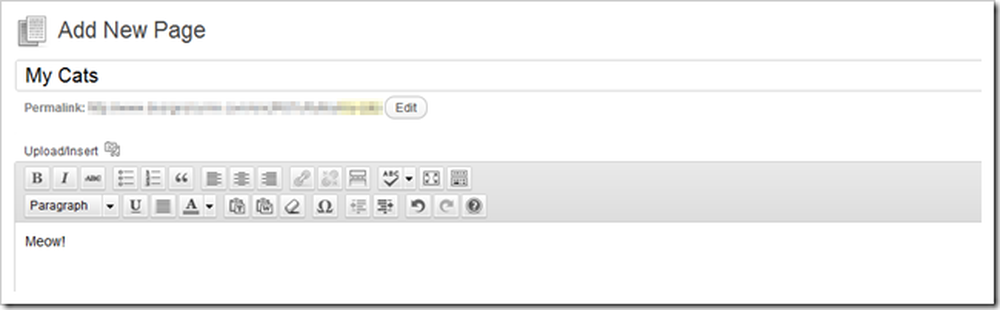
Продовжуйте створювати сторінки, доки ви не отримаєте достатньо часу, щоб заповнити меню, або ви втомилися від їх створення.

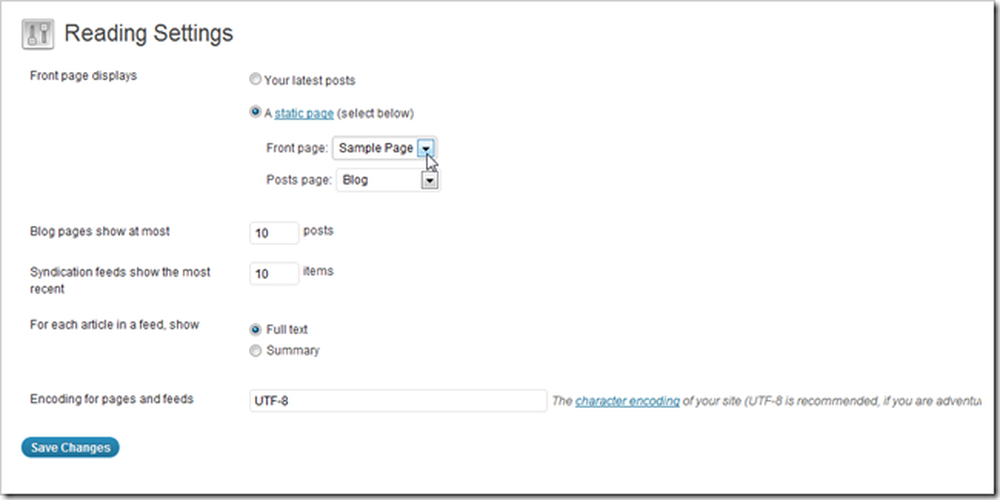
Наступний крок - знайти параметри читання в розділі Параметри> Параметри читання. Тут ви можете змінити "домашню" сторінку вашого сайту на статичну сторінку, а не типову сторінку блогу (якщо це те, що плаває на човні). Ви також можете встановити початкову сторінку свого блогу на будь-яку існуючу статичну сторінку. Натисніть "Зберегти зміни", коли закінчите ці налаштування.
(Примітка автора: я помилково використав «Sample Page» як статичну першу сторінку, пізніше змінивши назву на «Home». Ви також можете зробити це, але я нерозумно не показав, як це зробити, повернувшись до «Pages» »І перейменування сторінки зразка.)

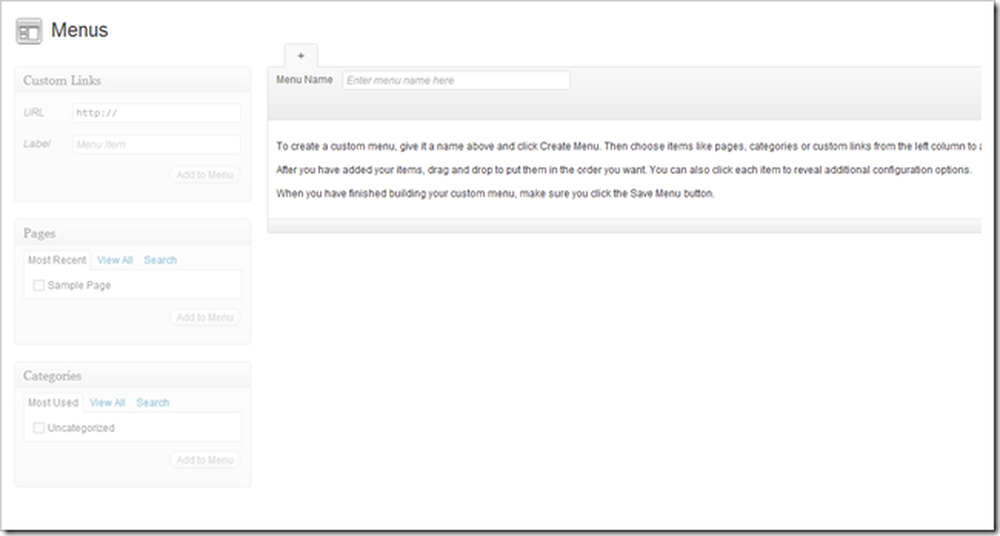
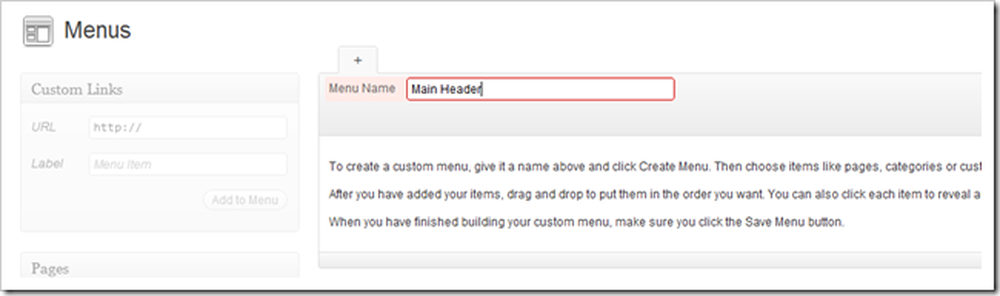
Поверніться до меню, перейшовши в меню Вигляд> Меню. Ви можете ввести безпосередньо в меню «Назва», щоб створити меню. Будь-яке ім'я добре, просто пам'ятайте, що це було пізніше.

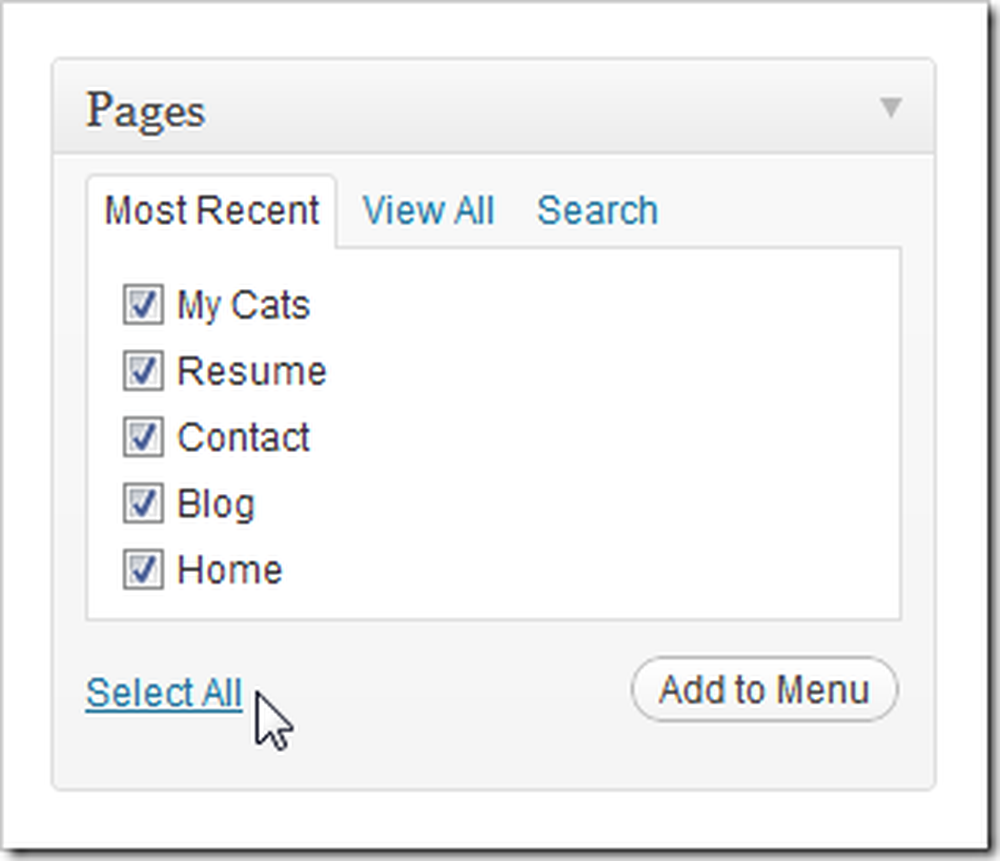
Перевірте потрібні сторінки та натисніть "Додати до меню".

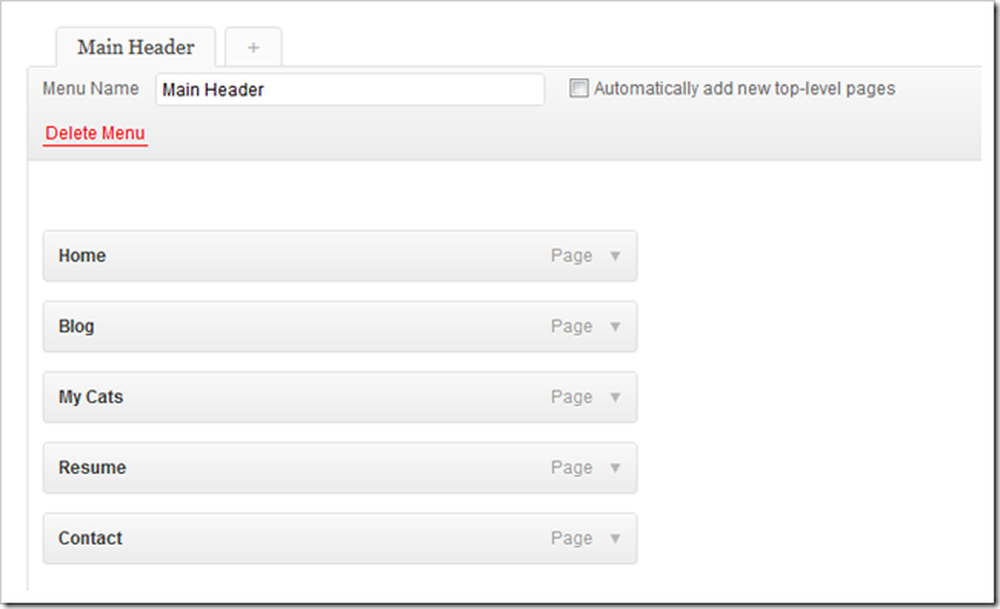
Найперша сторінка з'явиться спочатку в навігації, а нижня - на останній. Ви можете натиснути і перетягнути їх, щоб змінити порядок.


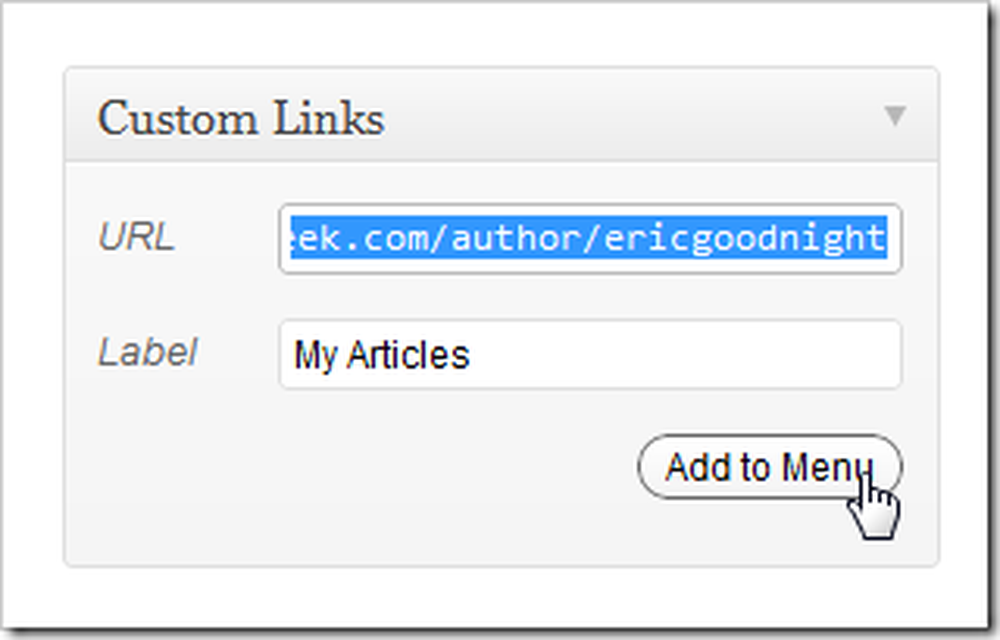
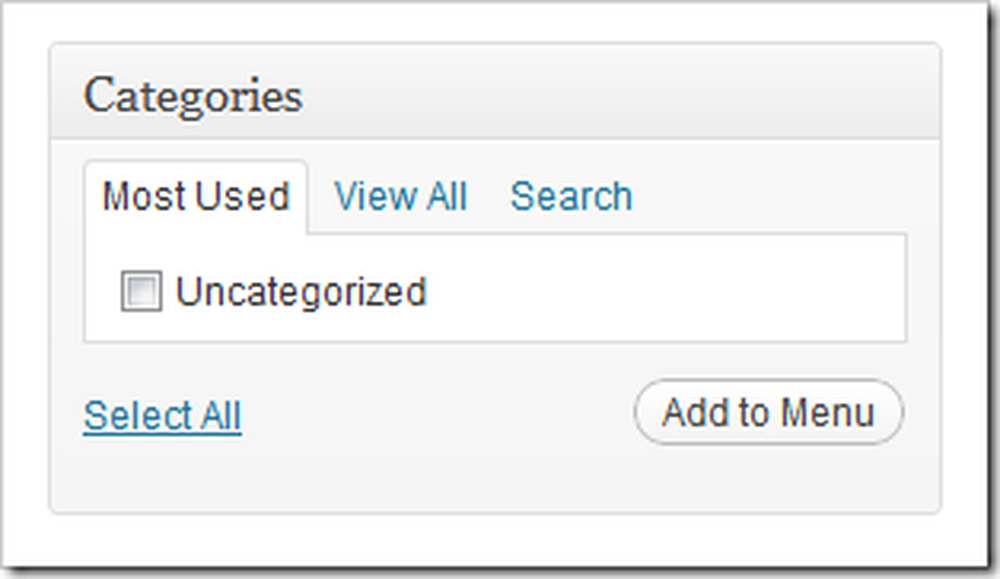
Також у вас є можливість додавання зовнішніх посилань і внутрішніх категорій до ваших меню, а також всі зручні доповнення.

Знайдіть “Меню Зберегти” в правому нижньому куті сторінки, щоб завершити зміни.

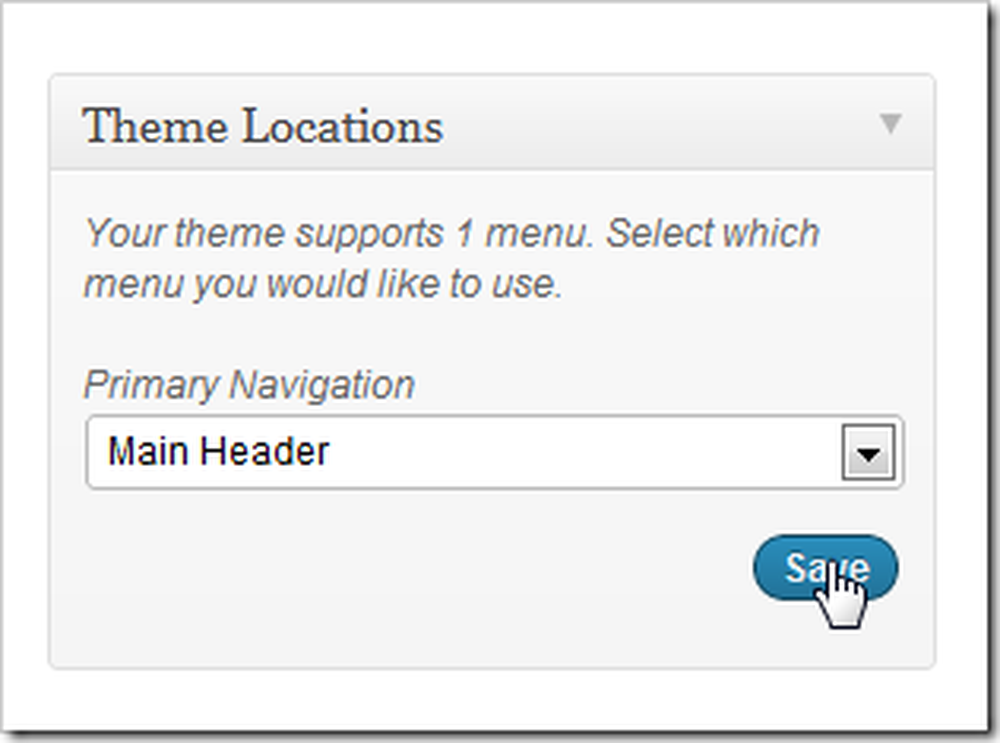
Потім просто знайдіть розділ «Розташування» на тій же сторінці меню. За промовчанням Picolight підтримує лише одне меню, тому ми просто вибираємо меню (раніше називали його "Головний заголовок") і вибираємо "Зберегти".

І коли ми перевіряємо нашу головну сторінку, ми виявляємо, що наше нове меню встановлено і чекає навігації. Це меню оновлюється з цього сервера - якщо ви хочете додати або видалити сторінки, не потрібно редагувати 50 html-файлів.
Більше, щоб прийти в частині 3
У WordPress все ще є багато. Якщо ви відчуваєте себе пригодницько, перебираєтеся через вашу установку і з'ясовуєте, що працює для вас, а що нелегко і очевидно. Ми повернемося з третьою частиною, перш ніж Ви це знаєте.
Як володіти власним веб-сайтом (навіть якщо ви не можете створити один)
Частина 1: Хостинг та встановлення | Частина 2: Теми та меню
Частина 3: Налаштування, віджети та плагіни
Отже, як ми це робили? Ви відчуваєте себе більш заплутаним, або менше? Або ви легендарний "веб-майстер", з великою кількістю порад для новачків для їх першої "реальної" веб-сторінки? Розкажіть, що ви думаєте в коментарях, або надсилайте свої запитання на адресу [email protected]. Ваші питання про WordPress та створення основних веб-сторінок можуть бути включені як частина наступних статей цієї серії.
Зображення кредит: кіт у вікні адміллер, Creative Commons.